本期讲解【booklist 标记】此标记用于获取最新连载图书,适用范围:连载书库.
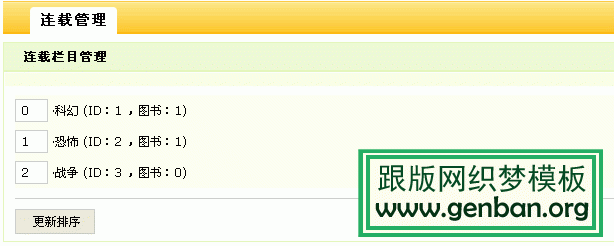
为了让大家清楚测试用例所使用的数据,下图为后台添加的连载栏目类别:

一: 使用说明
-
语法:
{dede:booklist row=' ' booktype=' ' titlelen=' ' orderby=' ' catid=' ' author=' ' imgwidth=' ' imgheight=' '}底层模板{/dede:booklist} -
属性:
[1] row=' ' 行数
[2] booktype=' ' 图书类型 1 漫画,0 小说, -1 或默认 全部
[3] titlelen=' ' 标题长度
[4] orderby=' ' 排序
[5] catid=' ' 栏目ID
[6] author=' ' 作者
[7] imgwidth=' '
[8] imgheight=' ' -
底层模板:
contenttitle,contentid,contenturl,dmbookurl,bookurl,catalogurl,cataloglink,booklink, contentlink,imglink,ischeck,booktypename
二: 测试实例
由于本标签是连载书库的专用标签所以只能在连载书库的相应模板文件中测试,本例在book_index.htm模板文件中测试,代码如下:
<div style="width:500px;">
{dede:booklist row='2' titlelen='20' orderby='id'}
<div style="float:left; text-align:left; width:480px;"><a href="[field:bookurl/]"><img src="[field:litpic/]"
width="80" style="float:left;" height="100" /></a>
<h1 style="font-size:15px; padding-left:6px;"><a href="[field:bookurl/]">[field:bookname/]</a></h1>
<h2 style="font-size:13px; padding-left:6px;">作者: [field:author/]</h2>
<h3 style="font-size:12px; padding-left:6px;">简介: [field:description function="cn_substr('@me',50) /]...</h3>
</div>
{/dede:booklist}
</div>
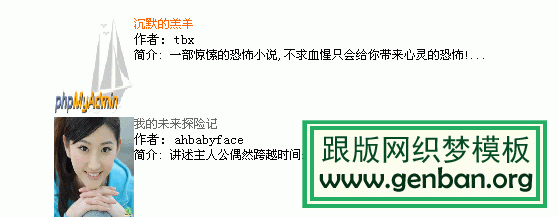
后台更新连载图书HTML后即返回如下结果:

注: 此例中没有使用的参数都为默认值,除了imgwidth,imgheight两个参数.可以根据自身的需要来选择相应的参数!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
