Berita是一个专为此类需求设计的免费theme。较之于同类产品,它同时为了增加定制化程度还改造了wp系统,使用上更类似插件。只要掌握简单的html+css,就可以随意对页面进行改造。灵活度和拓展性在同类中是佼佼者。
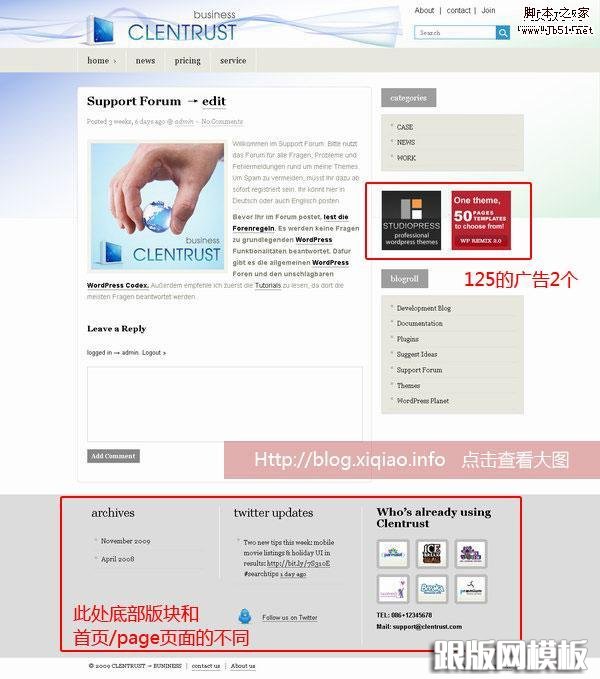
下图是我昨天使用WP+ berita改造的网站。(这个网站主要是为了方便演示,里面的部分icon和图片有版权问题,请勿直接使用)


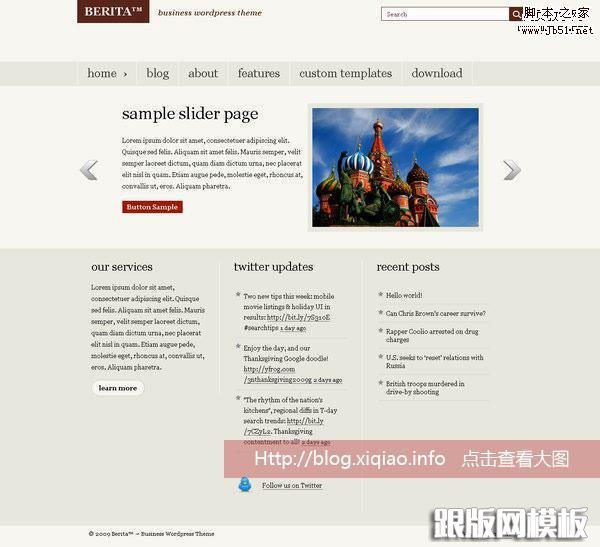
这是berita官网的demo。

在此处下载我改造过的版本。(修改了css,header.php以及图片文件)
此处下载官方原版。官方地址:http://bizzartic.com/bizzthemes/berita/download/
我缩小了原版的header区域高度,在search框上方增加了一组url。添加了一些底栏版块的样式。
具体如何使用berita的插件系统,我会在下面详细说明流程。并放出我的代码。
————————————————————————————————————————————————————
首先,像安装所有theme一样,解压包放置在wp-content/themes,并在WP左侧菜单 Appearance - Themes 里启用该theme。
接下来看见的界面是这样的。。。空空如也。不要失望。还有大量的定制化和手写代码工作要做。


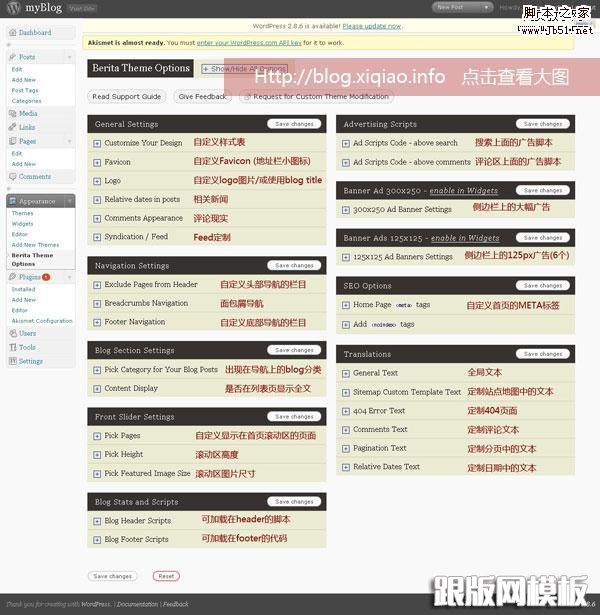
在左侧菜单的Appearance里可以发现多了一项Berita Theme Options .这就是定制系统。如下图。我做了粗略的说明。

