1. 它可以提高用户体验, 调动访客回复的积极性, 从而增加评论的数量, 能让博客变得像社区一样活跃.
2. 博客的回复邮件通知功能越来越被重视, 因为它可以为你挽留一些游客. 另外评论者发表评论后也不用经常回来查看是否被答复, 可以在一定程度上提高互动性. 嵌套回复可以有针对性的对评论进行答复, 评论者只要收到邮件便可知其所答.
另一部分人不使用嵌套回复, 我就是其中之一. 为什么呢? 且听我慢慢道来. 任何事物都有其利弊, 嵌套回复也存在一些缺点:
1. 嵌套回复是一种依赖程序的显示结构, 也就是说, 只要你使用了一次, 以后必须使用, 否则评论的顺序就乱了. 假设现在有 A, B, C 三人, 他们都进行了一次评论, 操作如下:
A 添加了一条评论.
B 也添加了一条评论.
C 回复了 A 的评论.
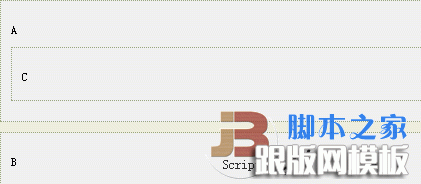
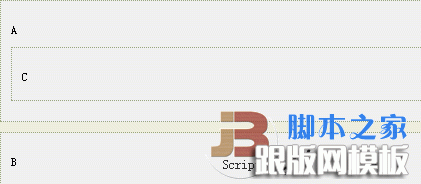
如果主题支持嵌套回复, 会得到以下的显示结构:

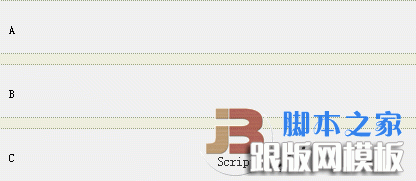
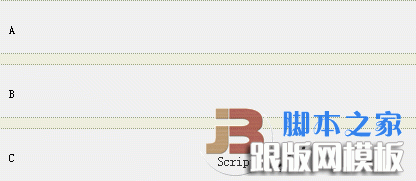
但如果主题不支持嵌套, 则会显示如下:

也就是说, 页面结构将变得无比的混乱, 你不得不让当前主题支持嵌套回复, 或者使用插件对其进行支持. 这就是对程序的依赖, 除非精通其制作原理, 否则它会限制你对主题和插件的选择.
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> <SPAN style="COLOR: #b1b100">if</SPAN><SPAN style="COLOR: #009900">(</SPAN>is_singular<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN> wp_enqueue_script<SPAN style="COLOR: #009900">(</SPAN> <SPAN style="COLOR: #0000ff">'comment-reply'</SPAN> <SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
其作用是加载嵌套回复所需的 JavaScript 代码. (也就是说, 如果浏览器不支持 JavaScript, 嵌套回复就没法实现)
2. 在 comments.php 文件的顶部添加以下代码.
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN>
<SPAN style="COLOR: #b1b100">if</SPAN> <SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #339933">!</SPAN><SPAN style="COLOR: #990000">empty</SPAN><SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #000088">$_SERVER</SPAN><SPAN style="COLOR: #009900">[</SPAN><SPAN style="COLOR: #0000ff">'SCRIPT_FILENAME'</SPAN><SPAN style="COLOR: #009900">]</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="COLOR: #339933">&&</SPAN> <SPAN style="COLOR: #0000ff">'comments.php'</SPAN> <SPAN style="COLOR: #339933">==</SPAN> <SPAN style="COLOR: #990000">basename</SPAN><SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #000088">$_SERVER</SPAN><SPAN style="COLOR: #009900">[</SPAN><SPAN style="COLOR: #0000ff">'SCRIPT_FILENAME'</SPAN><SPAN style="COLOR: #009900">]</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="COLOR: #009900">{</SPAN>
<SPAN style="COLOR: #990000">die</SPAN> <SPAN style="COLOR: #009900">(</SPAN>__<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">'Please do not load this page directly. Thanks!'</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN>
<SPAN style="COLOR: #009900">}</SPAN>
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
3. 在 comments.php 文件的评论列表元素中添加以下代码调用所有相关评论.
