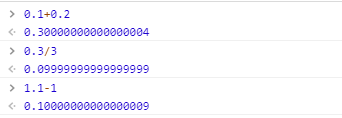
在开发JS过程中,会经常遇到两个小数相运算的情况,但是运算结果却与预期不同,调试一下发现计算结果竟然有那么长一串尾巴。如下图所示: 产生原因: JavaScript对小数运算会先转成二进制,运算完毕再转回十进制,过程中会有丢失,不过不是所有的小数间运算会
<i id='obJHj'><tr id='obJHj'><dt id='obJHj'><q id='obJHj'><span id='obJHj'><b id='obJHj'><form id='obJHj'><ins id='obJHj'></ins><ul id='obJHj'></ul><sub id='obJHj'></sub></form><legend id='obJHj'></legend><bdo id='obJHj'><pre id='obJHj'><center id='obJHj'></center></pre></bdo></b><th id='obJHj'></th></span></q></dt></tr></i> <div id='obJHj'><tfoot id='obJHj'></tfoot><dl id='obJHj'><fieldset id='obJHj'></fieldset></dl></div>
<bdo id='obJHj'></bdo><ul id='obJHj'></ul> <tbody id='obJHj'></tbody> <legend id='obJHj'><style id='obJHj'><dir id='obJHj'><q id='obJHj'></q></dir></style></legend>
<small id='obJHj'></small><noframes id='obJHj'>
<tfoot id='obJHj'></tfoot>
在开发JS过程中,会经常遇到两个小数相运算的情况,但是运算结果却与预期不同,调试一下发现计算结果竟然有那么长一串尾巴。如下图所示:
产生原因:
JavaScript对小数运算会先转成二进制,运算完毕再转回十进制,过程中会有丢失,不过不是所有的小数间运算会有这个问题。
解决办法:
一、先把需要运算的小数扩大成整数,运算后在缩小相同倍数。
1. 例如:0.1+0.2 写成 (0.1*10+0.2*10)/10 结果:0.3
2. 注意:type 为 number
二、使用toFixed()
1. 例如:var a = 0.1+0.2 写成 a.toFixed(1) 结果:"0.3"
2. a.toFixed(2)
3. 结果:"0.30" 注意:type 为 string
两种解决方案得到的结果类型不同,第二种会强制保留n位,根据实际需要选择。
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!