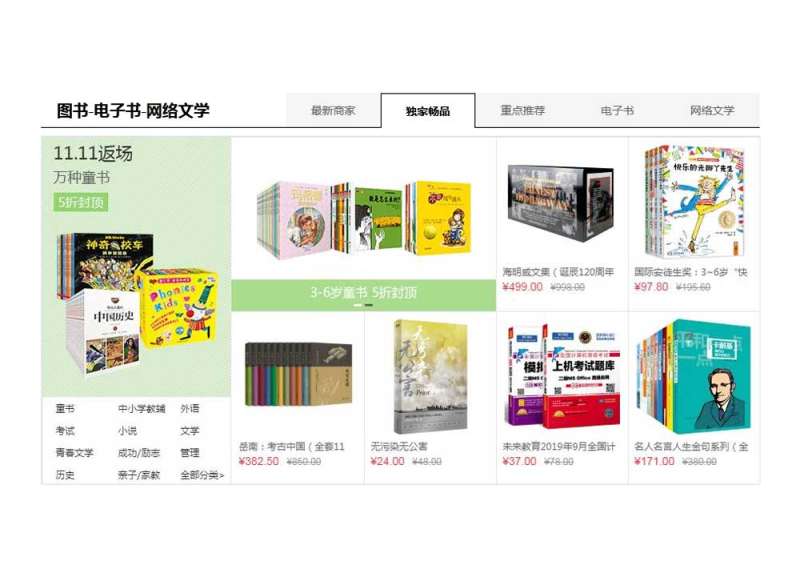
这个仿QQ商城点击左右滚动jquery焦点图特效插件灰常给力,不过作者并没有给封装成点击左右滚动的jquery插件。我们在建设网站的时候一个页面如果多次调用这个jquery特效的时候,就麻烦了,使用的时候随手做了一下简单的jquery插件封装,分享给大家,希望能再你建设网站的时候给你带来方便。
修改的几个地方:1、隐藏了半透明背景条,2、把那个小常条滑块读出了1234这些数字。 你不喜欢这样你可以修改样式和自己改动下jquery代码。
调用方法:很简单,$.focus("#focus001"); 会css的都明白 #focus001 这是ID 一些参数设置,可以修改js中的设置,源作者已经注释的很清楚了。
html结构如下:
<div class="focus" id="focus001">
<ul>
<li><a href="http://www.genban.org/" target="_blank"><img src="img/03.jpg" alt="jquery特效" /></a></li>
<li><a href="http://www.genban.org/" target="_blank"><img src="img/02.jpg" alt="懒人建站" /></a></li>
<li><a href="http://www.genban.org/" target="_blank"><img src="img/03.jpg" alt="仿QQ商城点击左右滚动jquery焦点图特效" /></a></li>
</ul>
</div>
调用js代码:
<script type="text/javascript">
$(document).ready(function(){
$.focus("#focus001");
$.focus("#focus002");
});
</script>
压缩包中js/sl.js 是 jquery焦点图特效插件代码。