很多需要织梦dedecms注册功能的小伙伴不知道从何下手,其实织梦默认是有这个功能的,我们只需要根据已有的代码逻辑根据自己的情况进行适当的修改就可以了。
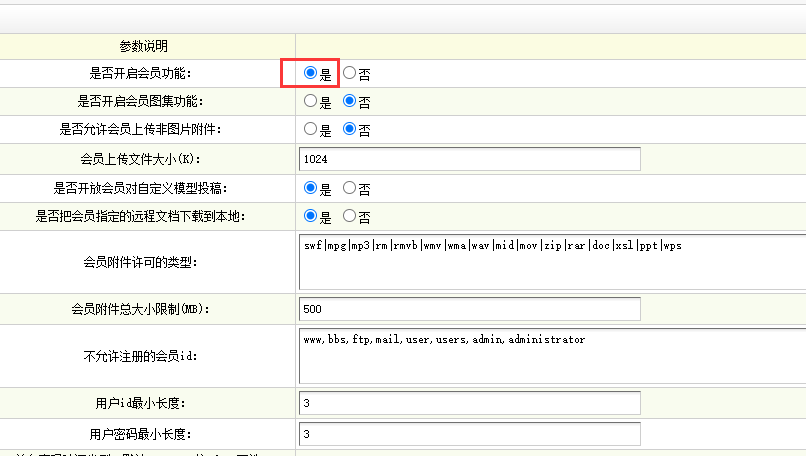
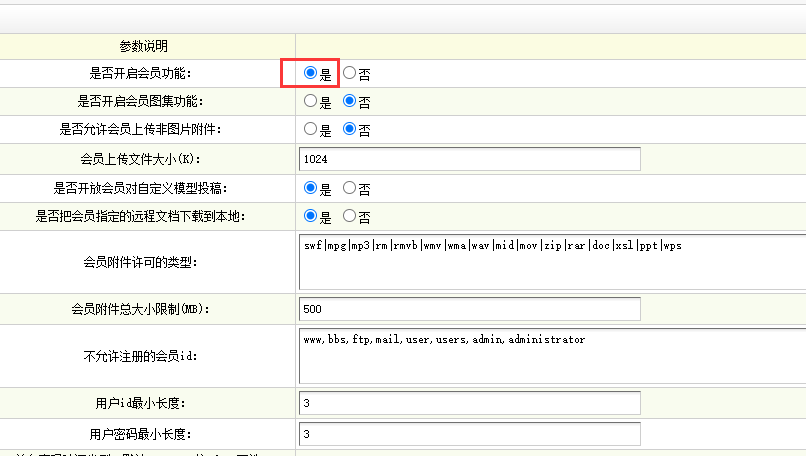
1、首先是打开会员注册功能,这个在后台的【系统基本参数】-【会员设置】里面可以看到,如下图所示:

1、首先是打开会员注册功能,这个在后台的【系统基本参数】-【会员设置】里面可以看到,如下图所示:

2、在你模板的头部文件合适位置加【注册】和【登录】的按钮,两个按钮的链接分别是:
注册:<a href="/memer /index_do.php?fmdo=user&dopost=regnew">注册</a>
登录:<a href="/member/login.php">登录</a>
加完这个基本上就可以实现注册和登录功能了。但是这样加还有一个问题就是页面中不能实时显示登录状态,就是你登录后还是显示的注册登录按钮,那么登录后要显示"xxxx欢迎登录"之类文字如何实现呢?
具体添加代码如下(需要有一定基础)
加完这个基本上就可以实现注册和登录功能了。但是这样加还有一个问题就是页面中不能实时显示登录状态,就是你登录后还是显示的注册登录按钮,那么登录后要显示"xxxx欢迎登录"之类文字如何实现呢?
具体添加代码如下(需要有一定基础)
模版文件中必须引入:
<script language="javascript"type="text/javascript"src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript"type="text/javascript">
function CheckLogin(){
var taget_obj =document.getElementById('_userlogin');
myajax = newDedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
在需要把注册登录变更的div里加上id="_userlogin",在后面加上
<script language="javascript" type="text/javascript">CheckLogin();</script>
比如:
<div class="right" id="_userlogin">
<a href="/member/index_do.php?fmdo=user&dopost=regnew">注册</a>
<a href="/member/index.php">登录</a>
<script language="javascript"type="text/javascript">CheckLogin();</script>
</div>
注意以上的几点基本上注册登录就搞定了。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
