===============================================================================
= 苹果cms模板使用说明 =
===============================================================================
1.将模板上传至空间template
2.登陆后台选择 新模板 -taoor-模板目录jingfei2017@
3.后台更新缓存即可
4.登陆前台即可查看效果
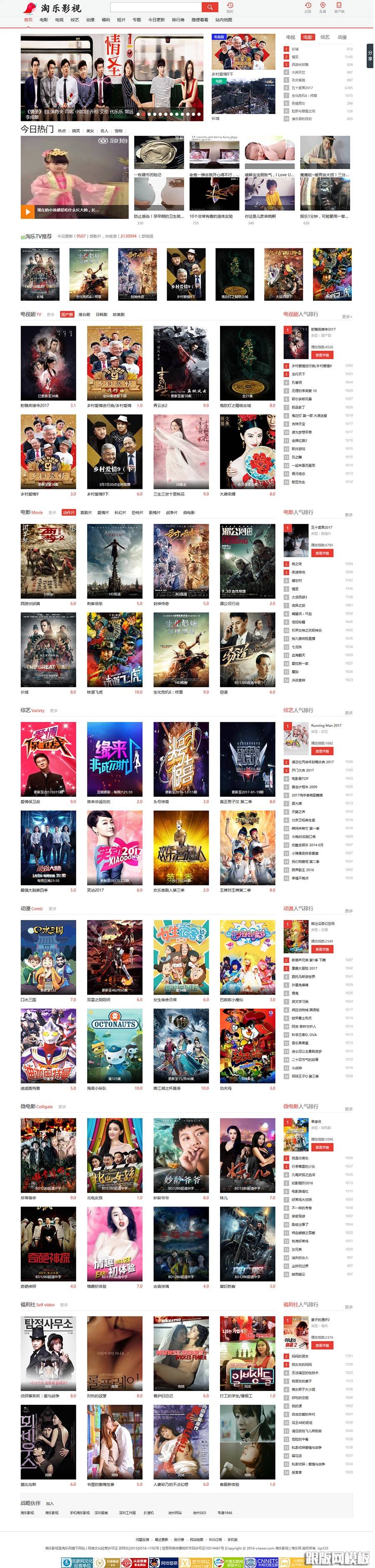
5.修复首页幻灯-推荐5 ,PC站首页副图推荐4 ,电影电视综艺动漫都是推荐1-5. 手机站幻灯是推荐5 其他推荐1-5
6.自适应跳转修改模板js文件中index.js底部
var browser = {
versions: function () {
var u = navigator.userAgent, app = navigator.appVersion;
return {
trident: u.indexOf('Trident') > -1,
presto: u.indexOf('Presto') > -1,
webKit: u.indexOf('AppleWebKit') > -1,
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,
mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/),
ios: !!u.match(/i[^;]+;( U;)? CPU.+Mac OS X/),
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
iPhone: u.indexOf('iPhone') > -1 || (u.indexOf('Mac') > -1 && u.indexOf
('Macintosh') < 0),
iPad: u.indexOf('iPad') > -1,
webApp: u.indexOf('Safari') == -1
};} (),language: (navigator.browserLanguage || navigator.language).toLowerCase()}
if(!browser.versions.iPad){
if (browser.versions.android || browser.versions.iPhone) {
self.location = "填写你的手机站根网址";
}}
================================================================================
1.播放页手机适配问题,需要姐整合ck 播放 适应手机端
2.手机站的评论功能 建议使用 第三方评论功能,自己调用。
================================================================================