我们在制作网站的时候,有时需要制作一些“关于我们”、“联系我们”等类似的单页面,在dedecms里有很多方法可以实现这个页面的功能,本教程就主要分享2种方法来实现这种页面。 第一种方法是利用”单页文档”功能来实现。 我们打开后台,核心——频道模型——单页文档管理
点击单页文档管理,然后在右侧点击“增加一个页面”
这是我们按照提示操作就可以了,默认dedecms是带有这个模板的(singlepage.htm),具体样式我们直接用css来定义就可以了。 第二种方法是通过“栏目内容”功能来实现。 我们先在后台添加一个“公司简介”的栏目.
然后点击“更改”进入栏目管理页面
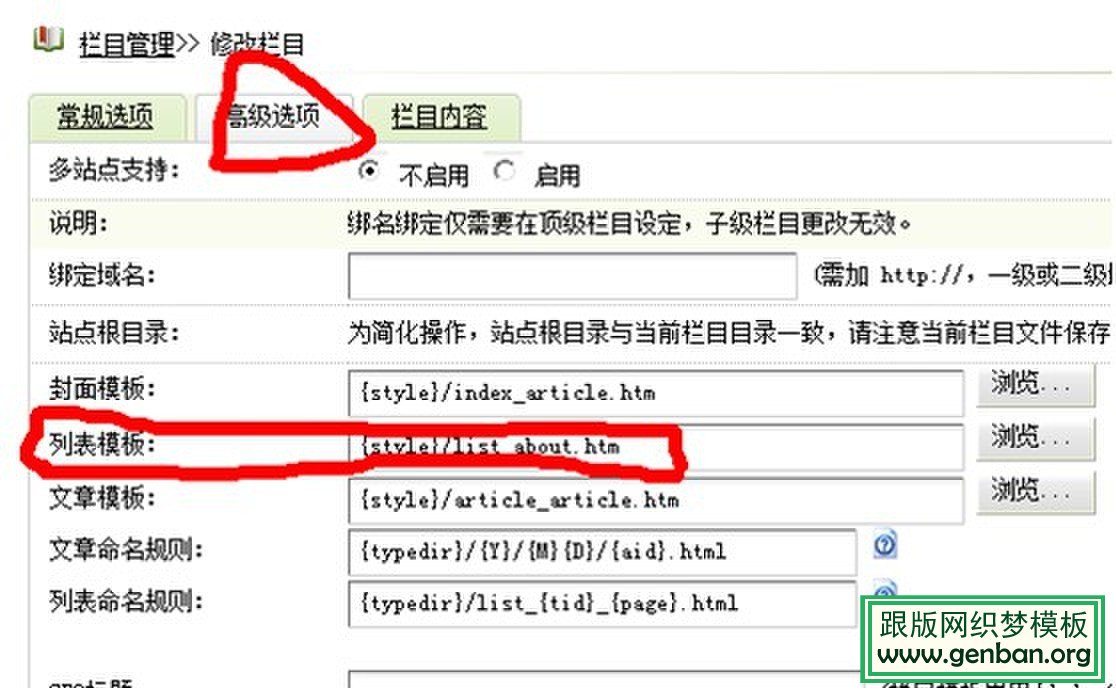
再点击“栏目内容”,然后在编辑器里添加详细内容就可以了; 下一步我们点击“高级选项”
修改列表模板,上图我们已经修改列表模板为list_about.htm,然后在这个模板里插入“{dede:field.content/}”标签就可以调用栏目内容了。 好了,大家都去动手试试吧,本教程到此结束! |
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!