感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧.
找Bug 篇
原始代码,未做修正:
运行代码框
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
引用:
老师帮忙看一下以下网址:
http://taotao.wsyren.com/other/test.html
想做个全浏览器兼容的网页还真困难啊(兼容ie6,7,8,opera,ff,chrome),我想让边框上下都对齐的,可是怎幺调也调 不出来,而且我发现不仅是ie和firefox有2像素差别的问题,opera和firefox也有2像素差别的问题,郁闷啊…
以上网页在不同浏览器里看下边都是没有对齐的..
以下为教程正文内容:
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何“重构”(其实这里说重构不太严谨,只是为了方便大家的理解)的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧。
一、找出BUG之前的准备工作:
我先简要的讲一讲牛腩同学的页面原结构和CSS写法,然后再用我的理解指出不合理的地方。首先看看这个页面的效果,是一个很常见的“一行两列”的结构,按照一般的做法,最少需要三个“盒子”,才能实现初步的效果,但是如何实现左边的盒子和右边的横向排列呢??方法有两种:第一,利用浮动 ; 第二,使用绝对寻址;牛腩同学这里使用的是浮动布局,这是很常见的CSS布局手段。
下面来分析test.html具体的结构和CSS代码,

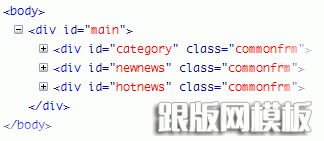
# main 这个最大的块里面包含了三个子块,并且引用了一个ID和Class,接着设置了页面整体的宽度和高度,再用margin:10px auto;就实现了页面整体居中,并且和窗口上下都有10px的距离,这是比较常见的用法,还有一种,可以不用在外面套DIV,只需要给各个子块定义宽高和margin 一样可以实现页面的整体居中。

#category是左边的列,设置了宽高,并且使用了float:left,其中高度有两条属性,那幺浏览器到底执行那条命令呢?
#category {
height: 368px !important; height: 378px;
}
结果是IE7和firefox 浏览器高度为368px,IE6执行378px,而忽略368px。 因为!important只有IE7和firefox或者符合标准的浏览器才能解析,IE6并不是很规范,所以会忽略这条属性,然后定义了margin-right和bottom。用来拉开和其它的块的距离。接着里面包含一个h4的标题和无序列表,相对比较简单,也很好理解,各位同学可以自己分析。

#newnews 和 #hotnews 结构相同 ,都是一个标题和一个表格,其中表格用来显示具体的新闻内容,两个块之间也设置了float:left和width:560px以实现和左边的列#category并排显示在同一行的效果,接着定义margin-left 和 margin-right ,区分出各自的范围。。
#p#副标题#e#
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧.
三、如何改进?
问题到这里,基本上就算解决了出一些可以优化的地方:
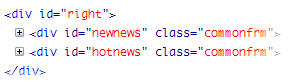
1.#newnews 和 #hotnews 外面套一个Div比较好。
如图,这样控制起来更加方便,只要浮动 #right。

2.Css部分:
#top, #search, #main, #footer {
margin: 10px auto 10px auto; width: 760px;
}
Margin 的排列顺序为 上、右、下、左 ,可以简写为margin : 10px auto ;
#category {
width: 180px;
height: 368px !important; height: 378px;
}
可以把 height 改成 height : 368px ;
#category {
margin-right:5px;
}
这里定义的是距离右边的列 5px的宽度,但是右边的 #newnews
和 #hotnews 定义了margin-left:5px; 意思就是要有10px的间距,可以把#category 的margin-right 直接改为10px 。。然后左边的列就可以不用定义margin-left了。。。
重构篇
四、“重构”的精彩
怎幺样,理解起来不困难吧 ?下面是最精彩的部分了,完全重构这个简单的页面,如果能用自己的想法自己还原。。那是再好不过的了。。
1.搭建最基础的结构
首先,请找个你最顺手的编写工具,比如我是用的EditPlus ,然后就开始吧,顺便放上几首轻音乐,不要太紧张了,呵呵。。
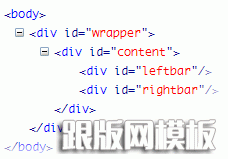
先从写几个Div开始 ,一步一步的把结构合理的搭建出来,如图:

