Creative Radical Web Typography
Lettering.js是一个轻量经的、易于使用的jQuery插件,可创造出极具个性的网页排版,是2010年最佳jQuery插件之一。

New FancyMoves Jquery Product Slider
Jquery Product Slider是一款效果很不错的产品幻灯片插件。

Jquery Space Gallery
Jquery Space Gallery是一款很有空间感的图片库插件。

Fancy Thumbnail Hover Effect
这是一款非常不错的Hover效果插件。

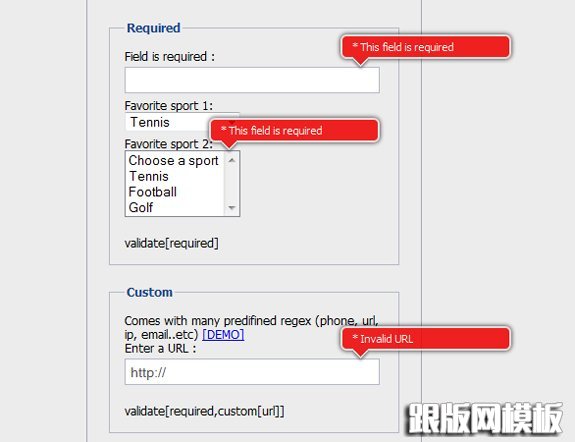
Jquery Inline Form Validation
这是一款表单验证插件。

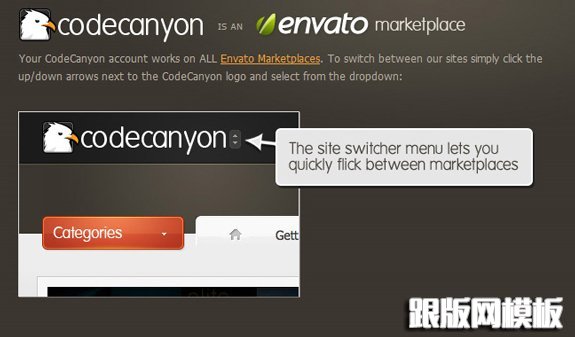
Site Switcher
这是一款站点切换插件。

AnythingSlider
这是一款效果很棒的幻灯片插件。

Jquery Tooltip Coda Bubble
这是一款简洁的jQuery信息提示插件。

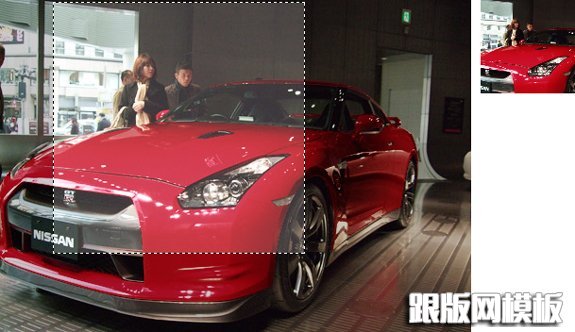
Jquery Upload and Crop Image
这是一款图片上传和裁剪插件。

jQuery Carts
这是一款jQuery图表插件。

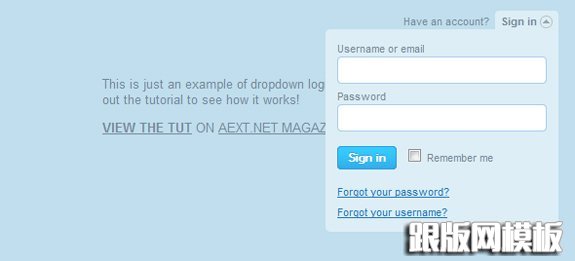
Twitter-like login box
这是一款类似Twitter登陆框效果的插件。

