本教程介绍夜景照片的制作方法。作者处理方法非常不错,用图层样式及图层叠加来实现照片局部上色,然后再慢慢修饰下即可。处理的过程比较复杂。
原图

最终效果

1、打开素材图片,复制一层。
2、图像/调整/色阶,图1。

<图1>
3、确定后再图像/调整/色相和饱和度,设置如图2。

<图2>
4、现在效果如图3。

<图3>
5、用钢笔沿着大楼主体做出路径如4。

<图4>
6、设置前景色为绿色(60,255,40)背景色红:255,0,0。
7、设置硬边画笔,大小3,间距185如图5,进行颜色动态设置如图6。

<图5>

<图6>
8、背景副本上面新建一层,进入路径面板画笔描边(路径面板下左起第2个按扭)隐藏路径后效果如图7。

<图7>
9、用橡皮擦去下边,图层/图层样式/外发光命令,设置颜色:255,184,71,其它设置如图8。

<图8>
效果如图9

<图9>
10、新建一层图层2,设置前景色为绿色(60,255,40)用3像素画笔沿拉线画线如图10(看不清楚可先隐藏背 景副本层)。

<图10>
11、设置前景色为红色(255,70,40)画笔设置同前,进入路径面板对路径描边,再如前法添加外发光效果, 颜色为淡绿色(166,252,159),其它设置如图11。

<图11>
12、隐藏背景层副本,激活背景层,用魔棒点一下红五星,按ctrl+j复制为新图层,再按ctrl+shift+]将其置为顶层,鼠标放在图层1的效果上,右键/拷贝图层样式,再激活红五星层右键/粘贴样式,双击外发光效果,改扩展为8,大小为16,显示背景副本,现在效果如图12。

<图12>
13、隐藏背景副本,在公寓楼三个字的地方分三次打上相同的字,添加外发光样式,默认确定。如图13。

<图13>
14、新建一层,设置前景色为橙红色,(254,138,1),背景为黄色(255,255,0)用矩形选择工具做长方形选区,羽化20 如图14。

<图14>
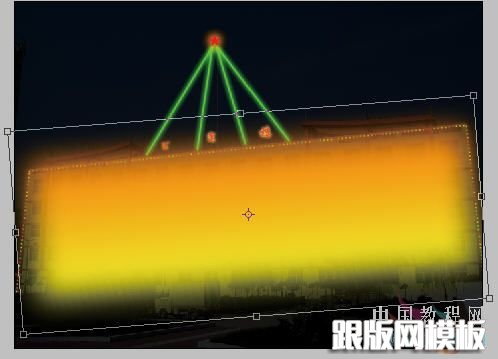
15、取渐变工具进行上橙下黄线性渐变,ctrl+t进行调整,如图15

<图15>
