1 下载并解压缩“WordPress”,英文版可以到WordPress官方网站下载,中文版可以到WordPress中文论坛下载。

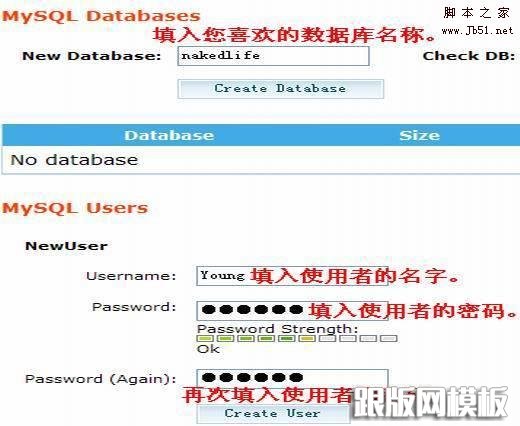
2 在您虚拟主机的“MySQL数据库”上建立一个数据库。

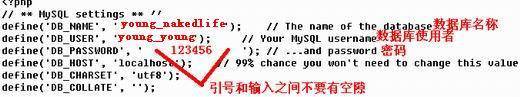
3 修改wp-config-sample.php文件。
用记事本或别的文字编辑器打开wp-config-sample.php文件,填入您的数据库信息:

修改完之后,您可以把wp-config-sample.php重命名为或者另存为wp-config.php。
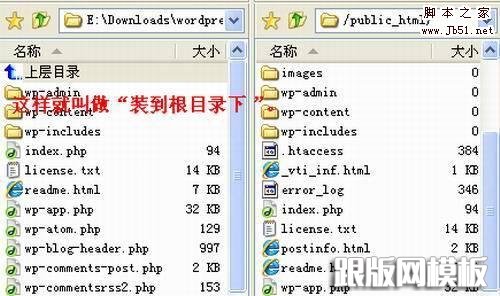
4 将WordPress文件上传到您的虚拟主机空间:
将您WordPress里面的所有文件上传到虚拟主机空间的根目录:

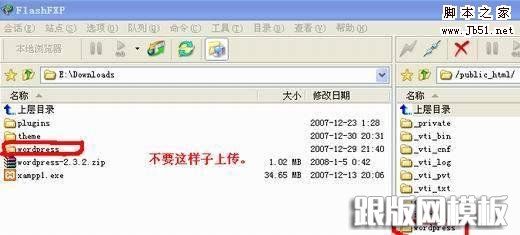
除非这个WordPress建立的博客只是您的网站的一部分,尽量不要像下面这样子上传到子目录下:

具体原因可以看这里的论述。
5 在浏览器访问wp-admin/install.php运行WordPress脚本。
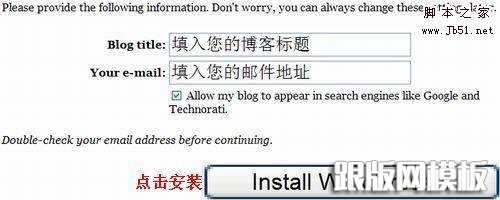
用您的浏览器打开http:// 您的域名(例如nakedlife.cn)/wp-admin/install.php,然后按照提示填写博客标题和邮件地址:

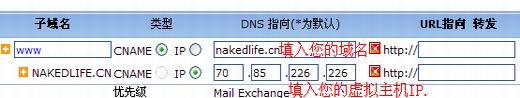
这样,安装就算成功了。您只要再修改一下域名A指向,您的WordPress建立的博客就可以面世了,具体操作如图所示:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
