问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8"title/titlelink rel="stylesheet" href="../../layui/css/layui.css" /style#test-
<i id='z29Sl'><tr id='z29Sl'><dt id='z29Sl'><q id='z29Sl'><span id='z29Sl'><b id='z29Sl'><form id='z29Sl'><ins id='z29Sl'></ins><ul id='z29Sl'></ul><sub id='z29Sl'></sub></form><legend id='z29Sl'></legend><bdo id='z29Sl'><pre id='z29Sl'><center id='z29Sl'></center></pre></bdo></b><th id='z29Sl'></th></span></q></dt></tr></i> <div id='z29Sl'><tfoot id='z29Sl'></tfoot><dl id='z29Sl'><fieldset id='z29Sl'></fieldset></dl></div>
<tbody id='z29Sl'></tbody> <small id='z29Sl'></small><noframes id='z29Sl'>
<bdo id='z29Sl'></bdo><ul id='z29Sl'></ul> <legend id='z29Sl'><style id='z29Sl'><dir id='z29Sl'><q id='z29Sl'></q></dir></style></legend>
<tfoot id='z29Sl'></tfoot> 问题描述
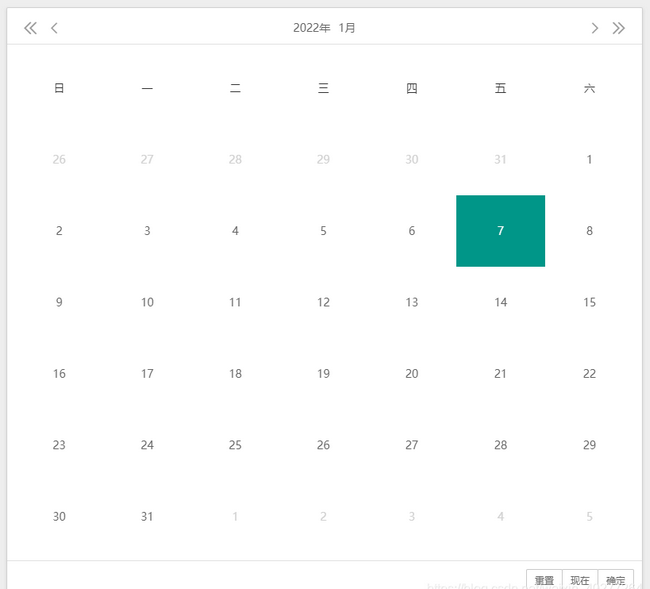
我想改变
layui 时间日历 布局大小,这个要怎么操作呢?
解决办法
可以用css样式对时间日历进行重新布局,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../layui/css/layui.css" />
<style>
#test-n1 .layui-laydate-main{width:600px;}
#test-n1 .layui-laydate-content td,#test-n1 .layui-laydate-content th{width:87px;height: 50px;}
</style>
</head>
<body>
<div class="layui-inline" id="test-n1"></div>
<script type="text/javascript" src="../../layui/layui.js" ></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test-n1'
,position: 'static'
});
});
</script>
</body>
</html>
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!