七牛云存储的好处:
1、云存储:可以存储静态文件,包含:图片,音视频,甚至是 CSS,JS,还可以存储其他文件和非结构化数据。
2、云处理:这是个人认为七牛最强地方,就是支持图片、音频、视频等资源在线压缩和转换处理,并且可以通过回调功能自定义数据处理。
3、云加速:七牛支持上传/下载双向加速,并且单文件上传无大小限制,支持断点续传。分布各地的加速节点,自动选择离用户最近的节点,保证数据上传下载的速度。
4、API 操作:七牛云存储提供了一系列 API 和 SDK 和示例教程教你接入使用。
5、缩略图:七牛支持设置不同大小规格的图片,而且是可以自定义尺寸的,根据用户的显示分辨率不同使用不同的图片,达到下载速度和显示体验的最佳搭配,而七牛的缩略图定义非常方便,只需要在七牛的后台 Web 界面进行进行定义即可。
6、支持域名绑定:只要你的域名已经通过备案,就可以使用子域名绑定你的存储空间,通过二级域名访问你的静态资源(详细过程我会在文章后面介绍)。
7、 CDN镜像存储:七牛云存储相比 Amazon S3、又拍云存储等服务,他还支持传统 CDN 的镜像存储,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需要在你的网站上面进行一些处理,就可以搞定静态网站的静态文件加速!(其原理就 是当云存储中不存在请求的文件时,云存储会到你指定的域名下寻找,并存储到云存储中。这样可以显著降低网站迁移成本,也免去了开发各程序相应插件的繁琐。 只要你的资源文件使用独立域名,就可以非常简单地把资源文件迁移到七牛。)
直观的说,就是把一些静态文件(css、图片等)存在七牛,然后通过一个二级域名开启cdn加速去访问,这样既减少了服务器压力,也减少了宽带.
七牛云存储注册的步骤:
1.点击注册链接 https://portal.qiniu.com/signup?code=3lbqowrfzz4uq 进行注册
目前免费体验的话,有储存空间1GB,每月Put请求1万次,每月下载流量1GB,每月Get请求10万次的额度,可以创建1个空间仅支持富媒体上传
然后完善一下信息的话,有储存空间10GB,每月Put请求10万次,每月下载流量10GB,每月Get请求100万次的额度,可以创建20个空间及全部功能.
其实如果是小站的话 免费体验就够了,但是如果能完善一下信息,肯定是更好,能多就多,反正不要钱的.
2.等全部注册完之后,点击新建空间,选择公开空间,提交后,点击设置空间.
3.在【域名设置】下,我们知道了该空间的默认域名,你也可以绑定自己的域名,不过要完善信息之后,变成标准用户才可以.
4.在【镜像存储】下,点击【一键加速网站】按钮,在弹出的对话框中,【镜像源】填写你的博客地址,确定即可。
设置加速后,来访问了 ,我现在还没自定义域名,因为我为了给大家演示,所以我现在也还是体验用户,完善信息变成标准用户需要两天的审核,到时候就可以自定义域名了.
也就是说,我们只需将 网站中的这些静态资源,所有的 http://fcz8k.com/ 域名替换为 http://7xkshc.com1.z0.glb.clouddn.com/ 就能实现 CDN 加速。
织梦cms配置七牛云存储:
织梦关于集成七牛的教程还是比较少的,所以我今天就来演示一下织梦cms是如何集成七牛的.
1.首先织梦需要集成百度编辑器(ueditor),默认的ueditor还需要加代码,现在已经有朋友做了一套集成七牛云存储的程序包.
下载地址: (右边有个downZip 点击下就好了)https://github.com/widuu/qiniu_ueditor_1.4.3
2.解压后放到include目录下,文件名为ueditor。
3.打开include下的inc文件夹内的inc_func_funcAdmin.php找到184行,贴入一下代码。
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '
' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8"
src="/include/ueditor/ueditor.config.js">
<script type="text/javascript" charset="utf-8"
src="/include/ueditor/ueditor.all.js">
<link rel="stylesheet" type="text/css"
href="/include/ueditor/themes/default/css/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'"
style="width:100%;">'.$fvalue.'
';if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}
4.进入后台-》系统-》系统基本参数-》核心设置-》将 Html编辑器的值改为 ueditor 保存!