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
4. 在 comments.php 的 id="commentform" 元素内部添加以下代码.
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comment_id_fields<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
和表单的适当取消回复按钮, 代码如下.
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> cancel_comment_reply_link<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
5. 将所有调用评论部分的代码由
1
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comments_template<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php comments_template(); ?>
修改为一下代码
1
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comments_template<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">''</SPAN><SPAN style="COLOR: #339933">,</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #009900">true</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php comments_template('', true); ?>
回调方法:
在基本嵌套的基础上, 定义 callback 方法以重新定义评论的内容和布局.
优点: 灵活多变
缺点: 增加大量代码
关于自定义嵌套回复, 我在之前的文章 "更新至 WordPress 2.7 正式版" 中误报了一个 bug. 在此, 我向所有读过此文的读者道歉.
1. 在默认方法的基础上, 添加一个回调函数, 以取代 WordPress 默认的评论布局. 我在 function.php 中添加了一个名为 custom_comments 的方法. 这里需要注意, 请不要加上结束的 </li> 标签, 我会在后续文章中说明具体为何不能加上.
2. 在 comments.php 中将
1
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php wp_list_comments(); ?>
修改为以下代码以调用自定义的 custom_comments 方法
1
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">'callback=custom_comments'</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php wp_list_comments('callback=custom_comments'); ?>
详细代码可以参考本人制作的 Blocks 主题.
什么主题适合添加嵌套回复?
在主题中添加嵌套回复是个麻烦事, 它很折腾人, 而且会打乱整个主题结构, 直到现在我还在怀疑官方是否应该原生地支持嵌套回复. 但既然支持了很应该尝试一下, 那是不是所有的主题都适合添加嵌套回复功能? 我觉得不是.
对于一些图片较多的, 或者评论页面结构复杂的主题, 显然是不适合的, 这就是为什么我一直不在 iNove 添加嵌套回复功能的原因. 但是对于一些不依赖图片的主题, 如 Blocks 就很适合添加.
另外, 还需要根据你的需求判断是否支持嵌套回复, 支持多少层的回复? 最深层次是 10, 但我们可以只支持到第二或者第三层, 以降低开发成本.
后记
不知为何, 没有使用嵌套回复的我被多次问及相关的问题. 因为嵌套回复实现复杂, 难以维护, 和其他一些原因, 很多主题没有支持嵌套回复, 但很多人却是对它情有独钟, 我觉得可以将我的理解和大家分享一下.
接下来, 我还会另起文章讲解一下 "嵌套回复的工作原理" 和 "如何在兼容多个 WordPress 版本的前提下实现嵌套回复", 如果你有更好的建议或者任何意见, 请在此留言.
WP Trick Comments, Talk, Theme, Tutorial, WordPress
声明: 本站遵循 署名-非商业性使用-相同方式共享 3.0 共享协议. 转载请注明转自 NeoEase
Related Posts
在 WordPress 博客中预告文章 (33) 一般在一集电视节目结束的时候, 都会播放一些来自下一集的片段作为预告. 这可以让观众更有兴致,...
WordPress 嵌套回复构成原理 (30) 在上一篇文章 (WordPress 嵌套回复) 中, 我已经介绍了嵌套回复的利弊, 制作方法等...
WordPress 多级导航菜单 (57) 难度: ★★★★多级导航菜单, 是指菜单存在多个层次, 层层嵌套, 当鼠标移动到某个菜单时, ...
Use Image Title in iNove (57) The most frequently asked question about iNove ...
Change Header Color of iNove (67) Now I'll show you how to change the header colo...
2. 博客的回复邮件通知功能越来越被重视, 因为它可以为你挽留一些游客. 另外评论者发表评论后也不用经常回来查看是否被答复, 可以在一定程度上提高互动性. 嵌套回复可以有针对性的对评论进行答复, 评论者只要收到邮件便可知其所答.