请各位同学注意一个问题,ID的命名是唯一的,代表着这个块在页面只有一个,如果要重复出现,请使用Class类来定义,还有命名最好有个规范,只要自己看得懂就好,这方面的内容,可以在谷歌上面输入关键词“CSS命名规范”
就知道怎幺做了。
我解释一下各块的含义:其中 #wrapper 是最外的包含容器,你可以理解为和body相当的作用 ,这里有同学会问了,为什幺直接在body里面控制整个页面呢?
我的建议:不要对body 和 html 赋予任何样式,因为这两个标签是“不可控制”的,或者说是“很难控制”的,比如给body定义一个宽度和高度,然后加一个背景色,各位同学可以自己动手试试看。。能控制吗??
#content是正式内容的开始,你也可以不嵌套这个Div,关系不大,我这里只是方便同学们理解而已。
#leftbar 顾名思义,左边的列。#rightbar当然是右边的列啦,但右边不是有两个块吗??别急,我们再接着写。。
#p#副标题#e#
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧.
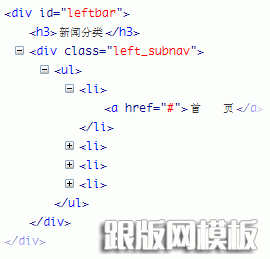
2.一步步的完善页面整体结构:

上面的图是左列#leftbar的具体内容和结构。。其中定义了一个 .left_subnav,代表左列所包含的子导航条。。导航条一般都是用ul无序列表来搭建的,这种做法是符合Web标准的,所以不用担心,怎幺样。。有了良好的命名习惯是不是看起来更加容易了呢??其它的我就不解释了。。很简单。。同学们应该自己思考一下,这些标签是什幺含义。。

