本期讲解【Pagetitle 标记】此标记用于获取文档的分页标题,适用范围:仅适用文档模板
可能各位对这个标签不是很了解,其实它和pagebreak有些类似,只不过pagebreak标签是获取分页的数字链接,不管是自动分页还是手动分页;而pagetitle是采用手动分页来实现的,而且 #p#副标题#e#中的“分页标题”要替换成相应的标题以实现分页跳转。 很明显这个标签没有pagebreak方便,如果有特殊的需求可以采用这个标签来实现。
一:使用说明
-
语法:
{dede:pagetitle style='select'/} -
属性:
style 表示分页标题的展示样式;style='select' 表示下拉框、style='link' 表示文字直接链接;
二:测试实例
本例结合上一期的示例代码来测试,在文档模板文件article_article.htm中加入以下代码来测试的:
<div style="width:800px; margin:10px; padding:5px;">
<center style="color:red;">{dede:field name='title'/}</center><br>
<div style="padding:10px;">{dede:field name='body'/}</div>
{dede:pagetitle style='select'/}<br>
<div style="margin:10px 0 0 100px;">
{dede:prenext get='pre'/}
{dede:prenext get='next'/}</div>
</div>
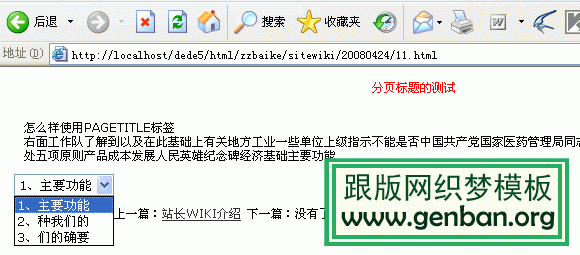
返回结果如下图所示:

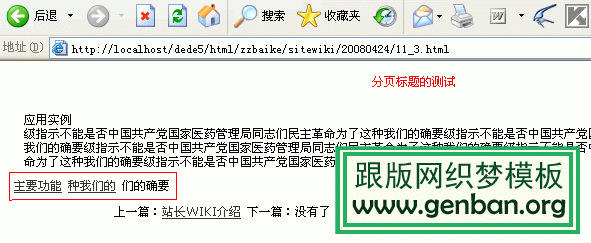
下图为style='link'所返回的示图:

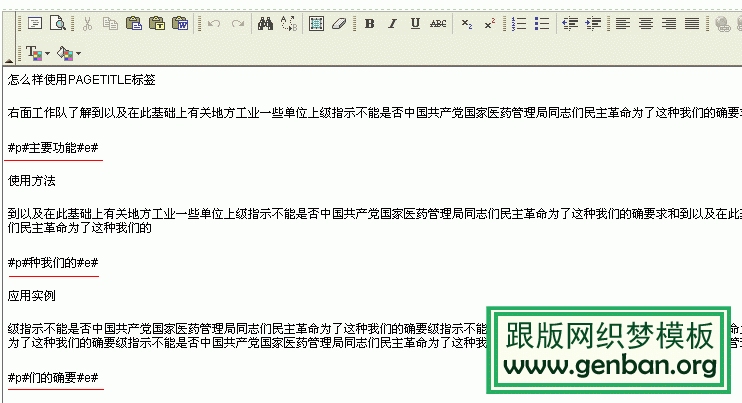
后台发布内容时要设置的格式:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
