人靠衣服马靠鞍,网络社区良好用户体验很大程度上来自模板的设计。Discuz! 7.0模板风格布局模块化,降低了论坛模板设计的难度,只要修改几个图片就可以改变整个社区的风格,为站长个性化应用提供了更大的方便。Discuz! 7.0发布后,很多原来不会制作模板的用户惊喜的发现,原来制作论坛模板也可以如此的简单。几个图片背景的替换即可以完全让整个论坛社区大变样,完全用自己的感觉对论坛的模板进行修改设计。

为了让更多的朋友了解Discuz! 7.0的模板设计,笔者特别截取了部分官方典型模板风格界面与大家分享。
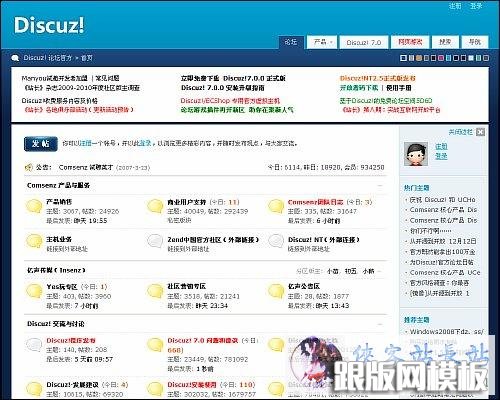
风格名称:默认模版
介绍:Discuz! 7.0默认模版风格体现了“改进论坛的阅读体验,加快新用户初到论坛的参与速度,把繁杂的问题简单化”是 Discuz! 7.0 的设计核心理念。给笔者最深的感觉就是布局模块化,布局模块化可以很好的化繁为简,体现了社区用员的喜欢快速阅读的应用习惯,同时信息传递的模块化可避免在长期阅读时受过多细小线条的干扰,引起视觉上的不适。Discuz! 7.0默认模版风格诠释了康盛创想系列社区产品“从开源到开放”大家风范,属于网络社区产品设计中的经典之作。
适合网站:大多数对风格要求简洁的网络社区,尤其适合媒体、商务、政务等站点。
截图:

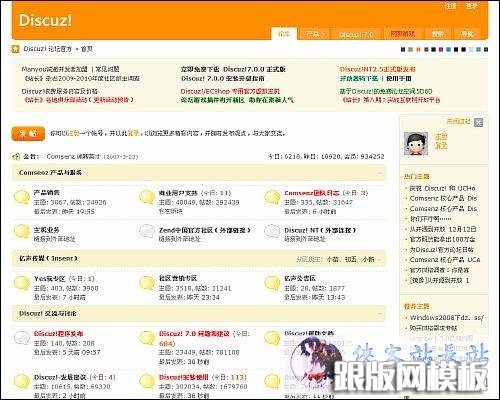
风格名称:UCenter Home风格
介绍:UCenter Home(简称UCHome)风格模版采用橙色设计,UCHome把 1.5与Discuz! 7.0的风格进行了统一,体现了“从开源到开放”产品设计理念。橙色是一种富足、快乐而幸福的颜色,深受广大新接触网络社区的用户喜爱。伴随着网络社区应用SNS应用的普及,UCenter Home 1.5将和Discuz! 7.0一样被快速的普及应用,UCHome风格模板可进一步的衍生出美化版的风格。
适合网站:适合对风格要求亮丽并同时采用的UCenter Home 1.5网络社区,尤其适合年轻化、娱乐化的站点。
截图:

风格名称:新年风格
介绍:“新年风格”在模块化的同时增加了大量喜庆的元素,用户可由此模板风格衍生圣诞风格、元旦风格等节日风格。
适合网站:适合各类社网络社区在新春佳节时应用。
截图:

风格名称:六十年代
介绍:六十年代一套怀旧风格的论坛模板,融入大量经典的二十世纪六十年代的科技及人文元素,体现了一个时代的文化特征。
适合网站:可用于有怀旧思潮的网络社区,更好的体现社区的灵魂。
截图:

风格名称:丁丁历险记
介绍:丁丁人物取材于连环画《丁丁历险记》。丁丁目光如豆,微笑的时候似线。脸上永远带着单纯,步伐永远轻快。是和平、友谊和正义的象征。
适合网站:体现单纯与快乐的年轻化社区。
截图:

与Discuz! 6.0论坛发布时的6套模板风格相比,Discuz! 7.0发布,官方提供了12套模板风格,在数量上比上一个版本多了一倍,基本上满足了大部分网络社区的需要,再一次体现了康盛创想产品设计的务实作风。本次Discuz! 7.0模板风格赏析主要选取了五个典型风格供大家参考。如果您想详细了解更多风格相关的信息,请访Discuz!官方模板风格讨论版块(http://www.discuz.net/forum-21-1.html),相信您会有更多的惊喜和收获。
相关文章:
discuz!后台操作提示数据库错误!
安装Discuz!7.0.0 的方法与图文教程
Discuz6.1.0升级到Discuz7.0.0图文教程
Discuz! v7.0 正式版 简体GBK 独立安装包