5.更新下系统缓存
6.打开ueditor/php/config.php
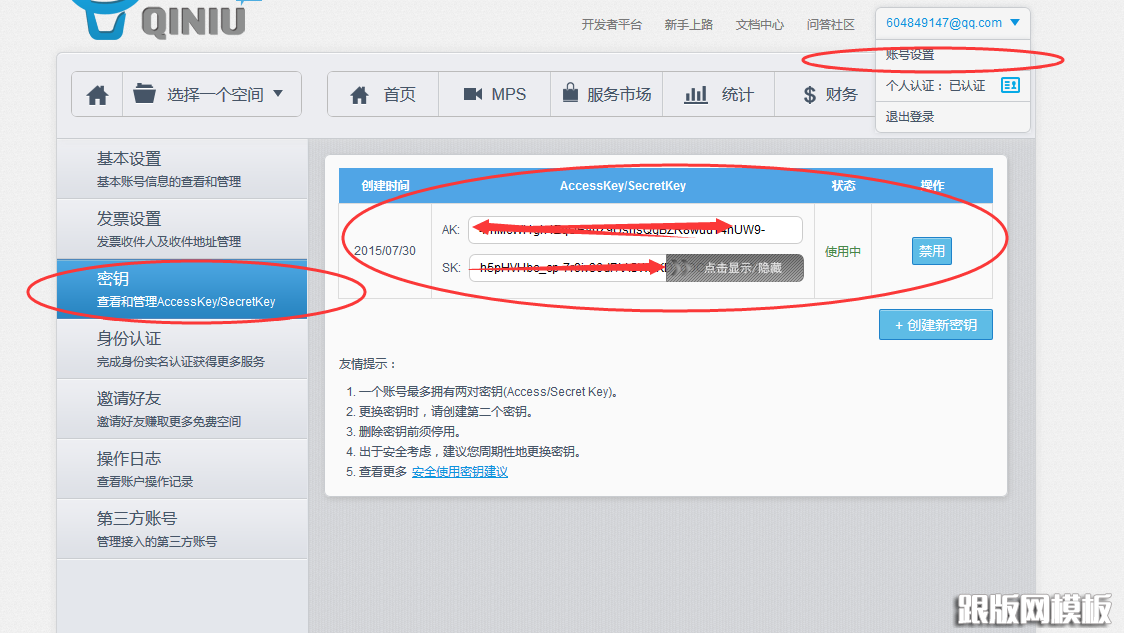
//配置$QINIU_ACCESS_KEY和$QINIU_SECRET_KEY 为你自己的key
$QINIU_ACCESS_KEY = 'your akey';
$QINIU_SECRET_KEY = 'your skey';
//配置bucket为你的空间名
$BUCKET = "你的空间名";
//配置你的域名访问地址
$HOST = "你的七牛域名地址";
//上传超时时间
$TIMEOUT = "3600";
//保存规则
$SAVETYPE = "date"; //现在支持unix时间戳,unix时间戳写date,如果文件名上传就留空//开启水印,不开启为false
$USEWATER = true;
//水印图片的七牛地址
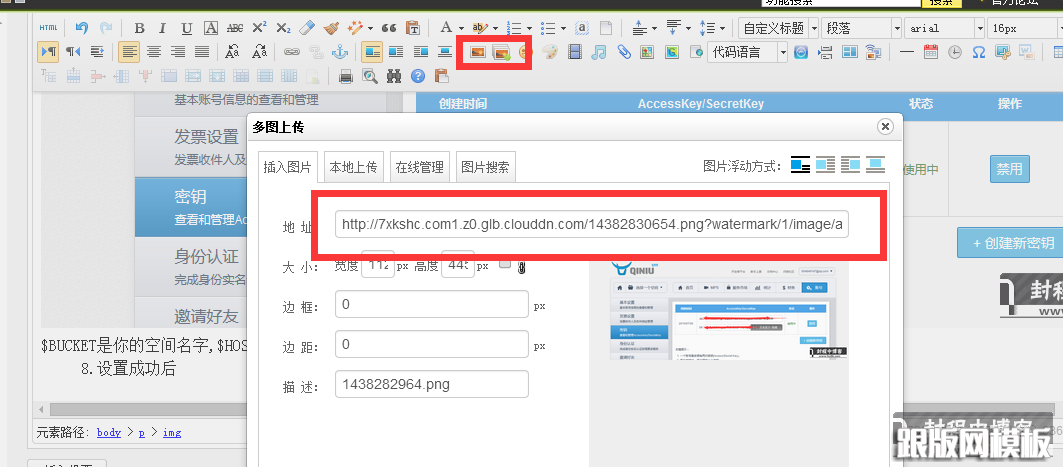
$WATERIMAGEURL = "http://xxxx.xxxx.com/xxx.png"; //七牛上的图片地址
//水印透明度
$DISSOLVE = 50;
//水印位置
$GRAVITY = "SouthEast";
//边距横向位置
$DX = 10;
//边距纵向位置
$DY = 10;
//水印具体位置分布如下
NorthWest | North | NorthEast
| |
| |
--------------+----------------+--------------
| |
West | Center | East
| |
--------------+----------------+--------------
| |
| |
SouthWest | South | SouthEast
access_key和secret_key查找方式:
7.设置成功后效果如下

8.注意了,织梦在你后台添加文章的时候,一定要把去掉!不然的话,又下载到本地了.
上面仅仅是内容里面的图片和七牛结合,如果你想首页 栏目页 封面页 等界面的js、css、图片都和七牛结合可以这样
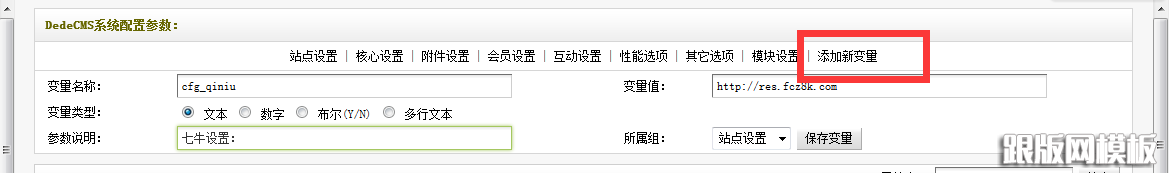
在后台添加一个七牛变量

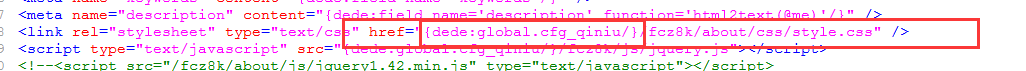
,然后在模板界面里面这样设置css、js、图片等静态资源文件