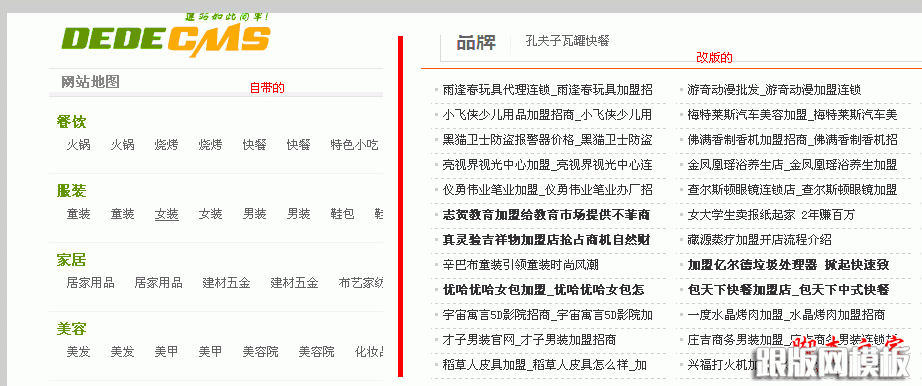
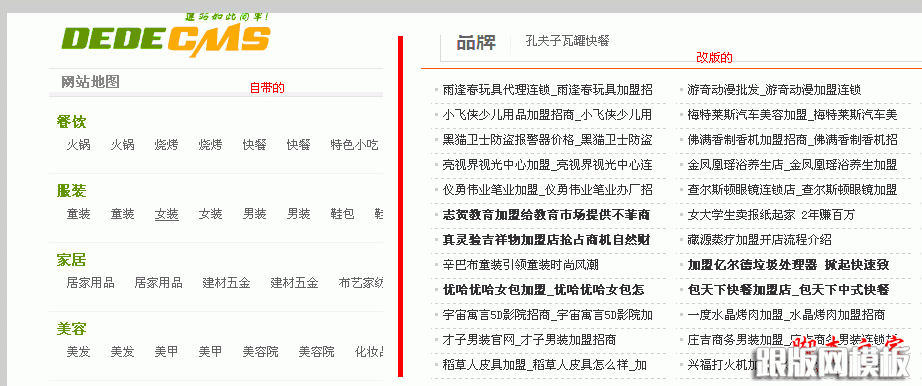
网站地图相信都很熟悉,不仅能提供给用户便捷的浏览,更能提供给搜索引擎很好的抓取。谷歌支持的XML格式sitemap的大家都很清楚,dedecms也能支持,制作的方法搜索一下一大堆,今天跟大家分享的是html版本的网站地图。

自带了一个html版本的网站地图,但只简单的调用了栏目页,同时还放在了data文件下,考虑到优化等方面因素,需要把它提出data目录。今天跟大家分享一种简单的方法,以上这些步骤都可省略——自定义列表。
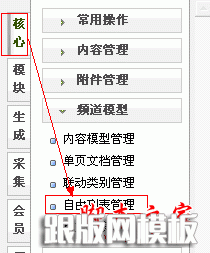
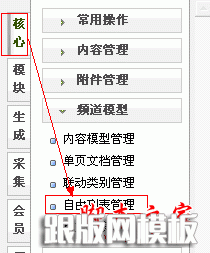
1、核心-自由列表-增加列表。这样就可以成功添加一个自由列表了。