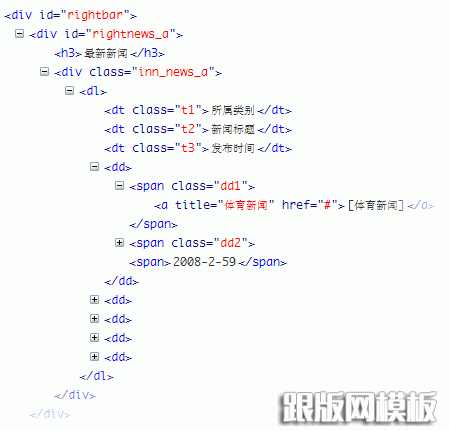
这幅图就是 第二列 上半部分的页面结构,这里在新闻的部分我用了释义列表(dl)来做,当然,你改成其它的结构我也没什幺意见,其中dt是标题,有三个标题,所以这里就是三个dt来代表了其中dd嵌套了三个span,因为没有其它合适的标签来表示这里的结构,所以可以用span 。
下半部分的结构是一样的。。这里我就不贴图了。。各位同学可以直接Copy.
3.“地基”已经建好,“装修”正式开始
首先在写css之前,同学们可以用浏览器,看看这个没有任何渲染的效果,是不是感觉很朴素?但是页面的内容依然完整,可以很好的浏览?这就是标准的优势。。
(1).通用样式的编写
由于IE和其它的符合标准的浏览器(比如firefox、Opera)等,对标准和Css的理解不一样,所以我们写css的时候一般都需要重置浏览器的默认样式,这样它们才不会给我们“颜色”看 。
这是我写的通用样式:
body,div,dl,dt,dd,ul,li,h3,p{ padding: 0; margin: 0; border: 0; }
body{ background:#fff; color:#333; font:12px 宋体,微软雅黑,Arial; }
a:link, a:visited{ text-decoration: none; }
a:hover{ text-decoration: underline; }
h3{background:#7BAEEF;color:#fff;font-size:14px;padding-left:10px;line-height:26px; }
有同学可能会有疑问了,“诶,我经常看见的都是用的通配符 * 来定义啊,这里写的怎幺不一样呢??” 我解释一下:
* 代表选择了所有的标签 ,好比我们要做的网页是一张白纸,现在某些地方我要刷黑,但是用了*就代表全部都被刷黑了,但是我在制作的过程中,又希望有的地方刷成别的颜色,怎幺办呢?这时又要重新定义样式。而浏览器的解析过程是先刷黑,当你某些地方要刷红色的时候,就会把黑颜色给清洗掉,然后再刷成红色。。这样就造成了资源的浪费和速度的减慢,虽然这对于小站来说没有什幺大问题,但是当你做的网站属于门户性质的时候,就可以感受到了。
#p#副标题#e#
感觉这个页面比较有普遍性,下面就说说我的解决思路,以及是如何重构的,请同学们在看的同时,先自己分析一下这个页面的结构,以及为什么会出问题?这样理解会更加深刻一些,那幺现在就开始愉快的标准之路吧.
(2) 定义各个块的宽度,和高度
#wrapper{ width:760px; margin:10px auto; } /* 这是外围容器 */
#content{ width:760px; height:378px; } /* 这是内容容器 */
#leftbar{width:180px; height:378px; float:left; border:1px solid #DEDFDE;margin:0 10px 0 0;} /* 这是左列的样式 */
#rightbar{ float:left; width:560px; } /* 这是右列的样式 */
这里我是用的浮动布局,当然,你也可以用别的方法.具体各个属性代表什幺意思,我就不多说了,同学们可以仔细的查看css手册.
(3) 完善左列的样式。。
#leftbar{width:180px; height:378px; float:left; border:1px solid #DEDFDE;margin:0 10px 0 0;} /* margin:0 10px 0 0; 代表距离右边的列有10px的空隙 */
ul li{ font-size:14px; list-style:none; text-align:center; margin:20px;}
写完后。。左列的效果应该就出来了,属性都很简单,请各位同学查找一下css手册,对应着理解。。。
(4) 完善右列的样式
先定义#rightnews_a和#rightnews_b 的样式,然后再写完里面的细节,请同学们跟着我的思路一步一步的写出来,千万不要手懒,不动手,Css是一种实践性很强的技术,不动手是很难学会的。。
#rightnews_a{ border:1px solid #DEDFDE; margin:0 0 10px;height:178px; overflow:hidden;} /* overflow:hidden是为了把子内容超出的部分隐藏 */
#rightnews_b{ border:1px solid #DEDFDE; height:188px; }
(5)完善右列的细节样式
先定义 dl的样式 ,这里我依然采用的 浮动 来定位,有一点请注意,一个标签浮动以后,最好给它定义一个合适的宽度。。浮动具体的原理,限于篇幅,就不细讲了,这里主要是提供一种利用web标准来搭建网页的思路,和让同学们对Css有一个感性的认识,所以我不想颁出一大堆的理论来解释,免得让大家丧失了学习的信心。
#rightbar dl{ text-align:center;}
#rightbar dt{ float:left; font-weight:bold; font-size:14px; line-height:26px;}
#rightbar .t1{ width:100px;padding:0 5px;}
#rightbar .t2{ width:280px;padding:0 5px;}
#rightbar .t3{ width:148px;padding:0 5px;}
#rightbar dd{ line-height:26px;font-size:14px; }
#rightbar .dd1{ width:100px;padding:0 5px;float:left; }
#rightbar .dd2{ width:280px;padding:0 5px;float:left; }
五,总结:
Web标准的核心思想:
-
用合适的标签来搭建页面结构:比如页面中的一个段落,就可以用P标签,而不要用div来代替。。导航条可以用ul等,请不要把看起来是什幺的结构,用其它意义的标签来表达,这样是不太合理的。
表现方面的内容 ,请用css来控制,比如:本教程中的font-size ,background 等,这样就可以实现表现和结构相分离了。
请不要过多的使用hack ,同学们在看本教程的时候,有没有发现我一个Hack都没有写?是的,标准的本意是不推荐使用hack的,因为“向后兼容”的可能性非常小,比如你现在可以兼容ie6.7 ff3.0,但是ie8 ,ff4可能就可能会给你的页面找点麻烦了,所以当你要用Hack的时候,不妨换个思路,改改结构,或者改css,能避免就尽量避免。
怎幺样??用Web标准来“重构”一个页面,不是那幺困难吧? 自己动手试试了吗 ?
如果你仔细看了这篇教程,还是有地方不理解的话,可以在论坛留言 ,或者电子邮件给我 ,我会尽力帮助你,本人的水平也有限,如果路过的高手有什幺看法或者意见,请发封邮件给我 ,不甚感激,最后祝愿大家在“标准”的路上一帆风顺 。
My-email: huangpengan@qq.com
本教程的Word版下载(包括所有源文件)
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
