当你需要一个简单易用的导航菜单得时候。CSSMenu是个不错的选择。相对于Flash/Javascript,他们小巧轻便,而且方便使用。当然,他们也能做出很多很漂亮的效果。
CssMenuExample
这里有几个专门收集CSS导航菜单的站点,其中有很多优秀的作品。也许能给你带来一定的启发。你会发现原来CSSMenu还可以这样做。
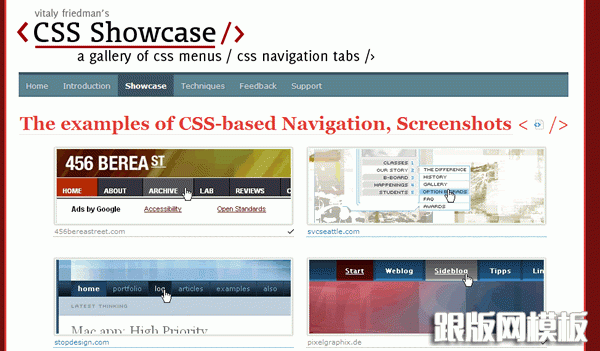
1.http://www.alvit.de/css-showcase/css-galleries-tabs-navigation-showcase.php
这里收录了近百个优秀站点的CSS导航菜单

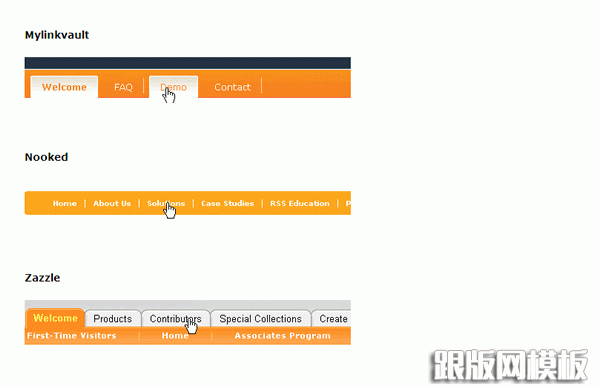
2.http://www.drweb.de/weblog/weblog/?p=531
收录了大量的使用CSStabMenu的站点

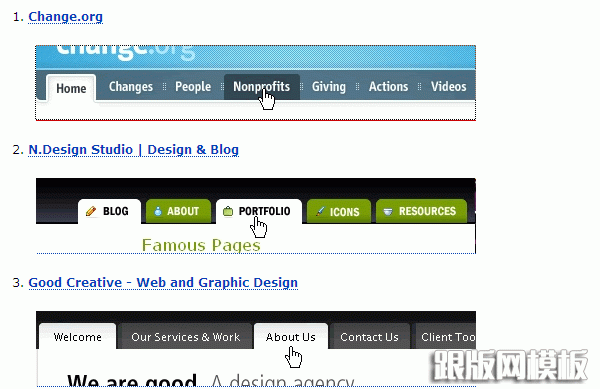
3.http://www.smashingmagazine.com/2007/03/14/css-based-navigation-menus-modern-solutions
收录了50多个漂亮易用的CSSMenu

CssMenuTutorials
这里列举了大量优秀的CSSMenu教程。而且都比较简单易学,通过学习,你也能做出漂亮的CSSMenu
1.http://www.cssplay.co.uk/menus/index.html
著名的cssplay,为广大读者奉献了很多优秀的css范例。

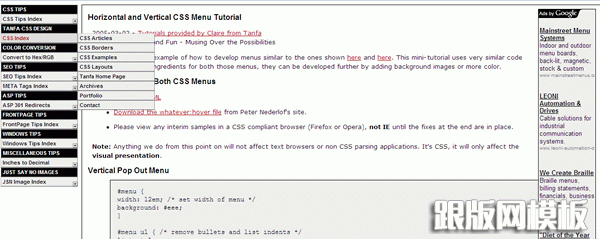
2.http://www.seoconsultants.com/css/menus/tutorial/
水平、垂直的二级CSSmenu教程

3.http://superfluousbanter.org/archives/2004/05/navigation-matrix-reloaded/
完美!一张图片完成的CSSMenu效果。demo看这里:http://www.nundroo.com/nav_matrix/welcome2.html

4.http://codylindley.com/CSS/325/css-step-menu
CSSmenustepbystep

OK,这么多的东西也许无法一时消化,如果你急需一个CSSMenu。下面的一些站点中提供了大量的CSSmenu下载。
1.http://www.13styles.com/
13个CssMenu下载

2.http://www.webmaster-toolkit.com/css-menu-generator.shtml
创建左边导航菜单,只需修改即可

3.http://www.roscripts.com/8_web_menus_you_just_can’t_miss-116.html
8个不可错过的CSSMenu下载

4.http://e-lusion.com/design/menu/
9种垂直CSSMenu下载

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