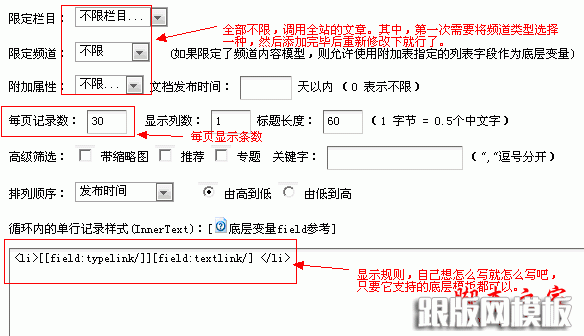
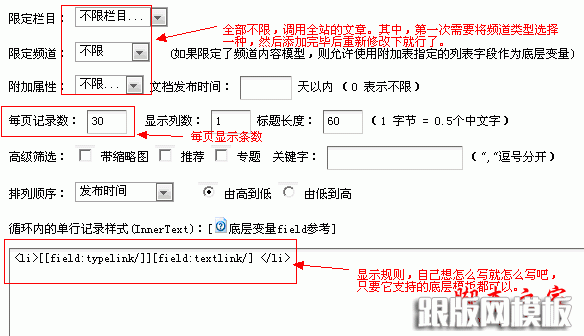
2、编辑自由列表。详见截图说明。


3、模板调用。在模板文件中,调用自由列表内容。{dede:freelist/}调用主体内容,同时,用{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}进行分页。
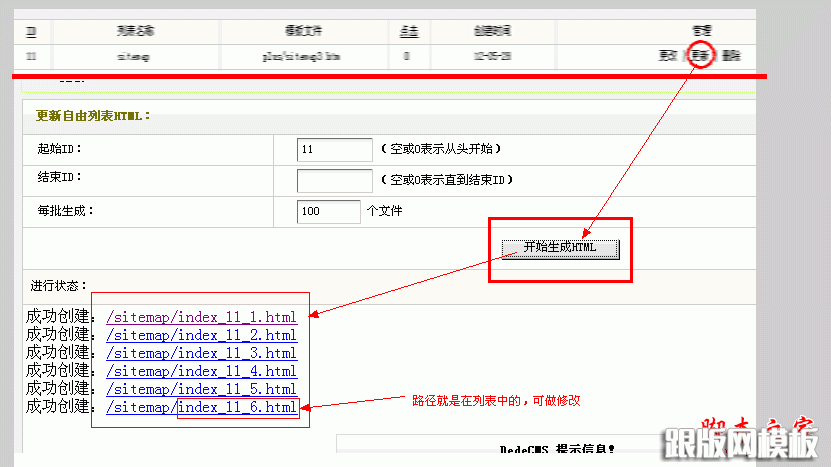
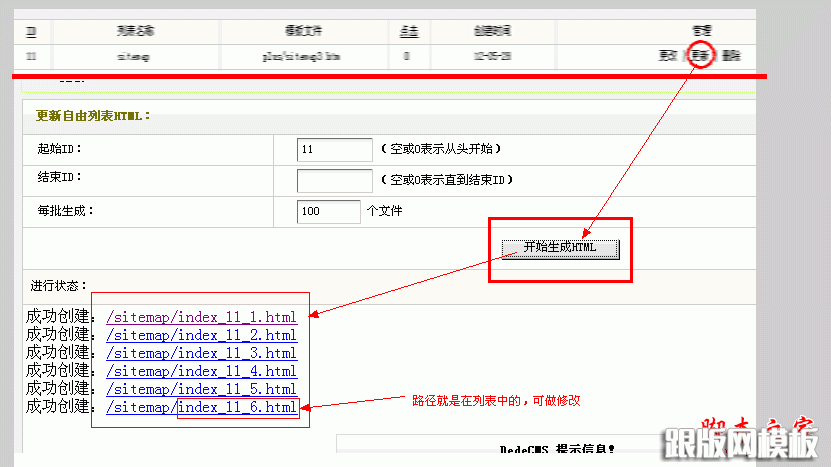
4、更新列表。进行网站地图更新。这里以后要经常使用,使你的站点sitemap及时更新。

5、记得把你生成好的网站地图添加到robots.txt文件中去。
其实这种方法还可以制作XML格式的网站地图,不用像很多人说的那样,用生成首页的那个地方去生成它,来回修改很麻烦。

1、核心-自由列表-增加列表。这样就可以成功添加一个自由列表了。



4、更新列表。进行网站地图更新。这里以后要经常使用,使你的站点sitemap及时更新。

其实这种方法还可以制作XML格式的网站地图,不用像很多人说的那样,用生成首页的那个地方去生成它,来回修改很麻烦。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
