前言:这篇文章主要是介绍如何使用采集功能去采集一个图片类的网站。这次选取的目标站点为:站酷网的佳作欣赏栏目,其URL为:http://www.zcool.com.cn/shows/。 本文将会涉及到如何处理被采集页面含有分页以及如何使用简单的过滤规则。本文共分为三节:第一节,主要是介绍如何进入采集界面和新增采集节点中的第一步: 设置基本信息及网址索引页规则;第二节,主要是介绍新增采集节点中的第二步:设置字段获取规则;第三节,主要是介绍如何采集指定节点和如何导出采集内容。
下面进入第一节。
1.1进入采集节点管理界面
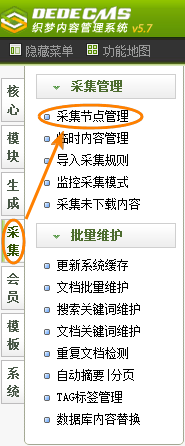
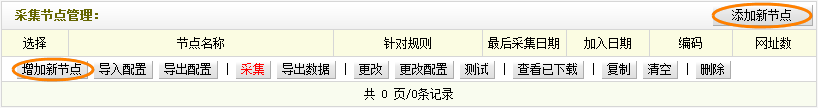
如(图1)所示,在后台管理界面的主菜单中单击“采集”,然后单击“采集节点管理”,即可进入采集节点管理界面,如(图2)所示。

图1-后台管理界面

图2-采集节点管理界面
1.2. 增加新节点
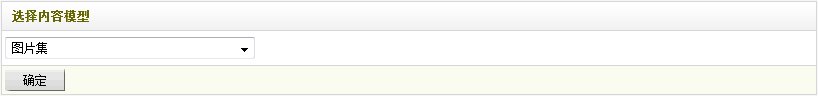
在采集节点管理界面中,单击左下角的“增加新节点”或者右上角的“添加新节点”(如图2),都可进入“选择内容模型”界面,如(图3)所示,

图3-选择内容模型界面
在“选择内容模型”界面的下拉列表框中,有“普通文章”和“图片集”可供选择。
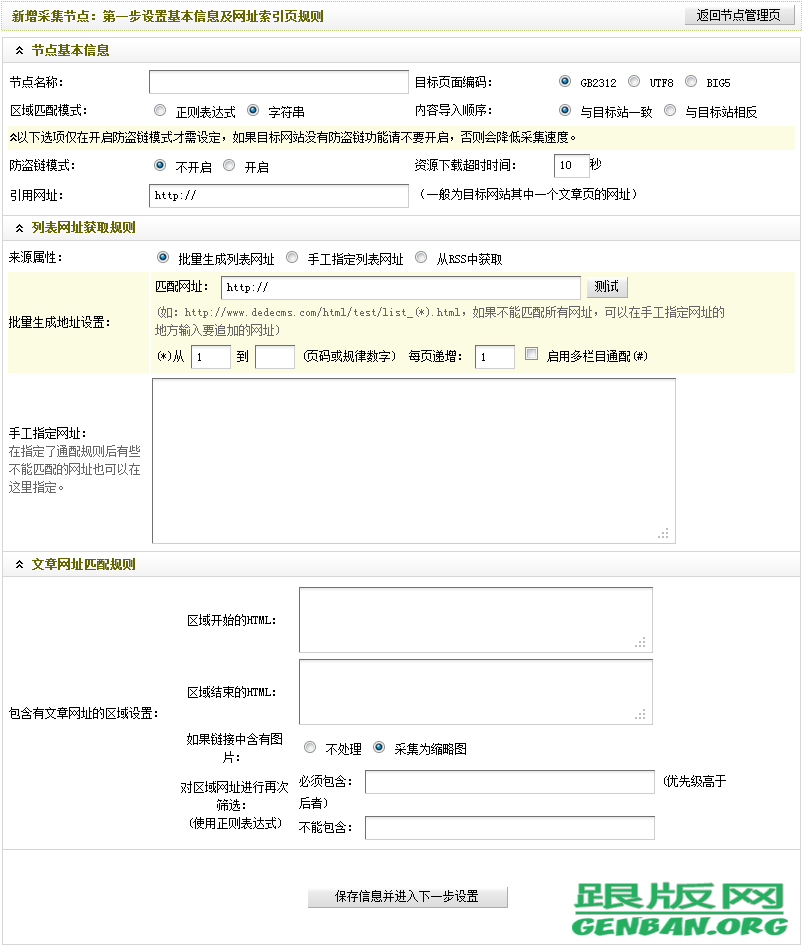
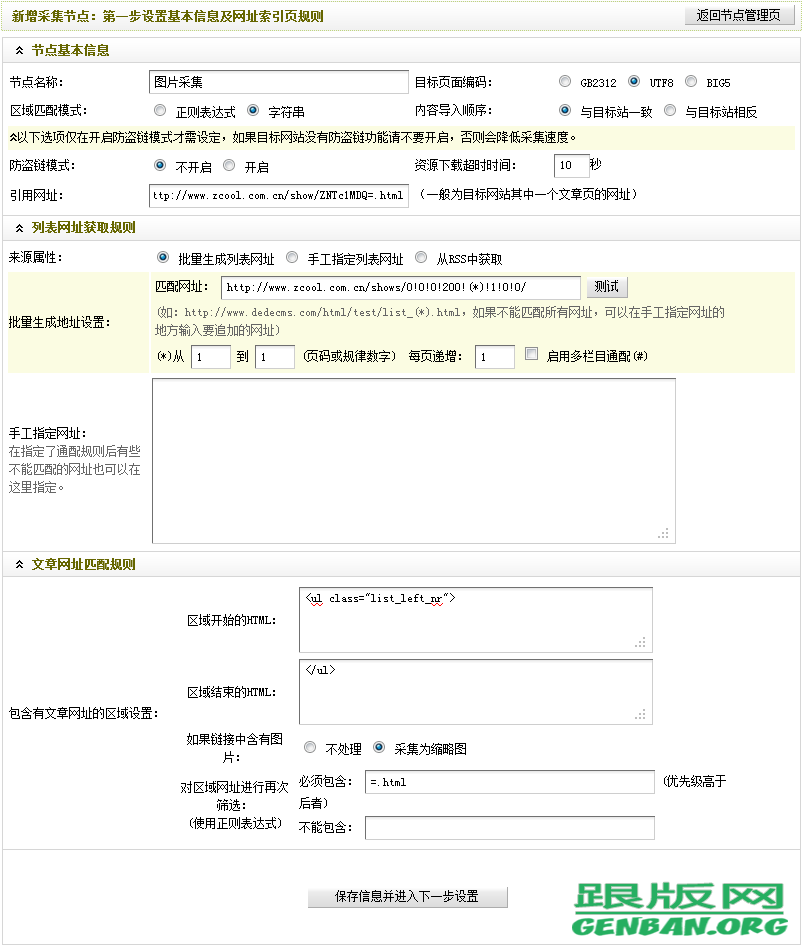
根据被采集页面的类型,选择相应的内容模型。本文这里选择“图片集”,单击确定后,便可进入“新增采集节点:第一步设置基本信息及网址索引页规则”界面,如(图4)所示,

