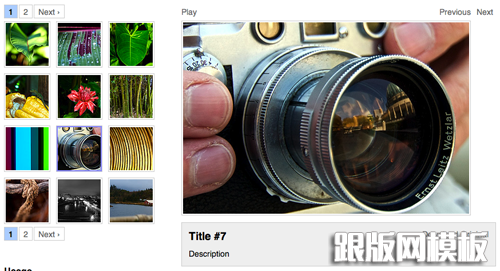
1,Gallerific

Galleriffic 是使用 Mike Alsup 的 jQuery Cycle plugin 创建的图片展示效果,包括缩略图、图片标题和描述等详细功能,是一个非常不错的高质量画廊相册展示工具。
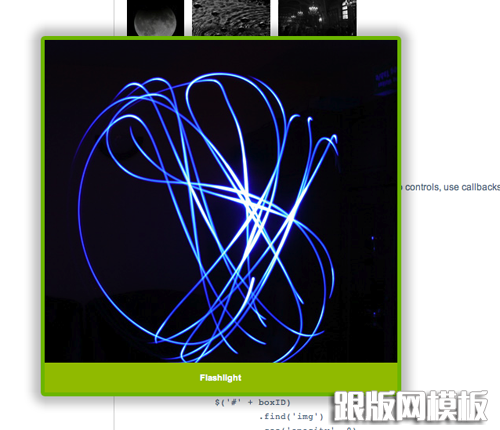
2,ZoomImage

zoomimage ,以一种独具魅力的方式展示图片效果。缩略图链接在本页弹出大图,并且可以可以随意拖拽该悬浮图片。
3,EasySlider

Easy Slider 可以实现图片或其他任意内容,在水平或垂直方向上的滑动效果,你还可以通过 CSS 自定义设置样式。
4,The Slider from Barack Obama's website

一个源自美国总统 Barack Obama 网站的垂下滑动菜单控制的图片幻灯效果。
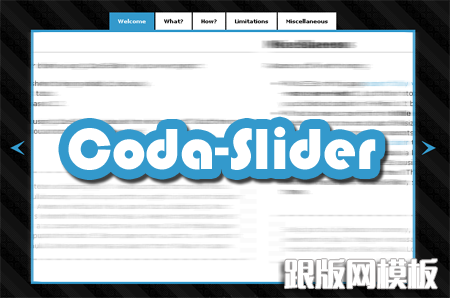
5,CodaSlider

CodaSlider,又一个不错的滑动控制效果。
6,jQuery Slider II

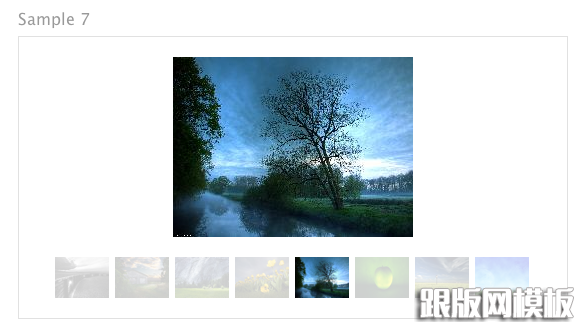
jQuery Slider II 的布局非常符合操作习惯,在底部列出带滚动条的缩略图控制列表,然后在上面显示对应图片的大图浏览,非常适合做高级相册。
7,Beautiful Slider

Beautiful Slider, 光看这个效果图你就知道这个插件有多棒了吧,是的,这个插件实现的效果已经不逊色于Flash完成的效果,整体表现流畅,文字显示效果更是创意独特。
8,LoopedSlider

loopedSlider是又一个任意内容滚动切换的幻灯片插件,使用操作简单。
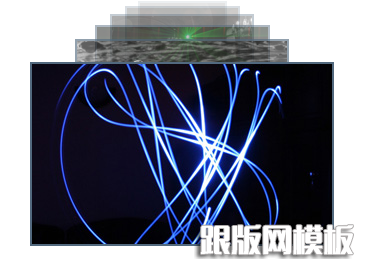
9,SpaceGallery

SpaceGallery是一个全新的jQuery插件,点击当前图片,会自动放大消失,同时后面的图片向前展示,有一种时光机器的感觉。
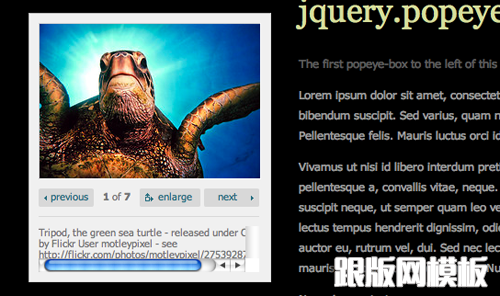
10,jQuery Popeye

11,Noobslide

12,Accessible News Slider

13,SmoothGallery

SmoothGallery是一个最好的 javascript 幻灯片效果之一,可以实现各种不同的幻灯片转换效果。
14,jQuery Multimedia Portfolio

jQuery Multimedia Portfolio是一个基于jQuery 的滑动效果插件,除了可以展示图片之外,还可以加入各种不同类型的多媒体文件。
15,s3Slider

s3Slider是一个非常简单实用的流畅幻灯片效果,这个插件被应用在无数的WordPress专业主题模板中。
英原: 15 jQuery image carousels for slideshows and galleries
中译: bbon