Berita简单的工作原理:
一个简单的企业站是有一部分静态页面和一部分动态页面来共同构成的。诸如about us ,contact us ,service, feature, customs 之类不经常变动的页面直接写成静态html页面。 news,case 之类会需要更新维护的动态部分使用CMS系统来生成。
Berita 使用WP里的pages 来制作静态页面,用posts来制作动态部分。实际上pages和posts都使用同一个编辑器,在编辑代码时没有什么差别。
所以下面先来创建一些pages,一些posts和几个categories,来作为“建筑材料”。
有了材料,我们就可以组建首页了。
第一步:设置LOGO

在此处设置Logo图片。如果勾选Show Blog Title+Tagline,则logo图片不再生效,而直接显示blog title和tagline的文本。
第二步:首页导航。
创建完pages后,导航上会直接出现链接。可以在Berita Theme Options 去掉你不希望显示在导航上的page。
在Blog Section Settings 设置一个放在导航上的post 分类。链接到Categories页面。适用于”公司新闻”或者“产品的blog”
这里只允许设置1个。系统建议创建一个Category 名叫 BLOG ,然后把其它所有分类都设为它的子分类。这种做法适合想给blog加个首页的用户。


还可以设置在footer区显示的文字导航
![]()
 还可以设置多级导航。在edit page的时候,将右侧的的Attributes - Parent 设为对应页面,就可以在导航里自动出现
还可以设置多级导航。在edit page的时候,将右侧的的Attributes - Parent 设为对应页面,就可以在导航里自动出现

我在搜索框上方加了几个about | contact的入口。在Appearance - Editor - header.php里可以修改链接和文本。在<div id=”search-spot”>下方加上
<p><a href=”http://clentrust.com/about” title=”About us”>About</a> | <a href=”http://clentrust.com/contact” title=”contact us”>contact</a> | Join</p>
第三步:首页的滚动推荐区(Front Slider)。
Berita系统中,这部分也是利用Pages来完成的。创建几个pages,有无title都可以。
然后如下图中设置page的id及排序。
这个区域的高度可以在Pick Height里设置,页面中超过该高度的部分不会显示。

下面的代码大家可以直接使用:注意要更换img时,要把class 改为class=”fr” (也就是float right的意思,完成图片的右浮动)
<div class=”slider-post”><a title=”Sample Slider Page”><img class=”fr” title=”1″ src=”http://clentrust.com/wp-content/uploads/2009/11/1.jpg” alt=”1″ width=”350″ height=”250″ /></a>
<div class=”slider-title”>Sample Slider Page</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam pharetra.<a class=”btn” href=”#”>view more</a></div>
第四步:底栏的3个版块。
在Appearance-Widgets菜单里,我们可以发现左边的可选widget窗体多了好几个以Bizz开头的。
右侧的Current Widget也从单一的Sidebar,增加了6组Footer。

Front Footer: 控制静态页面(首页和pages)底栏的3个版块区域
Blog Footer: 控制动态页面(posts 和 categories) 底栏的3个版块区域。
像设置传统的sidebar一样,只要将所需的窗体从左侧拖拽到右侧对应栏目里,可添加多个,并排序。
一般都是使用添加text窗体,在里面添加代码来进行页面的自定义。
下面的代码直接用,图片不要用了。___________________________________________________________________
<div class=”collumnblock”>
<div class=”itemtitle”>
<div class=”itemicon”><img width=”71″ height=”63″ alt=”Influencers” src=”http://www.dialogix.com.au/images/IconInfluencers.gif”/></div>
<div class=”text”>
<h2><a href=”features.html”>Find Key Online Influencers</a></h2>
</div>
</div>
<p>No other social media monitoring tool finds key influencers, ranks their social authority and charts sentiment as well as Dialogix…</p>
<div class=”itemtitle”>
<div class=”itemicon”><img width=”71″ height=”63″ alt=”Resellers” src=”http://www.dialogix.com.au/images/IconResell.gif”/></div>
<div class=”text”>
<h2><a href=”features.html”>Available for Agencies</a></h2>
</div>
</div>
<p>Offer Dialogix to your clients with your own branding. Generous re-seller packages are available…</p>
</div>
________________________有6个客户logo小图的代码__________________
<div class=”collumnblock2″>
<h2>Who’s already using Clentrust</h2>
<div class=”companysquare”><img width=”58″ height=”51″ alt=”Parmalat” src=”http://www.dialogix.com.au/images/LogoParmalat.jpg”/></div>
<div class=”companysquare”><img width=”58″ height=”51″ alt=”Ice Break” src=”http://www.dialogix.com.au/images/LogoIcebreak.jpg”/></div>
<div class=”companysquareend”><img width=”58″ height=”51″ alt=”ABC” src=”http://www.dialogix.com.au/images/LogoABC.jpg”/></div>
<div class=”companysquare”><img width=”58″ height=”51″ alt=”Royal Childrens Hospital” src=”http://www.dialogix.com.au/images/LogoRoyalChildrensHospital.jpg”/></div>
<div class=”companysquare”><img width=”58″ height=”51″ alt=”Breaka” src=”http://www.dialogix.com.au/images/LogoBreaka.jpg”/></div>
<div class=”companysquareend”><img width=”58″ height=”51″ alt=”Praemium” src=”http://www.dialogix.com.au/images/LogoPraemium.jpg”/></div>
<div id=”testimonials”>
<p>“Dialogix has given us insights that have changed the way our clients do business.” <strong>Remy Brassac, Gallery De Pasquale<br/></strong></p>
</div>
<p><strong>TEL: 086+12345678<br/>Mail: support@clentrust.com</strong></p>
</div>
__________________________________________________________________
Berita系统支持在widget里添加 twitter和flickr。配置非常方便