图4-新增采集节点:第一步设置基本信息及网址索引页规则
1.2.1 设置节点基本信息

图5-节点基本信息
如(图5)所示,这里只是介绍如何获取“目标页面编码”,对于其他的设定,可参见之前的文章。具体操作步骤:
(a)打开被采集的目标页:http://www.zcool.com.cn/shows/;
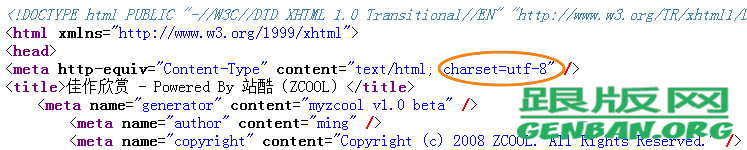
(b)单击右键后选择“查看源文件”,找到“charset”, 如(图6)所示,

图6-查看源文件
其等号后面的代码就是所需填写的“编码格式”,这里是“utf-8”。
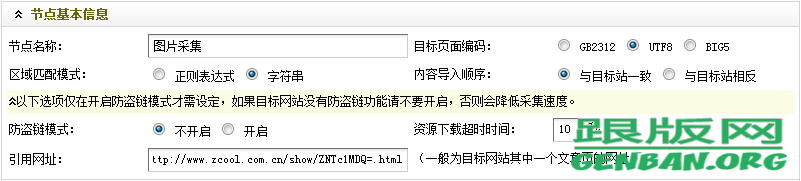
填写后,如(图7)所示,

图7-设置后的节点基本信息
检查无误后,进入下一步设置。
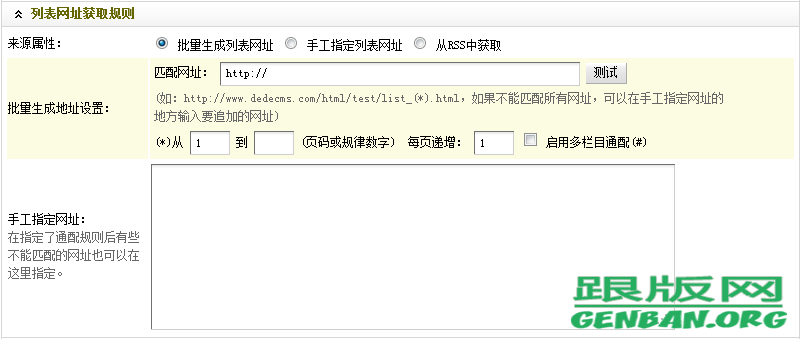
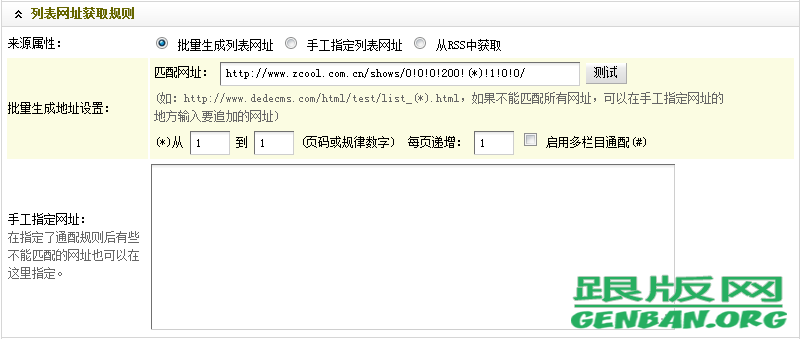
1.2.2 设置列表网址获取规则

