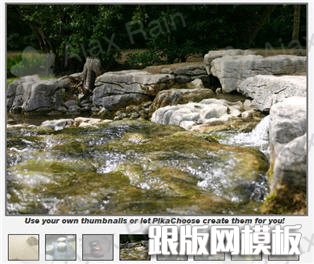
1、Pikachoose – lightweight Jquery Image Gallery plugin

查看Demo
效果还算不错,当然跟以前推荐的几个画廊插件还是有一些差距。
推荐指数:★★★
2、Sliding Boxes and Captions with jQuery

查看Demo
此画廊有意思的地方在于图片滑动效果(貌似IE下无效,原因不明)。
推荐指数:★★★
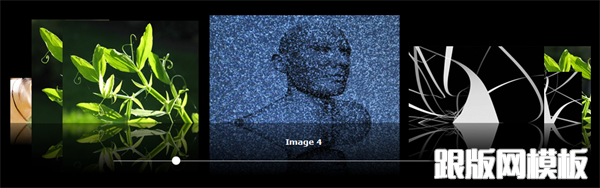
3、Creating a polaroid photo viewer with CSS3 and jQuery

查看Demo
这个效果非常不错,图片乱序叠加,还可以拖拉图片
推荐指数:★★★★
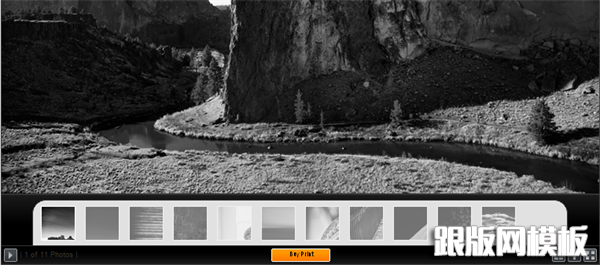
4、E2 Photo Gallery

查看Demo
这个插件很牛!独有的视图切换模式,完备的API,与各后台脚本交互的demo…..问题是它是收费的-_-!
推荐指数:★★★★★
5、ImageFlow 0.9

查看Demo
非常牛的图片画廊!强烈推荐!
推荐指数:★★★★★
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
