跟版网接到一个订单,客户要求增加表单,并做城市的选择,没办法就想着研究下这个自定义表单如何做到城市联动了。要达到织梦默认没有的功能,这就需要对织梦自定义表单进行二次开发。今天笔者就跟大家分享一下如何在织梦自定义表单添加城市二级三级联动。
刚开始, 我先是到百度搜索了一下《怎么实现织梦自定义表单城市联动?》找到了不少方法。

大家都知道,百度上的方法虽然很多,但是答案参差不齐,我们也一时不能判断哪些答案是对的,所以只能一个个尝试了。经历过千辛万苦的测试,终于找到了方法!
方法如下:
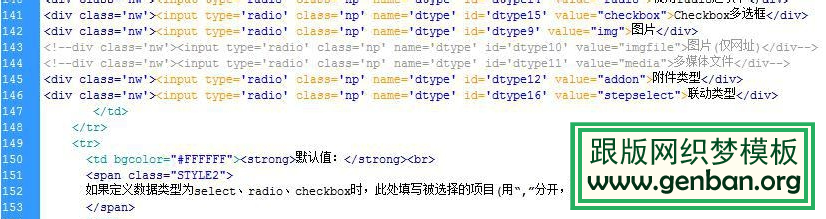
1、打开修改的文件:dede/templets/diy_field_add.htm 大概146 行,很明显已经注释掉,我们把注释去掉,
修改后如下图。改好后,保存即可!

2、修改的文件:dede/templets/diy_field_edit.htm 大概在127行,很明显已经注释掉,我们把注释去掉,然后放到<多选框>下面。

完成以上两步操作,在自定义表单中就有了联动类型选择了。
第二:在织梦自定义表单中做城市二级三级联动
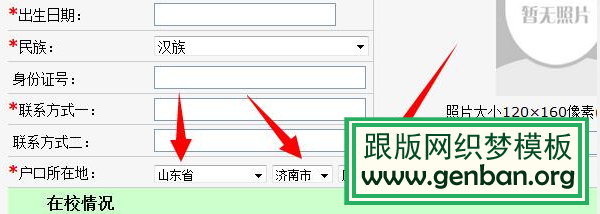
自定义表单实现后如下图:

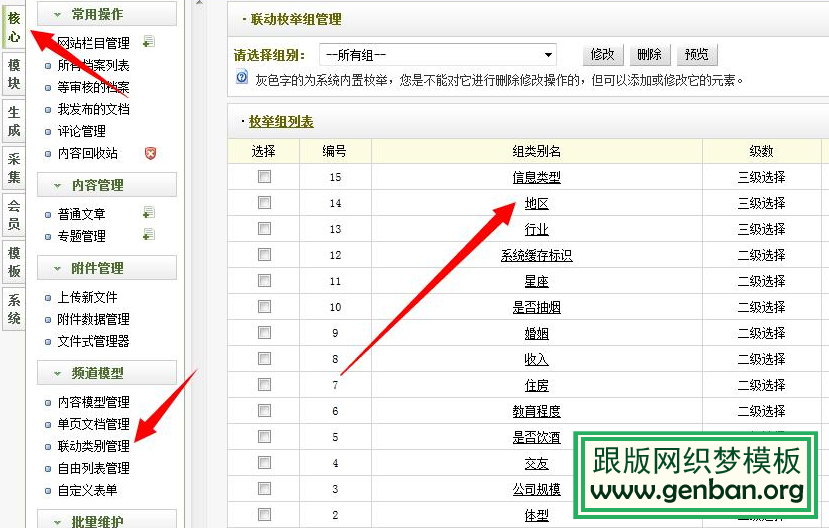
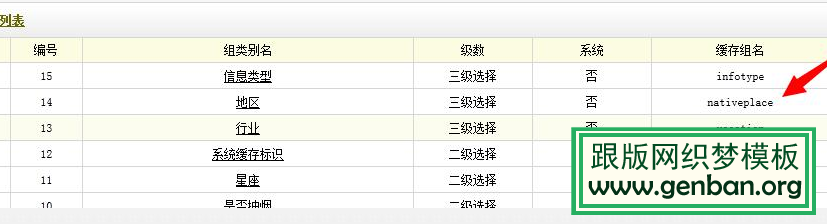
1、先看织梦的联动类别管理,如下图

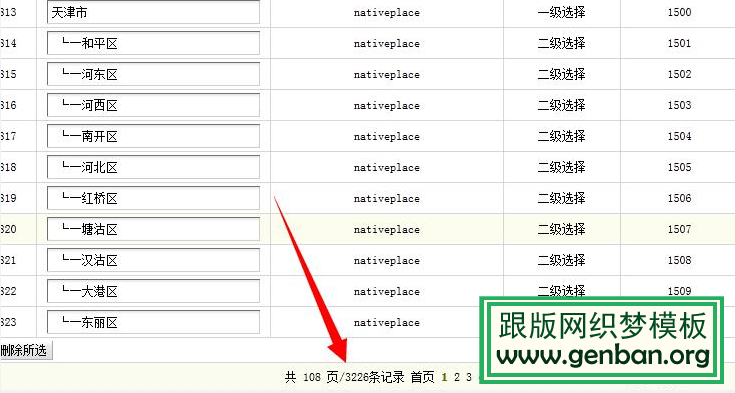
点击地区后,向下拉,有3226条,全国各地包括港澳台都有的

另外我们也可以看到地区的组名,是nativeplace,后面我们要用到

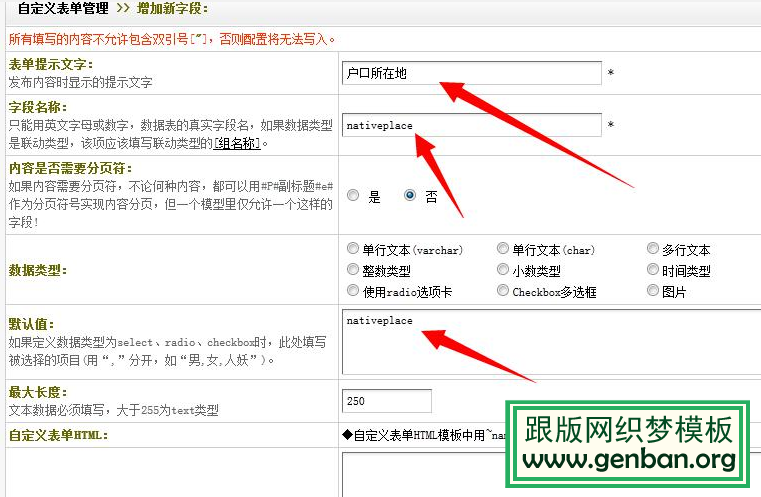
2、点击自定义表单,新建一个字段,名字填好你想要的,比如说“户口所在地”,下面的字段名称要填写nativeplace,选择联动类型,而且下面的默认值也要填写nativeplace,如下图

3、点击确定,保存即可,然后就是前台的调用,这个就不多说了,相信会有织梦自定义表单的朋友都会吧。
上面说了怎么实现城市二级三级联动,但是大家提交后会问题又来了,城市名称只能输出数字枚举值,那么我们怎么让织梦自定义表单做城市二级三级联动,后台类型名称显示数字解决方法呢?
请看这篇文章:http://www.genban.org/news/dedecms-7028.html
