1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:'展开' });
修改为:
$("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:'展开',initialState:"expanded" });
也就是增加了一个 initialState:"expanded" 参数,即所有节点都展开。另外 initialState: 'collapsed' 是所有节点都折叠。
具体可参考 Github:https://github.com/ludo/jquery-treetable
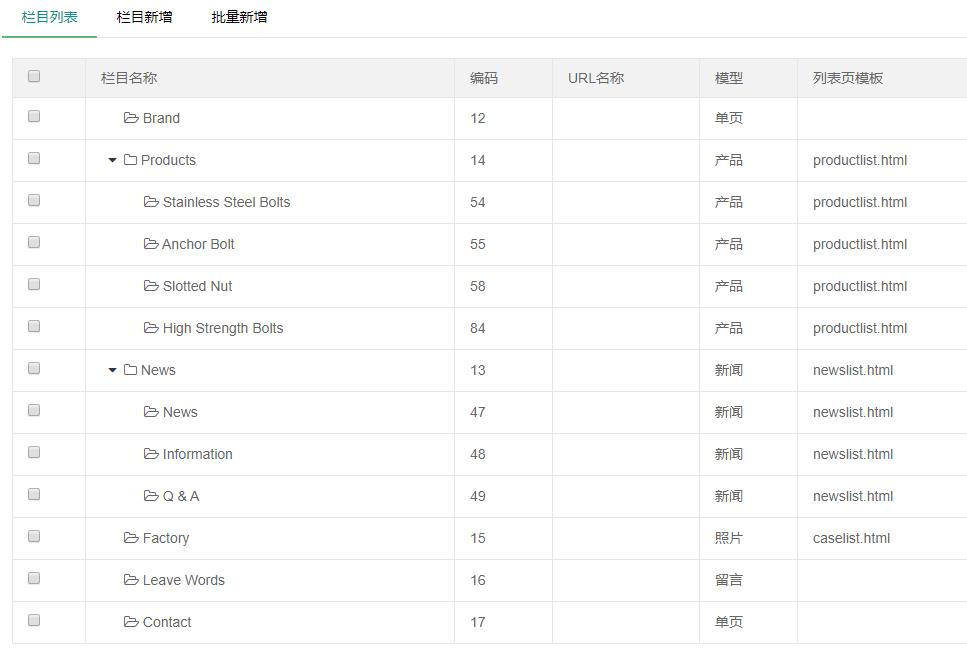
最终实现效果如下图所示:

本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