图8-列表网址获取规则
如(图8)所示,这里是设置被采集的文章列表页的匹配规则。具体操作步骤:
(a)首先,回到已打开的列表页,找到浏览器的URL地址栏中显示的网址和页面的换页部分。如(图9)和(图10)所示,

图9-浏览器的URL地址栏

图10-换页
(b)单击“2”,打开文章列表页的第二页,再次找到浏览器的URL地址栏中所显示的网址和页面的换页部分,如(图12)和(图13)所示,

图11-第二页的网址

图12-第二页的换页
(c)在已打开的列表页的第二页上面,单击(1),回到列表页的首页,这时页面的换页部分与之前的图10是相同的,然而浏览器的URL地址栏中所显示的网址与之前图9并不相同,如(图13)所示,

图13-第一页的网址
(d)由(b)和(c)可推知,这里被采集的列表页的网址所遵循规律为:
http://www.zcool.com.cn/shows/0!0!0!200!(*)!1!0!0/。稳妥起见,请自行测试更多列表页。确定规律后,在“匹配网址”中,填入列表页所遵循的规律。
(e)最后,根据需要指定采集的页码或者规律数字,并设定其递增规律。
到这里,“列表网址获取规则”部分就设置结束了。最后结果,如(图14)所示,

图14-设置后的列表网址获取规则
确定正确后,进入下一步设置。
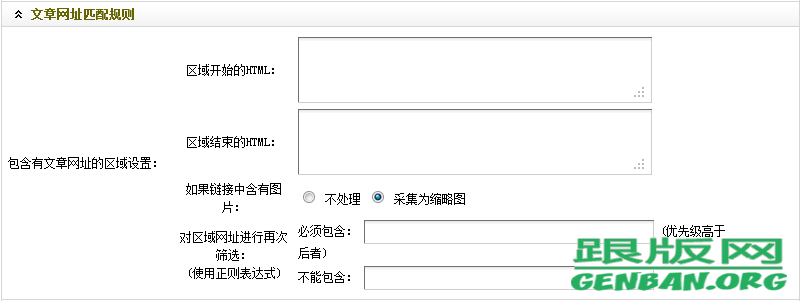
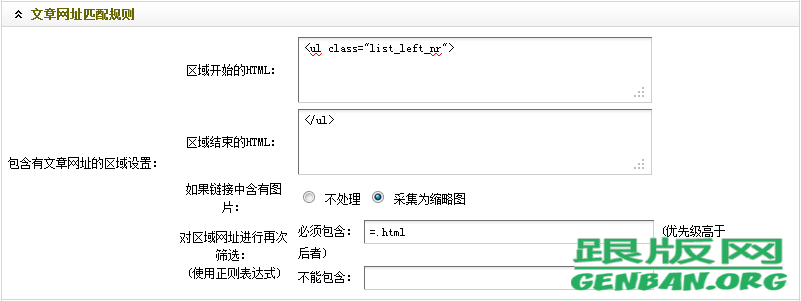
1.2.3设置文章网址匹配规则

图15-文章网址匹配规则
这里是设置被采集的列表页的匹配规则。
具体操作步骤:
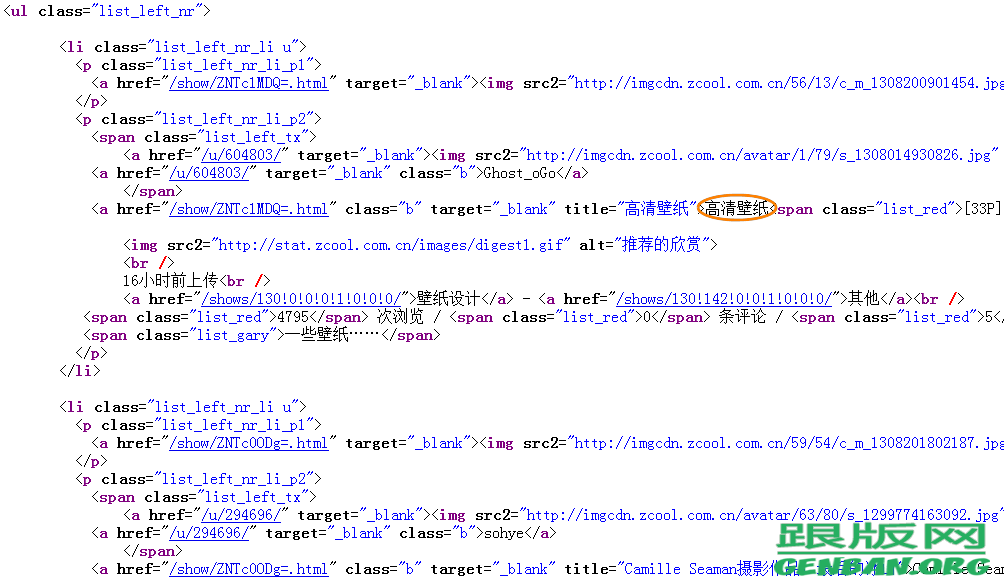
(a)对于“区域开始的HTML”,可以在已打开的列表首页,单击右键后选择“查看源文件”查找出第一篇文章的标题“高清壁纸”来获得,如(图16)所示,

