网页每个区域模块的长度和高度不一,用css怎么实现这种类似组件让其具有扩展性呢?
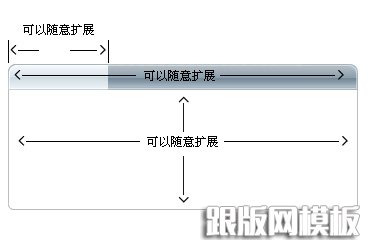
经常在网站上会发现如下图这样的常用组件模块,这也是我最近做的一个网站项目,我把我的做法整理出来与大家分享一下.

每个区域模块的长度和高度不一,用css怎么实现这种类似组件让其具有扩展性呢?

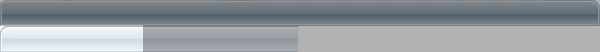
先看模块的title部分,先做一张足够区域的title背景图片,如下图:(bg_title.gif)

1.定义title的背景和高度.让图片从右边开始显示.
.title { background:url(bg_title.gif) no-repeat top right; height:26px}

2.定义标题部分,我们用h1标签,同样定义标题的背景和高度及其他样式.让图片从底部开始显示.
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}

3.根据实际需要定义title背景的宽度和h1标题的宽度
.title_width1 { width:300px}
.h1_width1 { width:80px}
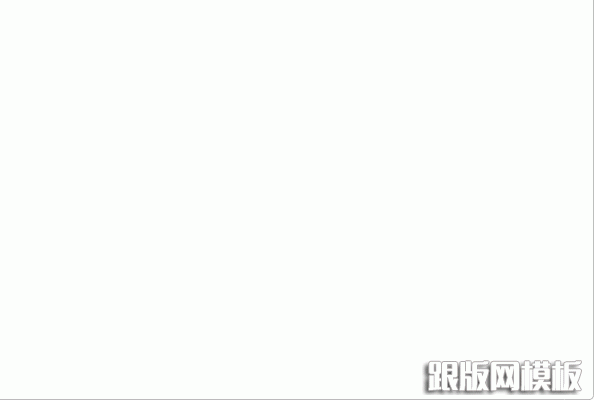
再看圆角的内容部分,切成两张图片,一张从右边圆角开始的足够大的图片(bg1.gif)

一张左边圆角细线图片(bg2.gif)
 1.定义内容区域的宽度、和背景图片(bg1.gif)。
1.定义内容区域的宽度、和背景图片(bg1.gif)。2.定义左边圆角细线图片背景(bg2.gif)。我们这里用p标签。
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
实现原理同理title部分
全部示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>网站常用组件的扩展性做法</title>
<style type="text/css">
<!--
* { font-size:12px}
.title { background:url(bg_title.gif) no-repeat top right; height:26px}
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}
.title_width1 { width:300px}
.h1_width1 { width:80px}
.title_width2 { width:350px}
.h1_width2 { width:100px}
.title_width3 { width:400px}
.h1_width3 { width:140px}
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
.box_width2 { width:350px}
.box_width3 { width:400px}
-->
</style>
</head>
<body>
<div class="title title_width1">
<h1 class="h1_width1">四字标题</h1>
</div>
<div class="box box_width1">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
<div class="title title_width2">
<h1 class="h1_width2">六字标题标题</h1>
</div>
<div class="box box_width2">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
<div class="title title_width3">
<h1 class="h1_width3">八个字长度的标题</h1>
</div>
<div class="box box_width3">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
</body>
</html>
浏览显示:

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
