
tips源码下载 http://xiazai.jb51.net/201103/yuanma/jquerynewslist.rar
二、jquery源码:
代码如下:
(function($){
$.fn.extend({
newsList:function(options){
var defaults ={
actName:'li', //显示条数名;
maxShowNum:'6', //最多的显示条数;
actNameH:'28', //一次移动的距离;
ulClass:'.ul_news_list', //被复制层的class
copyUlClass:'.ul_news_list2', //复制层的class
autoTime:'1500', //自动运行时间;
clickGoUpC:'.go_uplist', //点击向上class;
clickDownUpC:'.go_downlist', //点击向下class;
goStart:'go_tart',
autoCloss:'flase' //自动运行开关,当为'flase'时为开,其它则关;
} ;
options = $.extend(defaults, options);
return this.each(function(){
var o = options;
var counts =1;
var linum = $($(this).find(o.actName),$(this)).size();
var ul_class = $($(this).find(o.ulClass),$(this));
var copy_ul_class = $($(this).find(o.copyUlClass),$(this));
var click_go_up_c = $($(this).find(o.clickGoUpC),$(this));
var click_go_down_C = $($(this).find(o.clickDownUpC),$(this));
var go_start = $($(this).find(o.goStart),$(this));
if(linum > o.maxShowNum){
$(copy_ul_class).html($(ul_class).html());
goStartList();
}
var thiswrap = $($(ul_class).parent().parent(),$(this));
//自动运行函数
function auto_function(){
if(counts <= linum){
$(ul_class).animate({top:'-=' + o.actNameH},o.autoTime);
$(copy_ul_class).animate({top:'-=' + o.actNameH},o.autoTime);
counts++;
}else{
$(ul_class).animate({top:0},0);
$(copy_ul_class).animate({top:0},0);
counts = 1;
}
}
//点击向上移动时;
if(linum > o.maxShowNum){
$(click_go_up_c).click(function(){
if(counts <= linum){
$(ul_class).animate({top:'-=' + o.actNameH},0);
$(copy_ul_class).animate({top:'-=' + o.actNameH},0);
counts++;
}else{
$(ul_class).animate({top:0},0);
$(copy_ul_class).animate({top:0},0);
counts = 1;
}
});
}
//点击向下移动时;
if(linum > o.maxShowNum){
$(click_go_down_C).click(function(){
if(counts > 1){
counts--;
$(ul_class).animate({top:'-'+ counts*o.actNameH},0);
$(copy_ul_class).animate({top:'-'+ counts*o.actNameH},0);
}else{
$(ul_class).animate({top:0},0);
$(copy_ul_class).animate({top:0},0);
counts = linum+1;
}
});
}
//鼠标经过所发生的开始停止;
if(linum > o.maxShowNum){
$(thiswrap).hover(function(){
goStopList();
},function(){
goStartList();
});
}
function goStartList(){
if(o.autoCloss === 'flase'){
go_start = setInterval(auto_function,o.autoTime);
}
}
function goStopList(){
clearInterval(go_start);
}
});
}
});
}(jQuery));
三、HTML:
代码如下:
<script language="javascript">
$(document).ready(function(){
$("#newslist").newsList();
});
</script>
<div id="newslist">
<div class="go_upanddown"><span class="go_uplist"><img src="images/newslist/goupbtn.gif" /></span><span class="go_downlist"><img src="https://img.genban.orgimages/newslist/godownbtn.gif" /></span></div>
<div class="news_list_bar">
<ul class="ul_news_list">
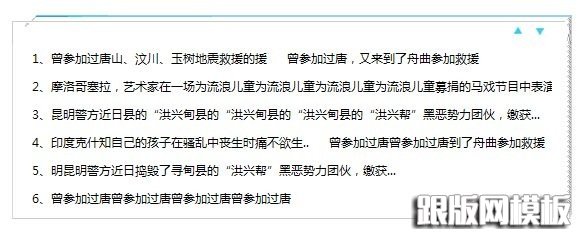
<li><a href="#">1、曾参加过唐山、汶川、玉树地震救援的援</a><a href="#">曾参加过唐,又来到了舟曲参加救援</a></li>
<li><a href="#">2、摩洛哥塞拉,艺术家在一场为流浪儿童为流浪儿童为流浪儿童为流浪儿童募捐的马戏节目中表演</a></li>
<li><a href="#">3、昆明警方近日县的“洪兴甸县的“洪兴甸县的“洪兴甸县的“洪兴帮”黑恶势力团伙,缴获...</a></li>
<li><a href="#">4、印度克什知自己的孩子在骚乱中丧生时痛不欲生..</a><a href="#">曾参加过唐曾参加过唐到了舟曲参加救援</a></li>
<li><a href="#">5、明昆明警方近日捣毁了寻甸县的“洪兴帮”黑恶势力团伙,缴获...</a></li>
<li><a href="#">6、曾参加过唐曾参加过唐曾参加过唐曾参加过唐</a></li>
<li><a href="#">7、湖北武汉汉口汉口曾参加过唐曾参加过唐曾参加过唐曾参加过唐观看两江洪峰过</a></li>
<li><a href="#">8、湖北武汉汉曾参加过唐曾参加过唐曾参加过唐曾参加过唐集在江边观</a></li>
<li><a href="#">9、湖北武汉汉口汉口龙王庙景区观景平台上,市民聚集在江边观看两江洪峰过汉</a></li>
</ul>
<ul class="ul_news_list2"></ul>
</div>
</div>
四、CSS:
代码如下:
body { font-family:"微软雅黑",Arial,"Lucida Grande", Verdana, Lucida; font-size:12px; }
*{ padding:0; margin:0;}
img { border:0;}
.clear { clear:both;}
a { color:#000; text-decoration:none;}
a:hover { color:#EC6104; text-decoration:none;}
.undis { display:none;}/*news_list*/
.news_list_bar { position:relative; width:560px; height:168px; overflow:hidden; background:url(../images/slideshow2/v3_picture6.gif) repeat-y; background-color:#F00;}
.ul_news_list,
.ul_news_list2{ position:relative; list-style:none;}
.ul_news_list li,
.ul_news_list2 li{line-height:28px; height:28px; width:500px; overflow:hidden; white-space:nowrap;padding:0 20px;}
.ul_news_list li a,
.ul_news_list2 li a{ padding-right:20px;}
.go_upanddown { position:absolute; margin:-20px 0 0 500px;}
.go_upanddown span { padding-right:10px; cursor:pointer;}
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