图16-查看源文件中,第一篇文章的标题
通过观察,不难看出“<ul>”为整个列表的开始部分。因此,在“区域开始的HTML”中,应填入“<ul>”。
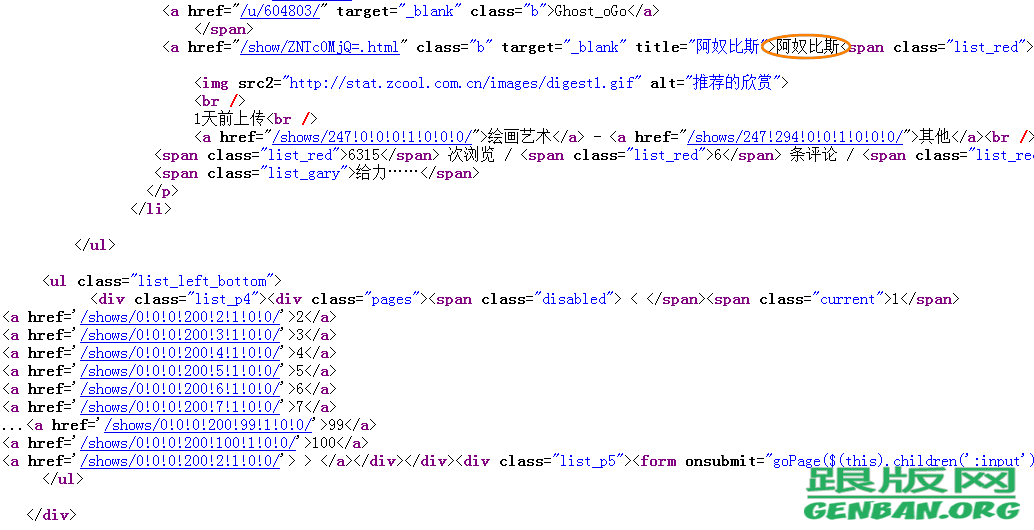
(b)在源文件中,找到最后一篇文章标题“阿奴比斯”,如(图17)所示,

图17-查看源文件中,最后一篇文章的标题
结合列表的开始部分并通过观察可知,第一个“</ul>”为整个列表的结束部分,而其后的从“<ul class=”list_left_bottomw”>”到第二个“</ul>”,则为页面的换页部分。因此,在“区域结束的 HTML”中,应填入”</ul>”,意思是到第一个</ul>结束。
(c)经过观察图16和图17的文章标题部分,可以发现,标题的链接地址都是含有“=.html”的。因此,可在“必须包含”中,填入“=.html”。
到这里,“文章网址匹配规则“就设置结束了。填写后,如(图18)所示,

图18-设置后的文章网址匹配规则
通过以上的三个小节,新增采集节点的第一步就已经设置完成了。设置后的最终结果,如(图19)所示,

图19-设置后的新增采集节点:第一步设置基本信息及网址索引页规则
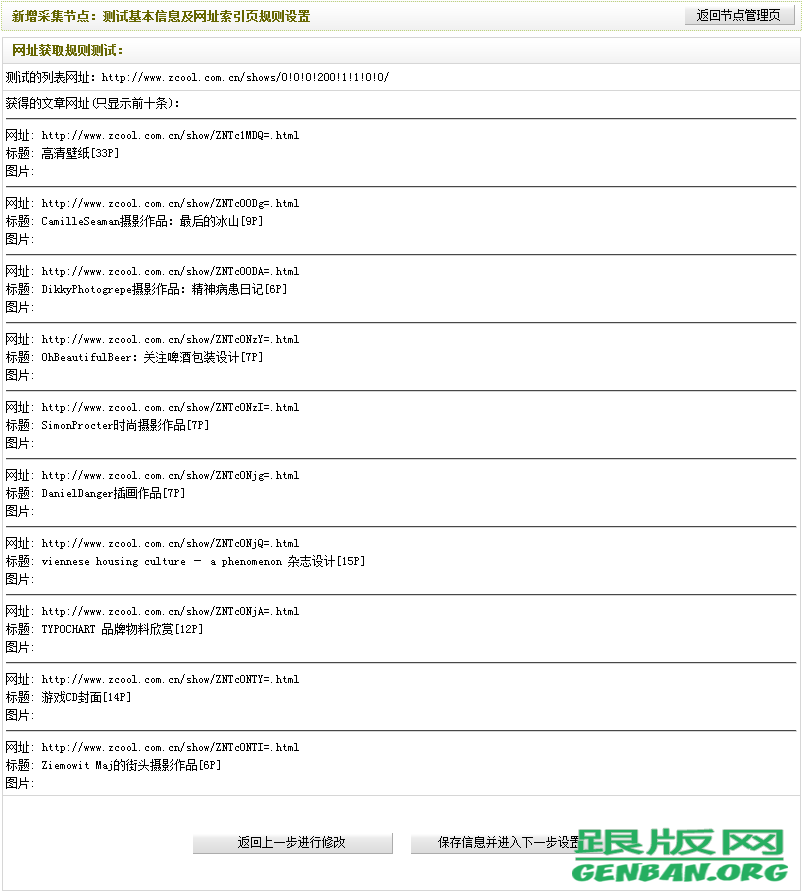
全部完成并检查无误后,单击“保存信息并进入下一步设置“。如果之前设置正确,单击后,将会进入“新增采集节点:测试基本信息及网址索引页规则设置的网址获取规则测试”页面并看到相应的文章列表地址。如(图20)所示,

