网页模板就是templets中的htm文件,所以编写模板就是要编写html。这篇文章不是关于标签的具体使用,而是对网页模板的一些理解。包括基本的标签语法,封面模板,列表模板和文档模板的关系。
一 关于标签
dedecms标签:就像html标签,不过是织梦自定义的,由标签名,属性,和InnerText构成。
改写文件templets/index.htm
通过运行网站主页index.php查看结果。
像dede:global就是标签名,name=cfg_webname是属性,在dede:memberlist标签间的就是InnerText。在织梦中,InnerText又称为底层模板。
短标签:像global这种只有单边的标签叫短标签,表示一个元素的值。
块标签:像memberlist这种成对的标签叫块标签,一般表示一系列的纪录,像上面的代码就表示列出6个会员的默写信息。研究一下会发现这些记录来自数据库。
[field:XX]这个代表记录中的某个属性值。
总结一下,编写模板时用到哪些语言
Html代码+新增的dedecms标签语法。
Css和Js没有新语法,以外部文件的方式调用。
Php,mysql的代码大大减少,与数据库查询有关的代码一部分被标签语法代替。比如说调用memberlist标签,就等价于访问数据表dede_member。Php主要用于插件等新模块的编写和修改。
不用全部标签都学,学会global、field、php、arclist、list、pagelist和memberlist即可。其他需要再查。
要学习一个标签,要学会
1标签的基本语法,标签名
2标签,标签对应的网页模板,及标签的逻辑意义
3标签的属性以及其对标签用法的控制
4标签背后的数据来源,及其提供的InnerText
二 模板的种类
2.1 templets文件夹
System文件夹,里面放的是默认底层模板。当我们在块级标签间不写任何东西时,就会自动被调用来作为块级标签的InnerText。
Plus文件夹,里面放的是被root_dir/plus里的php调用的模板。经过一些研究也许能仿写这些模板的代码,待探究。
Default文件夹,里面放的是默认模板,是网页显示主要的模板,如果在网上下一个其他的dedecms模板(非官方默认模板),可能里面只是一个templets文件夹,因为这对外观已经足够了。下面是default文件夹的分析。
我以前只用到index.htm,其他的文件有什么用呢?
我认为这些文件可以分成两类:
第一类不是一个完整的页面,被include的(由于有了dedecms标签,html文档中也可以include)。如head.htm,footer.htm等。
第二类就是完整的页面了,呵呵。
而第二类又分为封面(index)模板,列表(list)模板,文档(内容,article)模板。文件夹中的index_XX.htm就是封面模板,依此类推。
2.2封面、列表和文档模板的测试
在root_dir/index.php中的SetTemplet处把路径改为dirname(__FILE__) . "/templets/default/
list_article.htm",显示的内容不太完整。这些模板要怎么用呢?一下是我探索的办法:
打开dedecms的网站后台管理(对了,请先安装安装数据体验包,这样才有测试数据)
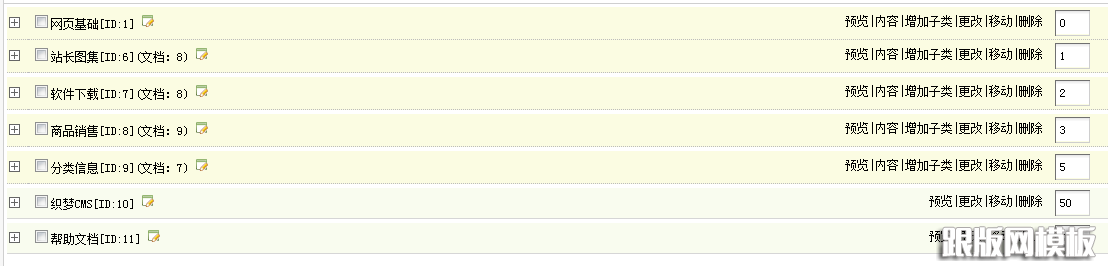
点击网站栏目管理