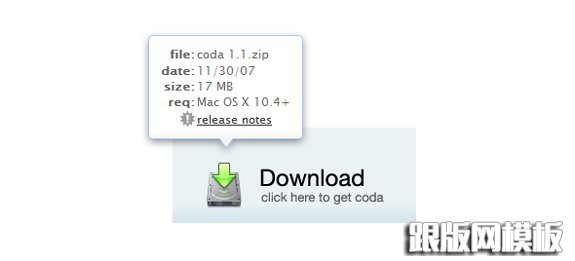
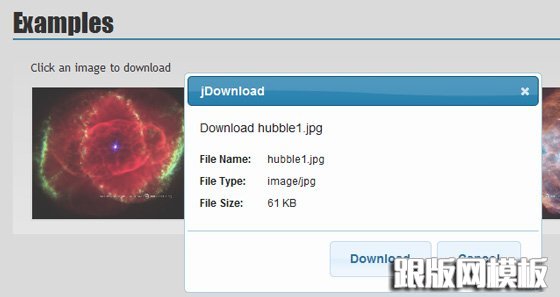
File Download
这是一款文件下载插件。

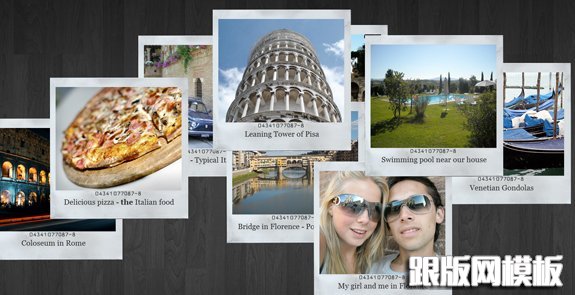
Polaroid Photo Viewer
这是一款宝丽莱效果图片浏览插件。

jquery Hover Sub Tag Cloud
这是一款子标签云显示插件。

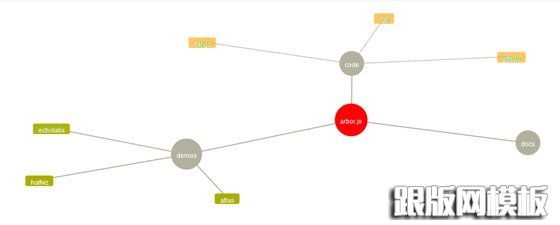
Graph Visualization
这是一款图标可视化插件。

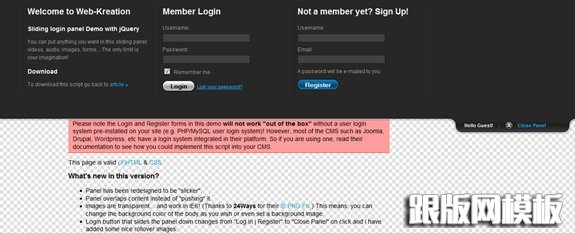
Show/Hide Jquery Panel
这是一款控制面板显示和隐藏的插件。

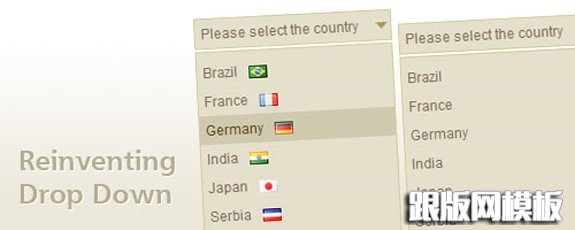
Drop Down with CSS and jQuery
这是一款下拉菜单插件。

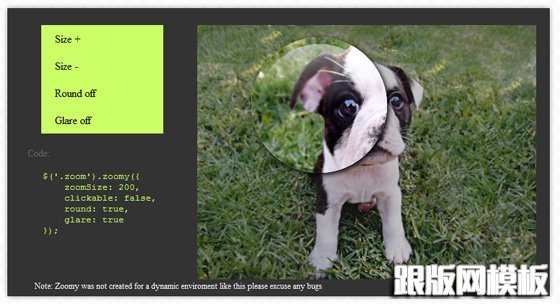
Quick & Easy Zooming With jQuery – Zoomy
这是一款非常好用的缩放插件。

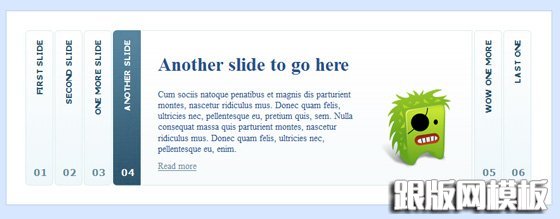
Horizontal Accordions
这是一款横向手风琴效果插件。

Flexible Rating
这是一款非常灵活的评分插件。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