图20-网址获取规则测试
确定正确无误后,单击“保存信息并进入下一步设置”。否则,请单击“返回上一步进行修改“。
到这里,第一节就结束了
2.1新增采集节点:第二步设置内容字段获取规则
单击“保存信息并进入下一步设置”后,便可进入“新增采集节点:第二步设置内容字段获取规则”页面,如(图21)所示,

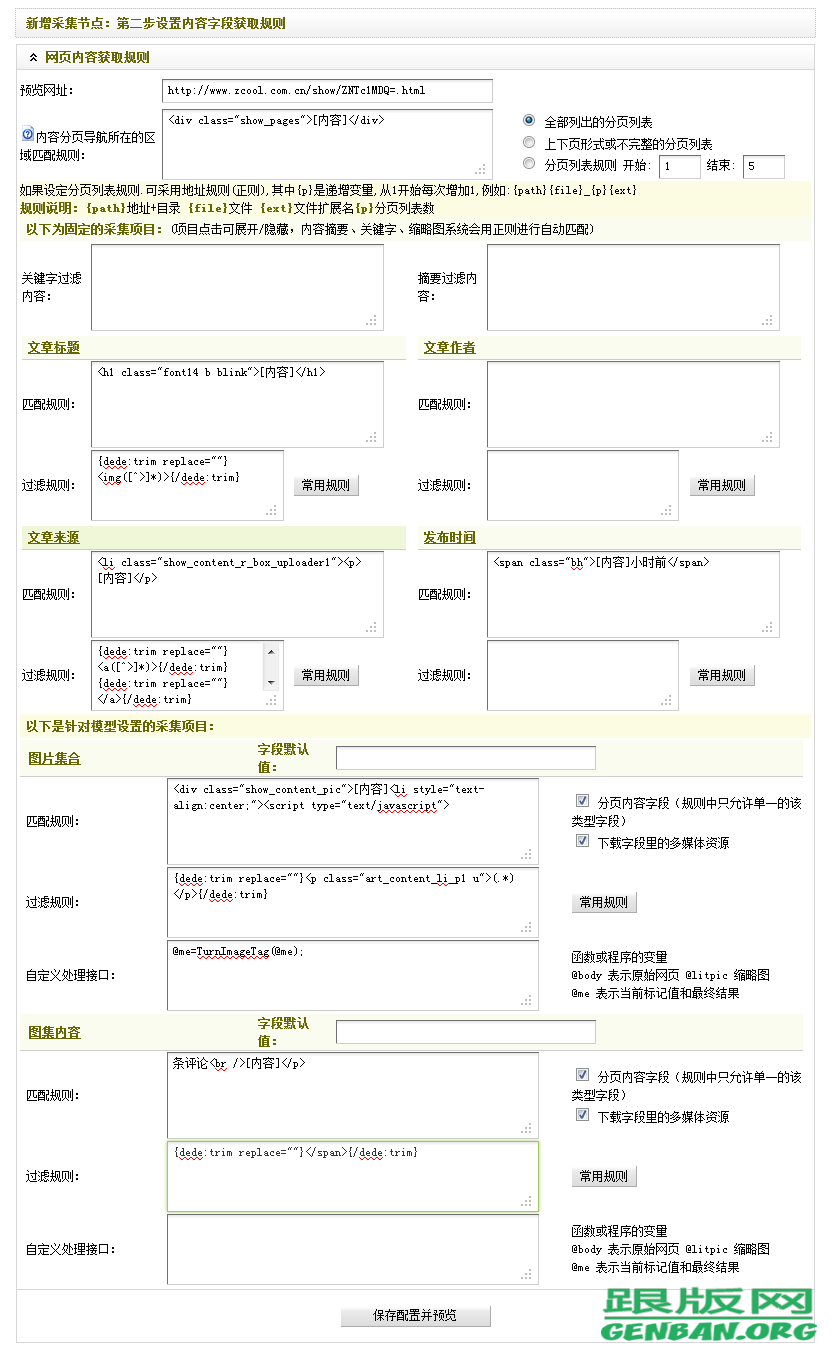
图21-设置内容字段获取规则
在预览网址处,系统将会自动指定一篇文章作为示范页面,如有特殊需要可自行更改。打开示范页面,经观察可发现页面中含有分页,如(图22)所示,

图22-分页
下面来设置分页部分的匹配规则。
具体操作步骤:
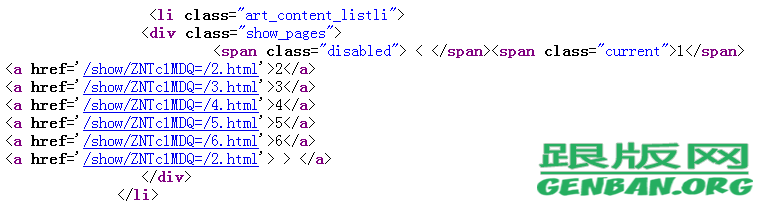
(a)在页面的源代码中,找到分页代码的开始部分和结束部分,如(图23)所示,