另一部分人不使用嵌套回复, 我就是其中之一. 为什么呢? 且听我慢慢道来. 任何事物都有其利弊, 嵌套回复也存在一些缺点:
1. 嵌套回复是一种依赖程序的显示结构, 也就是说, 只要你使用了一次, 以后必须使用, 否则评论的顺序就乱了. 假设现在有 A, B, C 三人, 他们都进行了一次评论, 操作如下:
A 添加了一条评论.
B 也添加了一条评论.
C 回复了 A 的评论.
如果主题支持嵌套回复, 会得到以下的显示结构:

但如果主题不支持嵌套, 则会显示如下:

也就是说, 页面结构将变得无比的混乱, 你不得不让当前主题支持嵌套回复, 或者使用插件对其进行支持. 这就是对程序的依赖, 除非精通其制作原理, 否则它会限制你对主题和插件的选择.
2. 嵌套回复有针对性的回复功能 (针对某条评论进行回复) 是它的优势, 同时也是他的劣势. 如果有 100 个人在你的一篇文章中发表了评论, 并且你习惯对大部分评论都进行回复, 那是不是你也需要回复差不多 100 次? 如果这样的话, @ 回复比嵌套回复更适合你.
3. 嵌套回复依赖浏览器对 JavaScript 的支持.
我不使用嵌套回复也是因为前两个原因, 我不敢确定自己以后会一直使用嵌套回复, 并且在我的回复者中, 经常出现几个人提问同一个问题. 使用 @reply 是一个折中的选择, 我可以在一个回复中回答网友的评论, 并且我无需对相同的提问进行多次回答; 另外, 通过一些插件, 我同样可以实现回复邮件通知的功能, 仅是邮件内容稍为复杂罢了.
怎样将嵌套回复功能集成到主题中?
在主题中实现嵌套回复的方法有二, 包括 WordPress 提供的默认方法和自定义的回调方法. 下面我会讲解一下如何实现起嵌套结构, CSS 部分请自行研究.
默认方法:
WordPress 提供的基本的嵌套风格, default 主题用的就是这种模式.
优点: 方便使用, 减少代码量.
缺点: 代码结构不好, 不可能适合所有的主题.
实现步骤如下:
1. 在 header.php 的 <?php wp_head(); ?> 前方添加以下代码.
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> <SPAN style="COLOR: #b1b100">if</SPAN><SPAN style="COLOR: #009900">(</SPAN>is_singular<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN> wp_enqueue_script<SPAN style="COLOR: #009900">(</SPAN> <SPAN style="COLOR: #0000ff">'comment-reply'</SPAN> <SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
其作用是加载嵌套回复所需的 JavaScript 代码. (也就是说, 如果浏览器不支持 JavaScript, 嵌套回复就没法实现)
2. 在 comments.php 文件的顶部添加以下代码.
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN>
<SPAN style="COLOR: #b1b100">if</SPAN> <SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #339933">!</SPAN><SPAN style="COLOR: #990000">empty</SPAN><SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #000088">$_SERVER</SPAN><SPAN style="COLOR: #009900">[</SPAN><SPAN style="COLOR: #0000ff">'SCRIPT_FILENAME'</SPAN><SPAN style="COLOR: #009900">]</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="COLOR: #339933">&&</SPAN> <SPAN style="COLOR: #0000ff">'comments.php'</SPAN> <SPAN style="COLOR: #339933">==</SPAN> <SPAN style="COLOR: #990000">basename</SPAN><SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #000088">$_SERVER</SPAN><SPAN style="COLOR: #009900">[</SPAN><SPAN style="COLOR: #0000ff">'SCRIPT_FILENAME'</SPAN><SPAN style="COLOR: #009900">]</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="COLOR: #009900">{</SPAN>
<SPAN style="COLOR: #990000">die</SPAN> <SPAN style="COLOR: #009900">(</SPAN>__<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">'Please do not load this page directly. Thanks!'</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN>
<SPAN style="COLOR: #009900">}</SPAN>
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
3. 在 comments.php 文件的评论列表元素中添加以下代码调用所有相关评论.
