前几天,在帮一个客户在做网站时,因为客户要求网站内要弄一个产品搜索功能。在网上查询了一些资料,但觉得网上的资料很杂乱,把一个简单的东西变为复杂化了。下面我就跟大家分享一下:三步如何实现dede制作网站搜索功能
第一步:找到对应的搜索模板的代码
我们都知道,dedecms有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了。具体如下:
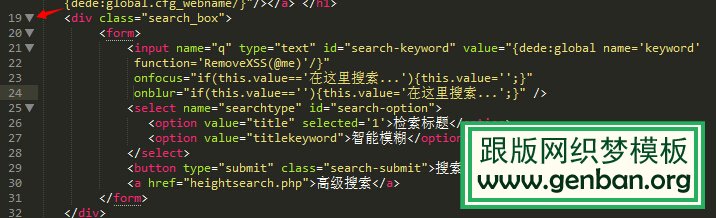
首先进入templets-->default-->search.htm打开文件,大约在19行,找到代码。如下图:

第二步:修改代码
把官方的代码整理成自己想要的代码:比如
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="search_box"> <form name="formsearch" action="/plus/search.php" method="post"> <input name="q" type="text" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value='';}" onblur="if(this.value==''){this.value='在这里搜索...';}" /> <select name="searchtype" id="search-option"> <option value="title" selected='1'>检索标题</option> <option value="titlekeyword">智能模糊</option> </select> <input value="搜 索" type="submit" /> </form></div> |
代码修改完成,把它放入我们的搜索模块里面。
第三步:新建一个search.htm模板
新建一个search.htm模板,并把它放入我们的自定义模板文件夹里,(用于展示搜索结果)然后就是代码的调用了。在你想要显示搜索结果的地方,加入调用标签即可。
列表调用标签为:
|
1
|
{dede:list perpage='4'}{/dede:list} |
底层调用字段和首页、列表页调用字段一样。如果朋友还不知道这些底层的调用字段
总结:是不是觉得搜索功能的制作非常的简单呢?其实很多事情我们只要动一点点脑,很多困难的事情,都会变得简单。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