图23-分页代码
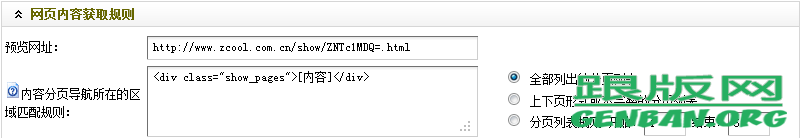
(b)经过观察可知,分页代码位于“<div class=”show_pages”>“和”</div>”之间。因此,在”内容分页导航所在的区域匹配规则“中,应填写”< div class=”show_pages”>[内容]</div> “。对于分页代码的样式,一共有三种可供选择,这里应选择第一种” 全部列出的分页列表”。填写后,如(图24)所示

图24-设置后的网页内容获取规则
对于“固定采集项目”中的“内容摘要、关键字和缩略图“三个部分,系统会用正则进行自动匹配,仅需配置过滤内容即可。下面主要介绍如何获取“文章标题、文章作者、文章来源、发布时间和文章内容”的采集规则以及简单的过滤规则。
2.1.1 获取文章标题的采集规则
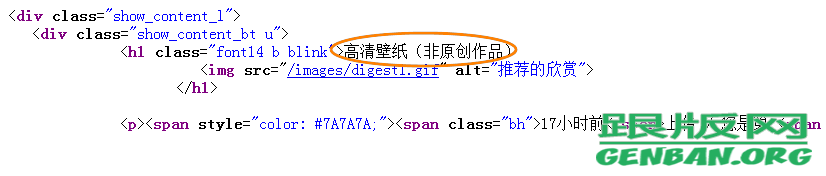
首先,打开“预览网址“的页面并单击右键,选择”查看源代码“,找到文章标题” 高清壁纸(非原创作品)“,如(图25)所示,

图25-在源代码中的文章标题
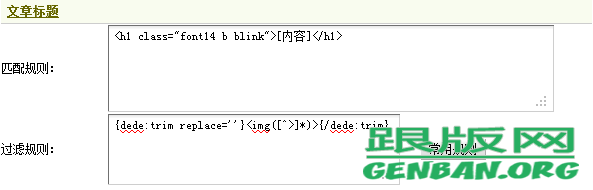
这里的文章标题处在”<h1 class=“font14 b blink”></h1>”之间,因此这里应该填写”<h1 class=“ font14 b blink”>[内容]</h1>”作为文章标题的匹配规则。对于所包含的<img src=”/images/digest1.gif alt=”推荐的欣赏”>”可根据需要选择保留或者是过滤掉。如果希望把这张图片过滤掉,需要在过滤规则中填写:“{dede:trim replace=”}<img([^>]*)>{/dede:trim}”。填写后,如(图26)所示,

图26-文章标题的采集规则
2.1.2 获取文章作者的采集规则
经过查找源代码和对比原文,可发现本文没有涉及到原文作者。这里选择不填写。
2.1.3 获取文章来源的采集规则
这里把页面中的上传者作为文章来源,如图(27)所示,

图27-上传者的信息
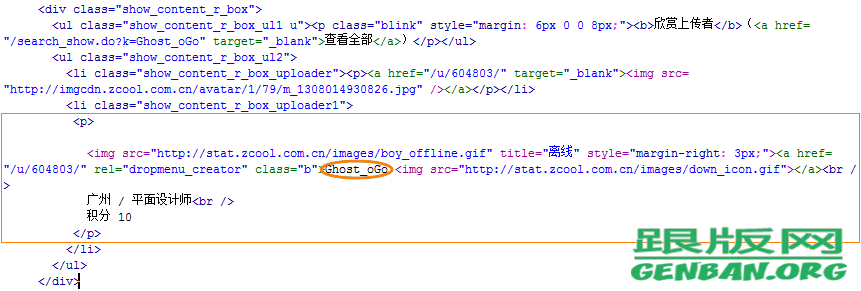
查看源代码,并找到相应的部分,如(图28)所示,

图28-源代码中上传者的信息
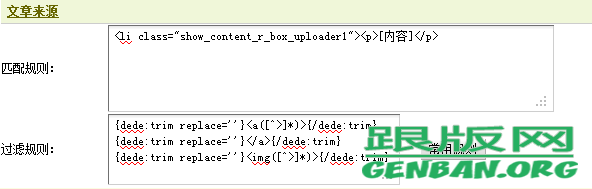
从图28中,可发现上传者的名字介于“<li class=”show_content_r_box_uploader1″><p>“和“</p>”之间,因此这里应填 写“<li class=”show_content_r_box_uploader1″><p>[内容]</p>”作为文章来源的采 集规则。虽然,选定的采集规则能采集到上传者的名字,但是同时也包含了所不希望采集到的图片和链接,下面通过设置过滤规则把它们过滤掉。首先,过滤掉链 接,这里使用“{dede:trim replace=”}<a([^>]*)>{/dede:trim}{dede:trim replace=’’}</a>{/dede:trim}”;其次,使用“{dede:trim replace=”}<img([^>]*)>{/dede:trim}”过滤掉图片。填写后,如图29所示,

图29-文章来源的采集规则
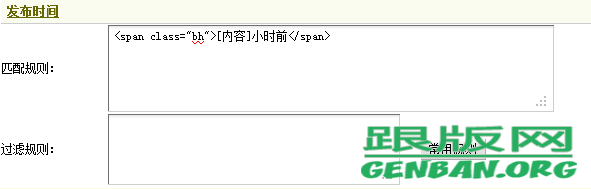
2.1.4 获取文章发布时间的采集规则
回到图23,可发现有“17小时前”,由此可见,这里采集数字17就可以了。采集规则为“<span class=”bh”>[内容]小时前</span>”。这里不需要使用过滤规则。填写后,如图30所示,