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
4. 在 comments.php 的 id="commentform" 元素内部添加以下代码.
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comment_id_fields<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
和表单的适当取消回复按钮, 代码如下.
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> cancel_comment_reply_link<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
5. 将所有调用评论部分的代码由
1
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comments_template<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php comments_template(); ?>
修改为一下代码
1
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> comments_template<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">''</SPAN><SPAN style="COLOR: #339933">,</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #009900">true</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php comments_template('', true); ?>
回调方法:
在基本嵌套的基础上, 定义 callback 方法以重新定义评论的内容和布局.
优点: 灵活多变
缺点: 增加大量代码
关于自定义嵌套回复, 我在之前的文章 "更新至 WordPress 2.7 正式版" 中误报了一个 bug. 在此, 我向所有读过此文的读者道歉.
1. 在默认方法的基础上, 添加一个回调函数, 以取代 WordPress 默认的评论布局. 我在 function.php 中添加了一个名为 custom_comments 的方法. 这里需要注意, 请不要加上结束的 </li> 标签, 我会在后续文章中说明具体为何不能加上.
2. 在 comments.php 中将
1
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php wp_list_comments(); ?>
修改为以下代码以调用自定义的 custom_comments 方法
1
代码如下:
<SPAN style="FONT-WEIGHT: bold; COLOR: #000000"><?php</SPAN> wp_list_comments<SPAN style="COLOR: #009900">(</SPAN><SPAN style="COLOR: #0000ff">'callback=custom_comments'</SPAN><SPAN style="COLOR: #009900">)</SPAN><SPAN style="COLOR: #339933">;</SPAN> <SPAN style="FONT-WEIGHT: bold; COLOR: #000000">?></SPAN>
<?php wp_list_comments('callback=custom_comments'); ?>
详细代码可以参考本人制作的 Blocks 主题.
什么主题适合添加嵌套回复?
在主题中添加嵌套回复是个麻烦事, 它很折腾人, 而且会打乱整个主题结构, 直到现在我还在怀疑官方是否应该原生地支持嵌套回复. 但既然支持了很应该尝试一下, 那是不是所有的主题都适合添加嵌套回复功能? 我觉得不是.
对于一些图片较多的, 或者评论页面结构复杂的主题, 显然是不适合的, 这就是为什么我一直不在 iNove 添加嵌套回复功能的原因. 但是对于一些不依赖图片的主题, 如 Blocks 就很适合添加.
另外, 还需要根据你的需求判断是否支持嵌套回复, 支持多少层的回复? 最深层次是 10, 但我们可以只支持到第二或者第三层, 以降低开发成本.
后记
不知为何, 没有使用嵌套回复的我被多次问及相关的问题. 因为嵌套回复实现复杂, 难以维护, 和其他一些原因, 很多主题没有支持嵌套回复, 但很多人却是对它情有独钟, 我觉得可以将我的理解和大家分享一下.
接下来, 我还会另起文章讲解一下 "嵌套回复的工作原理" 和 "如何在兼容多个 WordPress 版本的前提下实现嵌套回复", 如果你有更好的建议或者任何意见, 请在此留言.
WP Trick Comments, Talk, Theme, Tutorial, WordPress
声明: 本站遵循 署名-非商业性使用-相同方式共享 3.0 共享协议. 转载请注明转自 NeoEase
Related Posts
在 WordPress 博客中预告文章 (33) 一般在一集电视节目结束的时候, 都会播放一些来自下一集的片段作为预告. 这可以让观众更有兴致,...
WordPress 嵌套回复构成原理 (30) 在上一篇文章 (WordPress 嵌套回复) 中, 我已经介绍了嵌套回复的利弊, 制作方法等...
WordPress 多级导航菜单 (57) 难度: ★★★★多级导航菜单, 是指菜单存在多个层次, 层层嵌套, 当鼠标移动到某个菜单时, ...
Use Image Title in iNove (57) The most frequently asked question about iNove ...
Change Header Color of iNove (67) Now I'll show you how to change the header colo...
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