设置广告:
Berita 可以方便地在动态页面的侧边栏放置广告。支持两种尺寸。1个 320*250。或是几个125*125. 设置见下图。
125的广告支持放3组(6个)。也可以只放1组或2组。要勾选图示红框。

其他特色:
- 支持最受欢迎的posts,好像是按评论来排序的。
- 支持相关文章
- 支持设置第三方订阅源及邮件订阅。
- SEO设置
- 它的分页也很友好

随便提两句和样式有关的。
这个系统使用的960Grid的css系统。
导航区的驼色背景不是写在css里的,是使用bgr.png。
一大张背景图。推荐一个压缩png的网站 http://www.gracepointafterfive.com/punypng 。在基本看不出来损耗的状况下,压个20%还是没有问题的。
Debug
这里有muzik
《Wordpress主题berita几处修改记录》可以看看
其他推荐
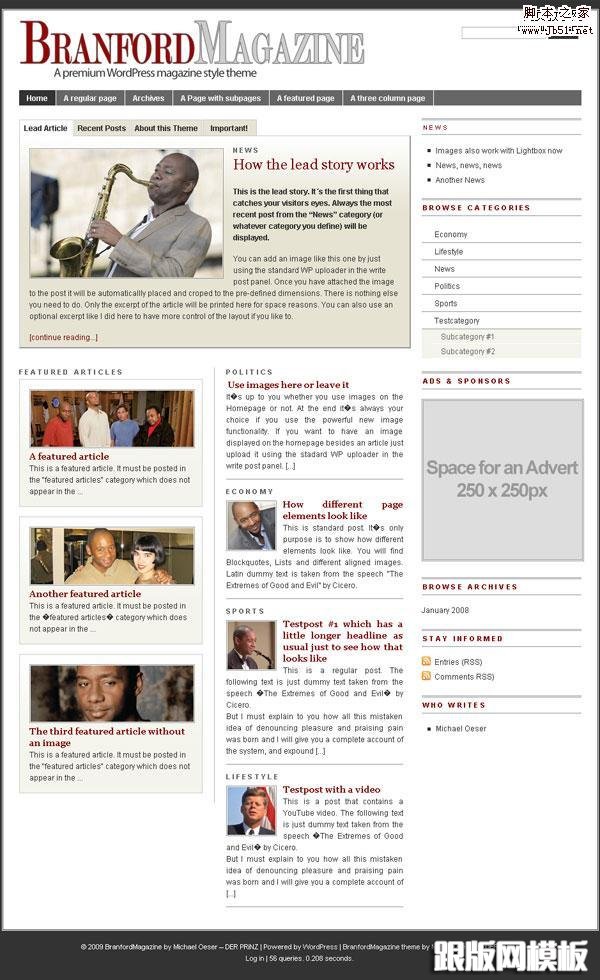
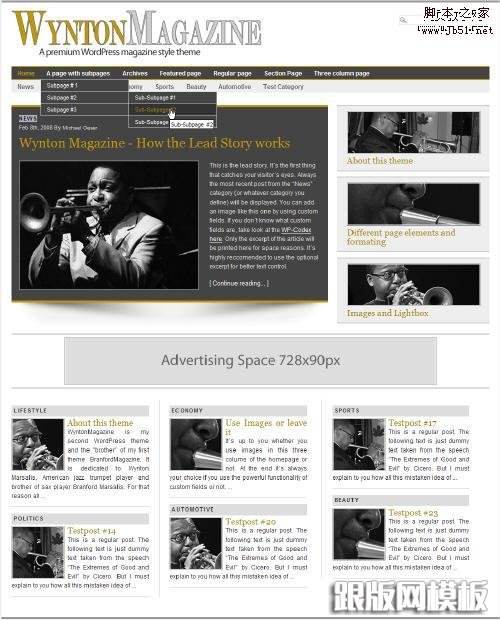
对此类theme有兴趣的同学,我再推荐两个不错的。适合更复杂的business网站或blog。

官方下载 VIEW MORE

官方下载 VIEW MORE