图30-文章发布时间的采集规则
2.1.5 获取图片集合以及图集内容的采集规则
这个部分是编写采集规则的重点,也是难点。需要特别注意。
图片集合:如果把采集的匹配规则填写在这里的话,系统就会把所采集到的图片,以图集的形式保存起来,注意这里只采集图片。
图集内容:在显示图集的时候,所需显示的说明性文字或者图片。
具体操作步骤:
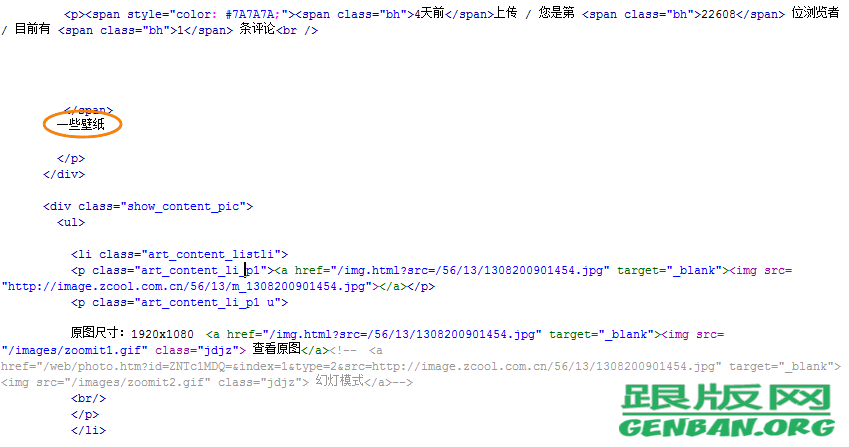
(a)在打开的内容页面的源代码中,找到内容的开始部分“一些壁纸”,如图31所示,

图31-内容的开始部分
分析一下这个源代码可知,以下两点:
(1)“一些壁纸”是这个图集的内容,因此可以把“条评论<br/>”作为匹配图集内容的开始部分。但是这样采集到的内容会包含有< /span>,应该在过滤规则中使用“{dede:trim replace=””}</span>{/dede:trim}”过滤掉。
(2)“<div class=”show_content_pic”><ul>”可作为匹配图片集合的开始部分,而且每一个图片及其相关信息都是在“& lt;li class=”art_content_listli”>”和”</li>”之间的。注意到这段代码中有两个地方都出现了< img>,通过对比原文可发现,”<img src=”/images/zoomit1.gif” class=”jdjz”>”是一个图标的源代码,这里是不应该被采集到的。为了过滤掉这个图标,需要在匹配规则中填写“{dede:trim replace=””}<p>(.*)</p>{/dede:trim}”。
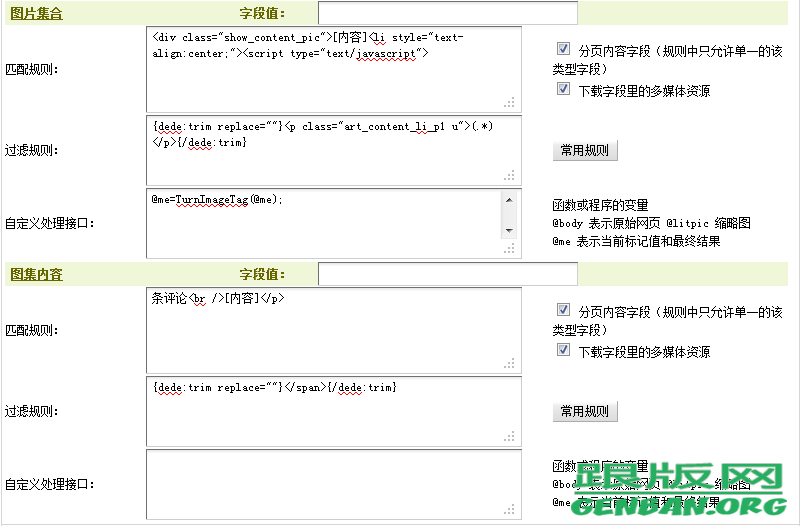
填写后,如(图32)所示,

图32-开始部分的匹配规则及其过滤规则
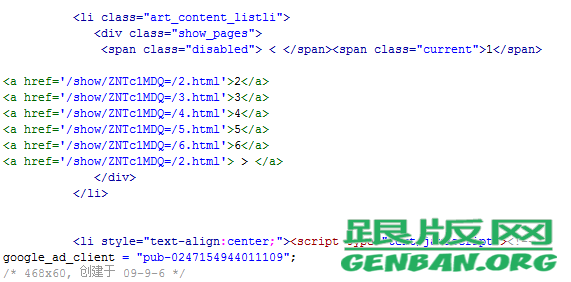
(b)找到图集内容的结束部分,因为涉及到分页部分,所以应该选取分页结束的位置,如图33所示,

图33-图集内容的结束部分
很明显,这里应选取“<li style=”text-align:center;”><script type=”text/javascript”>”作为图片集合和图集内容的结束部分。填写完成后,如(图34)所示,

