在我们建站需求中,需要一些额外的表单供前台用户提交。以便于收集、统计、分析及处理更多的数据。比如:在线订单、在线报名等一些常见的互动应用。
要实现这些功能,就用到的了织梦内容管理系统(DedeCMS)自带提供的自定义表单了,此表单功能可满足大多数的此类需求。
制作方法如下:
一、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图:

二、新建自定义表单
创建一个完成的自定义表单共分为如下5步:
第1步:我们点击上图中的“自定义表单”后,进入到管理界面。开始[增加新的自定义表单],如图:

第2步:进入创建表单界面后,根据您自己的需求先创建一个表,如图:

除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
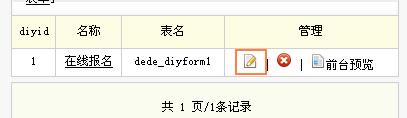
第3步:成功完成第2步后,返回到“自定义表单管理”界面,点击“![]() ”小图标进行编辑以新增表单字段,如图:
”小图标进行编辑以新增表单字段,如图:

第4步:进入表单编辑界面以后,点击“添加新字段”,如图:

第5步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图:

注意:若您有多个字段,只需要重复操作第4步、第5步即可。
三、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第3步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图:

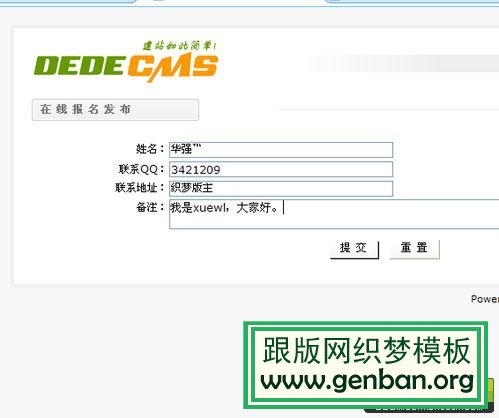
进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图:

后台管理:
按照步骤进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如图:


参考资料
http://help.dedecms.com/help/install-use/apply/2011/0618/119.html
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
