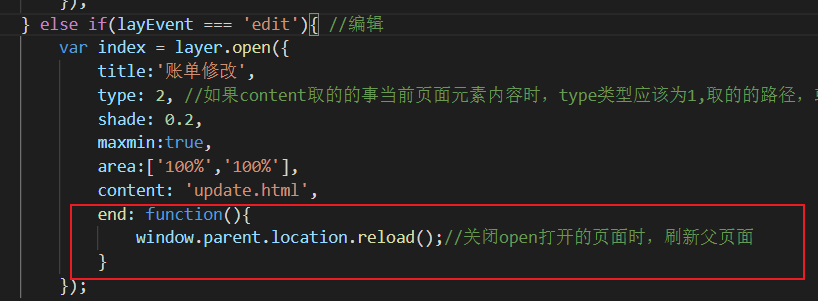
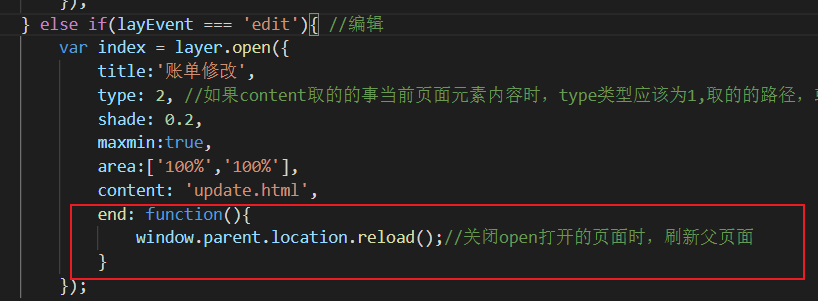
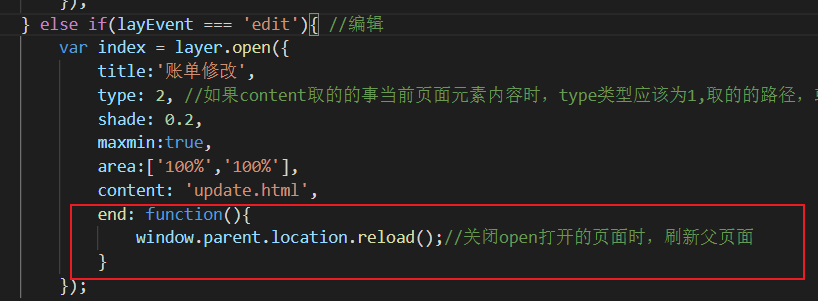
layer.open打开的页面关闭时,父页面刷新的方法,在layer.open中添加: end: function(){ window.parent.location.reload();//关闭open打开的页面时,刷新父页面 }
|
<i id='vlDW8'><tr id='vlDW8'><dt id='vlDW8'><q id='vlDW8'><span id='vlDW8'><b id='vlDW8'><form id='vlDW8'><ins id='vlDW8'></ins><ul id='vlDW8'></ul><sub id='vlDW8'></sub></form><legend id='vlDW8'></legend><bdo id='vlDW8'><pre id='vlDW8'><center id='vlDW8'></center></pre></bdo></b><th id='vlDW8'></th></span></q></dt></tr></i><div id='vlDW8'><tfoot id='vlDW8'></tfoot><dl id='vlDW8'><fieldset id='vlDW8'></fieldset></dl></div>
| |
|
<legend id='vlDW8'><style id='vlDW8'><dir id='vlDW8'><q id='vlDW8'></q></dir></style></legend> | |
<small id='vlDW8'></small><noframes id='vlDW8'>
|
|
|
| |
|
|
|
|
|
<bdo id='vlDW8'></bdo><ul id='vlDW8'></ul>
layer.open打开的页面关闭时,父页面刷新的方法,在layer.open中添加:
end: function(){
window.parent.location.reload();//关闭open打开的页面时,刷新父页面
}

本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!