图34-结束部分的匹配规则及其过滤规则
到这里,“新增采集节点:第二步设置内容字段获取规则”,就设置完成了。来看一下整个配置页面,如(图35)所示,

图35-设置后的新增采集节点:第二步设置内容字段获取规则
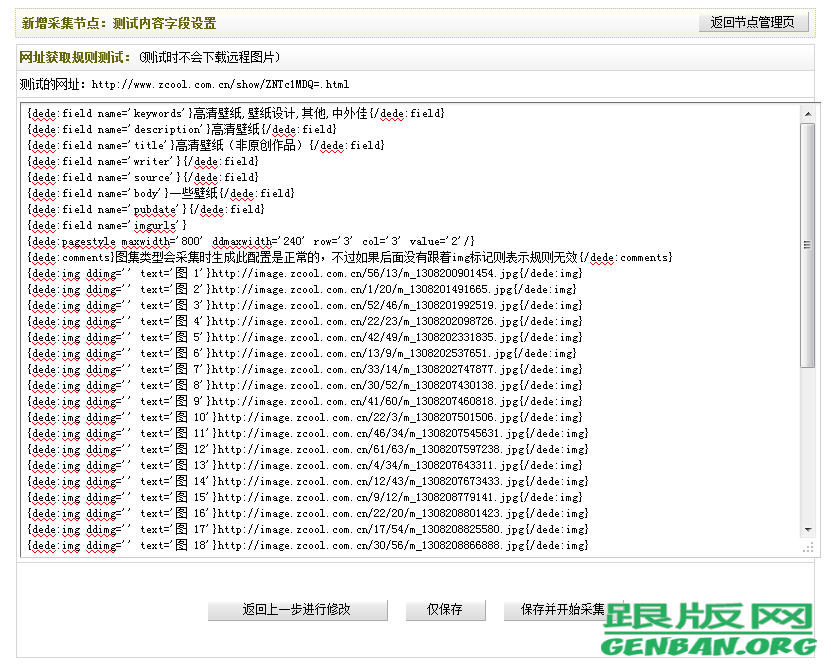
检查无误后,单击“保存并测试”。如果之前设置正确,单击后,将会进入“新增采集节点:测试内容字段设置”页面并看到相应的文章内容。如(图36)所示,

图36-新增采集节点:测试内容字段设置
确定正确无误后,如果单击“仅保存”,系统将会提示“成功保存配置“并返回”采集节点管理“界面;如果单击“保存并开始采集“,将会进入”采集指定节点“界面。否则,请单击“返回上一步进行修改”。
关于第二节的介绍就到这里。
本文的采集规则:
{dede:listconfig}
{dede:noteinfo notename=”图片采集” channelid=”2″ macthtype=”string”
refurl=”http://www.zcool.com.cn/show/ZNTc1MDT=.html” sourcelang=”utf-8″ cosort=”asc”
isref=”no” exptime=”10″ usemore=”0″ /}
{dede:listrule sourcetype=”batch” rssurl=”http://” regxurl=”http://www.zcool.com.cn/shows/0!0!0!200!(*)!1!0!0/”
startid=”1″ endid=”1″ addv=”1″ urlrule=”area” musthas=”=.html”
nothas=”” listpic=”1″ usemore=”0″}
{dede:addurls}{/dede:addurls}
{dede:batchrule}{/dede:batchrule}
{dede:regxrule}{/dede:regxrule}
{dede:areastart}<ul>{/dede:areastart}
{dede:areaend}</ul>{/dede:areaend}
{/dede:listrule}
{/dede:listconfig}
{dede:itemconfig}
{dede:sppage sptype=’full’ srul=’1′ erul=’5′}<div>[内容]</div>{/dede:sppage}
{dede:previewurl}http://www.zcool.com.cn/show/ZNTc1MDT=.html{/dede:previewurl}
{dede:keywordtrim}{/dede:keywordtrim}
{dede:descriptiontrim}{/dede:descriptiontrim}
{dede:item field=’title’ value=” isunit=” isdown=”}
{dede:match}”<h1>[内容]</h1>{/dede:match}
{dede:trim replace=””}<img([^>]*)>{/dede:trim}
{dede:function}{/dede:function}
{/dede:item}{dede:item field=’writer’ value=” isunit=” isdown=”}
{dede:match}{/dede:match}
{dede:function}{/dede:function}
{/dede:item}{dede:item field=’source’ value=” isunit=” isdown=”}
{dede:match}<li><p>[内容]</p>{/dede:match}
{dede:trim replace=””}<a([^>]*)>{/dede:trim}
{dede:trim replace=””}</a>{/dede:trim}
{dede:trim replace=””}<img([^>]*)>{/dede:trim}
{dede:function}{/dede:function}
{/dede:item}{dede:item field=’pubdate’ value=” isunit=” isdown=”}
{dede:match}<span>[内容]小时前</span>{/dede:match}
{dede:function}{/dede:function}
{/dede:item}{dede:item field=’imgurls’ value=” isunit=’1′ isdown=’1′}
{dede:match}<div>[内容]<li style=”text-align:center;”><script type=”text/javascript”>{/dede:match}
{dede:trim replace=””}<p>(.*)</p>{/dede:trim}
{dede:function}@me=TurnImageTag(@me);
{/dede:function}
{/dede:item}{dede:item field=’body’ value=” isunit=’1′ isdown=’1′}
{dede:match}条评论<br/>[内容]</p>{/dede:match}
{dede:trim replace=””}</span>{/dede:trim}
{dede:function}{/dede:function}
{/dede:item}
{/dede:itemconfig}
