在dedecms后台频道模型增加自定义字段,一般HTML文字编辑器能解决用户编辑问题,当然还包括纯单行或多行文本编辑。但发现dedecms会自动过滤掉某些敏感的字符,比如style样式,百度地图js调用问题。下面主要围绕着两个问题分享一下个人的经验。
HTML文字样式编辑乱码问题
dedecms默认的文本编辑器虽然不太美观,但是最简洁,我更换过百度神器:ueditor,功能强大,满足了绝大用户的编辑需要,但是替换的时候还需要二次开发,比如上传图集问题,点不了本地上传的按钮等,所以还是选择用默认的文本编辑器。
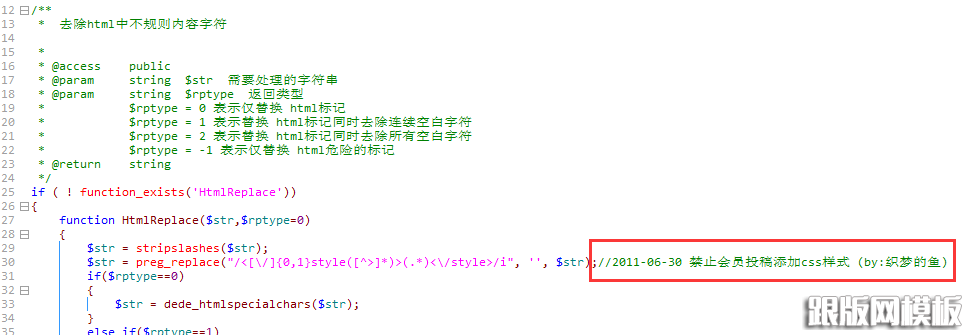
自定义的HTML编辑器功能强大,但是还是不如默认模型的文本编辑器,为了数据安全,比如用在评论的地方,会过滤掉某些敏感词,或者某些非法窃取数据的代码。dede使用include\helpers\filter.helper.php进行过滤,被过滤的可以找到如下字段:
$ra1 = array('javascript', 'vbscript', 'expression', 'applet', 'meta', 'xml', 'blink', 'link', 'style', 'script', 'embed', 'object', 'iframe', 'frame', 'frameset', 'ilayer', 'layer', 'bgsound', 'title', 'base');
根据实际需要删除style即可,就可以解决HTML文本编辑器的样式乱码问题。
百度地图js失效问题
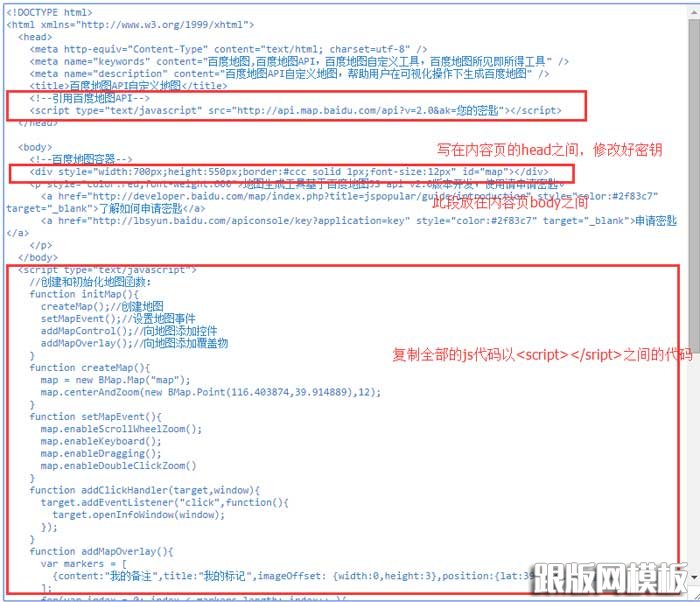
百度地图生成器地址(http://api.map.baidu.com/lbsapi/createmap/index.html),设置完了之后点击复制代码,多余的代码可以不要,只需要复制 <script type="text/javascript"> 到 </script >之间的代码即可,其他代码,根据实际情况直接写在内容页模板里面,这里需要注意的是百度需要提供开发密钥,站长们去申请就好了,直接写在内容模板里。把显示地图的区域代码放在适合的位置,代码如下:
<!--百度地图容器,样式根据实际情况修改,id默认为map-->
<div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
接下来就把js部分全部复制粘贴到自定义的文本框内,如果怕字符数限制,可以自己调大点。

把工作做完了之后,在前台能看到一切正常,会发现再次进入编辑的时候,某些字符会被过滤,比如:title,script等,变成sc<x>ript等乱七八糟的字符,让地图显示失效。同样按照上述,
$ra1 = array('javascript', 'vbscript', 'expression', 'applet', 'meta', 'xml', 'blink', 'link', 'style', 'script', 'embed', 'object', 'iframe', 'frame', 'frameset', 'ilayer', 'layer', 'bgsound', 'title', 'base');
删除title、script、javascript。但是第二次进去编辑的时候,前台地图仍然失效,通过文本对比工具发现,还有“,”逗号也被过滤了。在朋友的帮助下,还是围绕include\helpers\filter.helper.php这个文件下功夫。
在大概68行
$val = preg_replace('/([\x00-\x08,\x0b-\x0c,\x0e-\x19])/', '', $val);
改成
$val = preg_replace('/([\x00-\x08|\x0b-\x0c|\x0e-\x19])/', '', $val);
问题得到解决。但不知道是否涉及到安全问题,如果不删除上述这些字段,还有其他实现方法。其实地图乱码应该修改68行的代码就足够了,在include\helpers\filter.helper.php发现以下这个字段,把它删除就能解决样式乱码问题。