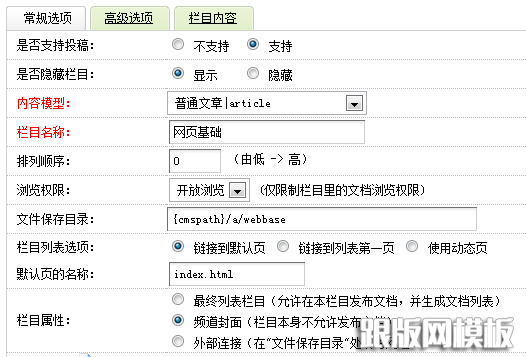
在网页基础中点更改

常规选项中栏目属性是频道封面
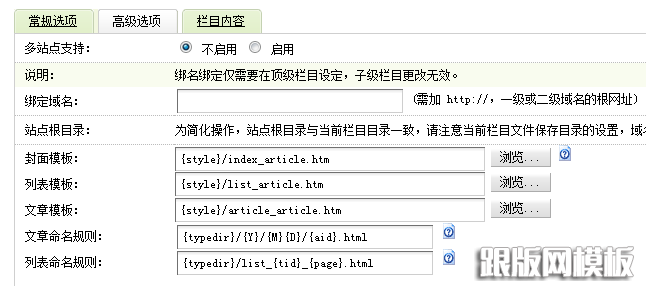
再选择高级选项

高级选项中封面模板为{style}/index_article.htm
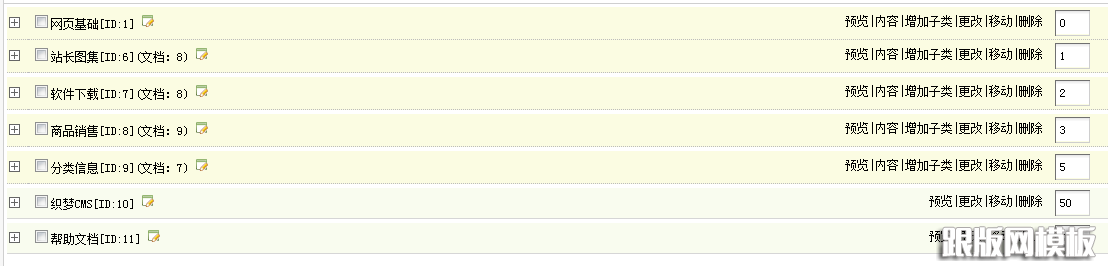
如果你安装的数据和我是同一版本,就会知道网页基础是个一级栏目,底下组织了很多文章。

回到网站栏目管理

点击预览,会看到一个关于网页基础栏目的页面。由于常规选项中栏目属性是频道封面,高级选项中封面模板为{style}/index_article.htm,所以网页调用index_article.htm作为模板。
依此类推,如果在常规选项中栏目属性是最终列表栏目,高级选项中封面模板为{style}/list_article.htm,则会调用list_article.htm作为模板,文档模板也依此类推。
模板和栏目的关系
每一个栏目都有自己的三个模板,而同一个模板可被多个栏目所用。也就是说,模板只是提供了样式,但内容终究来至数据库。这也说明了为什么在root_dir/index.php中的SetTemplet处改路径不能显示完整的内容,因为模板没有绑定到某个具体栏目。这也是织梦作为内容管理系统的特点,把样式和内容分离。
再来说说文档模板,在常规选项->栏目属性处看到。作为频道封面栏目不能发布文章的。那我们选一个最终列表栏目,如”Html”

点击更改。看到常规选项中栏目属性是最终列表栏目,点高级选项,就能看到文档模板为{style}/article_article.htm,所以Html栏目下所有的文章都会以这个模板显示。

点击内容管理里的普通文章

选择一篇Html栏目下的文章,点预览(右边的那个绿色小球)

这时看到的是就是article_article.htm模板代表的样式。
到这里,应该就会如何显示/调试封面模板、列表模板和文档模板了。
2.3频道
可以看见templets/default中大部分的模板都是这三类,可见其重要性。那么有index_article.htm,list_article.htm,article_article.htm就够了,其他又是干什么的。
这就要讲到频道,频道是栏目的类型,文章(article)频道、图片(image)频道、软件(soft)频道(实质是一个下载频道)、商品(shop)频道等。频道是一种内容模型,比如动漫、风景都能用图片频道。所以就会有index_article.htm,index_ image.htm,index_ soft.htm,index_shop.htm。每个频道都有自己的三种模板。
那么如何编写模板,当然要先学过标签语法
A、function 扩展,如{dede:标记名称 function=”函数名(@me,其它参数)” /}
B、在Innertext中直接编程,也就是之前一直用的方法
再读一下index_article.htm,list_article.htm,article_article.htm。读源码是最好的学习方法^_^
总的来说,写网页具体要做的就是为每个频道编写网页模板。
关于模板的内容就分享到这里了。
