
|
|
| | <bdo id='3rAG5'></bdo><ul id='3rAG5'></ul>
|
<legend id='3rAG5'><style id='3rAG5'><dir id='3rAG5'><q id='3rAG5'></q></dir></style></legend> |
| | <tfoot id='3rAG5'></tfoot><small id='3rAG5'></small><noframes id='3rAG5'>
|
|
|
|
<i id='3rAG5'><tr id='3rAG5'><dt id='3rAG5'><q id='3rAG5'><span id='3rAG5'><b id='3rAG5'><form id='3rAG5'><ins id='3rAG5'></ins><ul id='3rAG5'></ul><sub id='3rAG5'></sub></form><legend id='3rAG5'></legend><bdo id='3rAG5'><pre id='3rAG5'><center id='3rAG5'></center></pre></bdo></b><th id='3rAG5'></th></span></q></dt></tr></i>
|
|
|
|
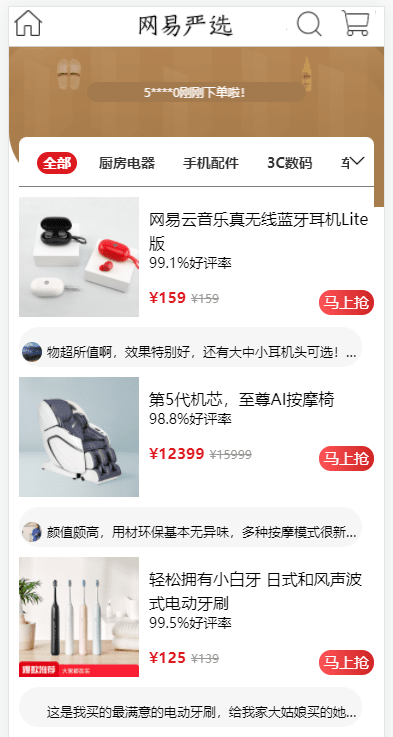
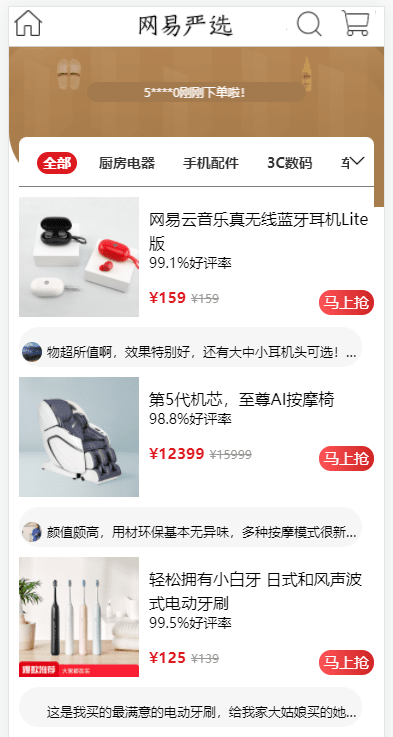
在网上看到的一个vue
商城源码,对于想研究
vue的朋友是个参考。Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技术栈开发,只写了前端,后端采用网易商场抓包接口,也可以二次修改成自己的接口。实现了功能:首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块。
安装方法:
1、将项目克隆下来
2、根目录 执行命令--- npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/