编者按:本文是一位20岁的孟买小伙子Shamuil分享的,他是一位自由职业设计师和Blogger。
在全球访问量最高的前1000个网站中,几乎没有不用jQuery的。如今jQuery的力量是无限强大。本文将向你展示分享jQuery在表单方面 的强大,包括验证表单、密码遮罩表单和评论实时预览等。所以,不要错过本文哦,来看看当今jQuery的表单变化趋势吧。
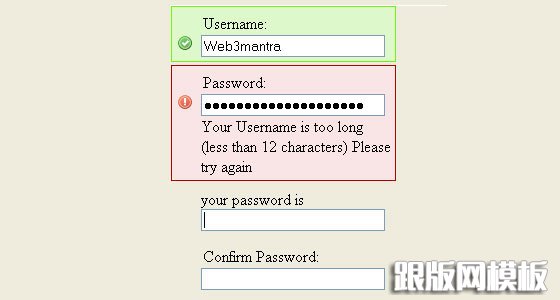
1- jquery Form Validator

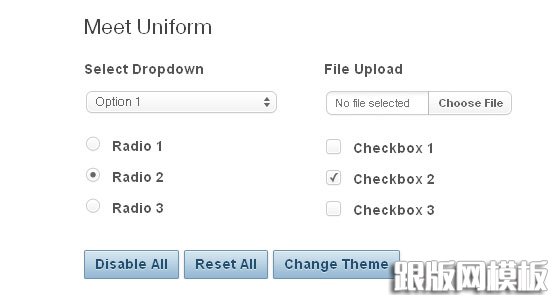
2- Uniform

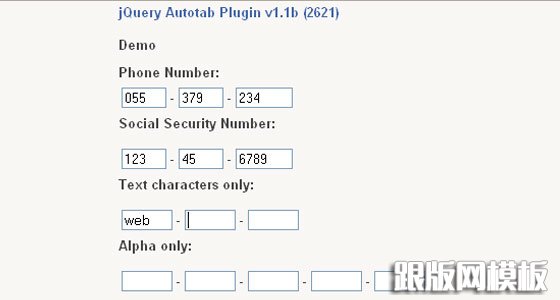
3- Autotab

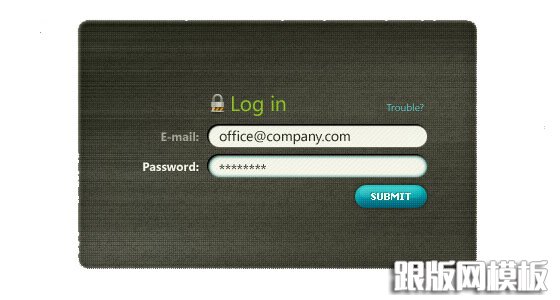
4- jquery Niceforms

5- jQuery inline form validation

6- Toggle FormText plug-in

7- jQuery Field Plug-in

8- In-Field Labels jQuery Plugin

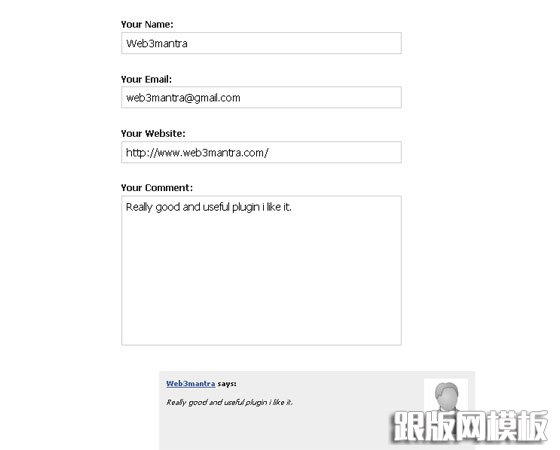
9- jQuery Comment Preview

10- Input Fields with Images

11- Pretty Comments

12- jQuery Highlight Plugin

13- Select Multiple Form Fields

14- Password Masking jquery plugin

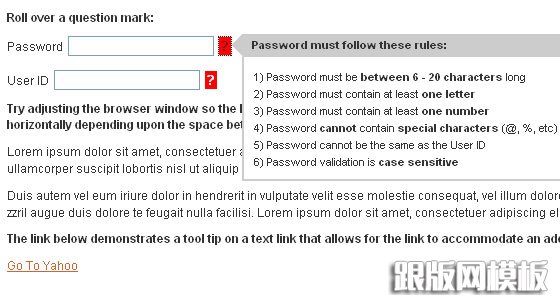
15- jTip

16- Password Strength Indicator and Generator

17- Live validation

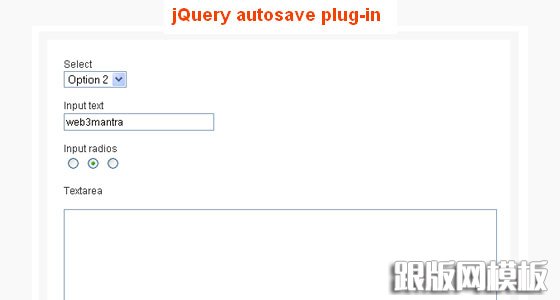
18- jQuery Autosave

19- jQuery Dropdown Checkbox

20- jQuery Ajax Form Builder

21- Perfect signin dropdown box likes Twitter with jQuery

22- Checking username availability with ajax using jQuery

23- jqTransform

24- Magicpreview plug-in

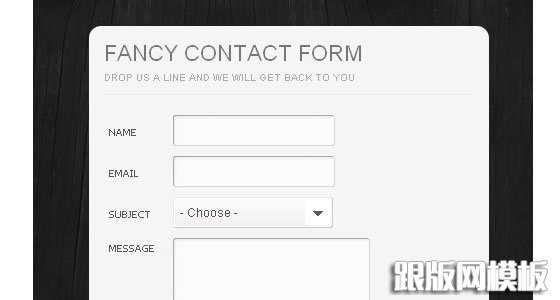
25- A Fancy AJAX Contact Form

26- AJAX Upload

27- Current Field Highlighting in Forms

-------------------------------------------------------------------
原文作者:Shamuil
译文链接:http://www.jobbole.com/entry.php/591
