可能有些朋友会问?为什么要实现首页分页呢?效果说明一切,你尝试下,然后看下效果,你会明白的。
下面我的操作全过程,提供给大家参考。
1、点击“核心-频道模型-自由列表管理”,然后在右边点“增加列表”

说明:
列表HTML存放目录:{cmspath}/freelist/表示在根目录下的freelist,建议把/freelist/删除,存放在根目录。
不要勾选“不使用目录默认主页”,否则更新后系统不会自动复制列表第一页为首页。
命名规则:{listdir}/index_{listid}_{page}.html中的表示{listid}自由列表ID,建议去掉,整体改为{listdir}/index}_{page}.html,这样生成的页面为inetx_1.html、index_2.html、index_3.html……
列表模板:{style}/list_free.htm保持默认就可以,当然,你的模板目录下面必须要有list_free.htm这个文件。
2、列表样式
选择你需要的选项,系统已说得非常明白,我就不多说了。关键在这里:

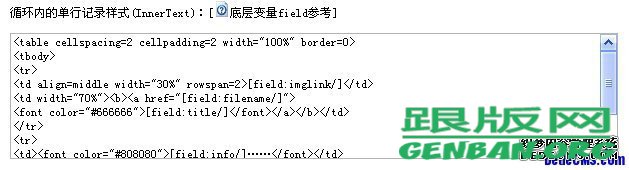
要把你的样式写好,这里因为模板都不同,你只能靠自己了,我帮不了你。把我的贴出来给你看看吧:
- <table cellspacing=2 cellpadding=2 width="100%" border=0>
- <tbody>
- <tr>
- <td align=middle width="30%" rowspan=2>[field:imglink/]</td>
- <td width="70%"><b><a href="[field:filename/]">
- <font color="#666666">[field:title/]</font></a></b></td>
- </tr>
- <tr>
- <td><font color="#808080">[field:info/]……</font></td>
- </tr>
- </tbody>
- </table>
写好后保存。
3、打开模板目录下的list_free.htm文件,在文章列表的位置加入
- {dede:freelist/}
说明:以上代码就是调用我们在第2步所写的样式全部代码
在下面加入分页代码
- {dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="1"/}
当然,这两行代码之间你可以加一些其他的东东,比如一条分隔线。
还是把我的代码贴出来给你看看吧
- <div class="listbox">
- {dede:freelist/}
- <div class="boxoff">
- <strong>------分隔线----------------------------</strong>
- </div>
- <div class="forex0_pages">
- <ul>
- {dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="1"/}
- </ul>
- </div>
4、好了,基本设置完毕,你可以更新一下列表看看了。点“更新”会跳转到“更新自由列表HTML”页,点“开始生成HTML”按钮,OK!
5、到这一步你会发现有一些无伤大雅的小问题,不过对于我们追求完美的站长来说这样是不行的,所以我们继续:打开dede\templets\freelist_add.htm找到113行,把value="1"改为value="0"。再打开dede\templets\freelist_edit.htm找到89行,把value="1"改为value="0"。这样“不使用目录默认主页”就永远不会自己勾选啦。
6、好像还有问题:文章列表的缩略图怎么这么小?太不美观了!那么打开include\arc.freelist.class.php文件,找到421和422行,把其中的80改为120,或者你想要的大小,保存后重新生成列表。
至此,终于大功告成!
|