跟版模板素材网提供jQuery,插件,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西。
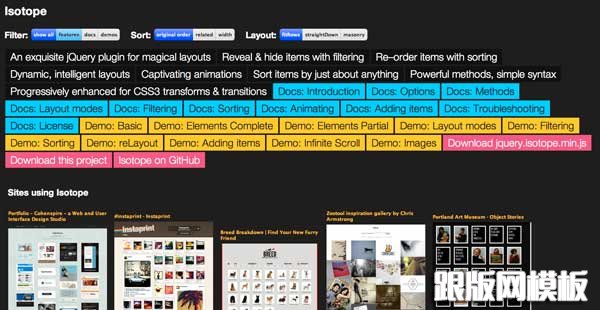
lsotope
Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的、动态的布局,非常强大。 lettering
Lettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果。
jQuery.spritely
jQuery.spritely 是一款简单、轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧。
Waypoints
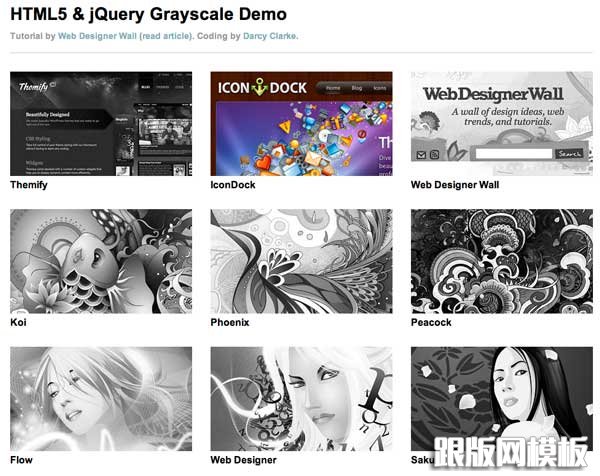
Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。HTML5 Grayscale Image Hover
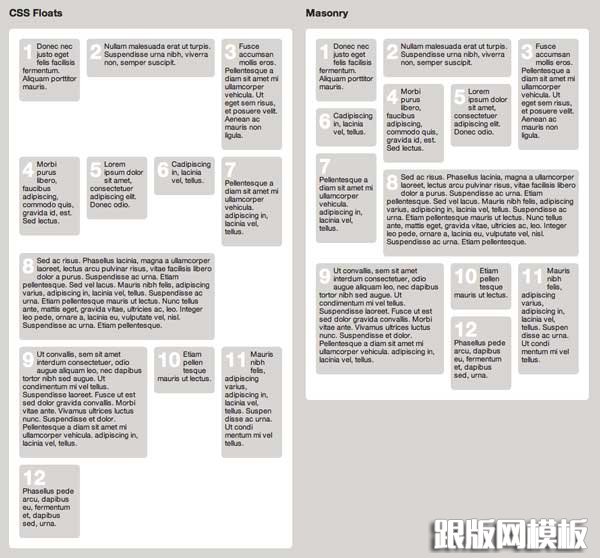
借助 jQuery 和 HTML5 canvas ,图像可以很容易动态转变为灰度模式而不需要使用图像编辑软件。 jQuery Masonry
Masonry 是一款 jQuery 布局插件,可以实现类似在墙上堆砌石头一样的布局效果。 Quicksand
Quicksand 是一款非常实用的 jQuery 插件,让你可以以圆滑流畅的方式实现项目的过滤和重新排序。jDigiClock
jDigiClock 是一款实现漂亮的时钟效果的 jQuery 插件,有很多选项可以用来定制时钟的行为和外观。 Aga
Aga 是一款简单、易用、全定制的手风琴效果插件,有水平和垂直两种方式。Easy Image Zoom
Easy Image Zoom 是一款轻量的图像缩放插件,定制方便,非常适合用于产品图片浏览的场景。Contained Sticky Scroll
这款插件可以帮你实现创建一个“粘”在窗口顶部的元素,但是不会移除它的父元素之外。Supersized! jQuery plugin
一款全屏幻灯片插件,支持从 flickr 读取图片。 gMap port for V3 Google Maps API
gMap 是一款帮助你在网站中嵌入谷歌地图,使用非常灵活的轻量 jQuery 插件。Quicktag
Quicktag 是一款标签插件,可以帮助你非常容易的实现插件新增和删除功能。
(编译来源:梦想天空 原文来自:Attractive Design Enhancing jQuery Plugins – Take Your Website to the Next Level)
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!