一直以为帝国(ecms)各方面都比较强大,但最近发现帝国(ecms)图集的批量发布功能太纠结了,还在用一张一张上传这种最原始落后的方式,所以跟版网就自己折腾了下帝国(ecms)图集批量上传插件,说是插件其实也需要各位同学自己动手修改,我并没有去看帝国的插件开发流程,所以伸手同胞们请原谅哈!该插件基于jquery,SWFUpload开发,所有图片都入库处理,极大方便图片管理,文件上传目录与帝国(ecms)系统本身保持一致,在后台“系统设置”中就可以配置
1、首先下载swfupload最新版,跟版网折腾这个插件的时候是SWFUpload v2.2.0.1,另外再下载较新版本的jquery库就行,我使用的是jquery-1.7.min.js
2、在网站eadminadminstyle1目录下建立swfupload目录,把上一步下载的swfupload压缩文件里的swfupload.swf,swfupload.js,swfupload.cookies.js,handlers.js,jquery-1.7.min.js这些文件全部复制到eadminadminstyle1swfupload这个目录下
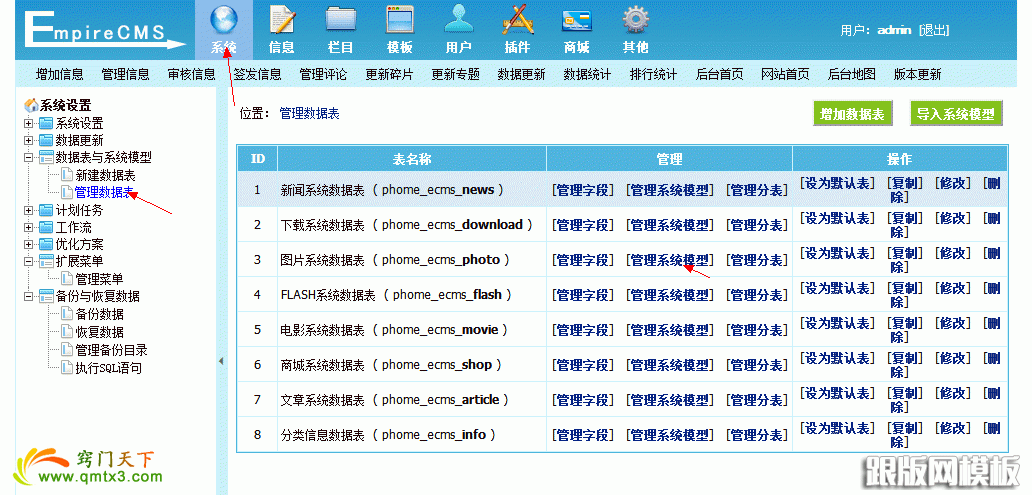
3、最重要的来了,网站后台依次进入,系统》数据表与系统模型》管理数据表》图片系统数据表 ( phome_ecms_photo )》管理系统模型》修改

在弹出的窗口中找到“录入表单模板(自动生成表单模板)”,里面有个[!--morepic--],就是他了,用下面的代码替换掉[!--morepic--]
<script src="/e/admin/adminstyle/1/SWFUpload/jquery-1.7.min.js"></script>
<script src="/e/admin/adminstyle/1/SWFUpload/swfupload.js"></script>
<script src="/e/admin/adminstyle/1/SWFUpload/swfupload.cookies.js"></script>
<script src="/e/admin/adminstyle/1/SWFUpload/handlers.js"></script>
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
// Backend Settings
upload_url: "/e/admin/swfupload.php",
post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "classid":<?php echo $classid; ?>, "id":<?php echo $id; ?>, "filepass":<?php echo $filepass; ?>},
// File Upload Settings
file_size_limit : "2 MB", // 2MB
file_types : "*.jpg;*.png;*.gif",
file_types_description : "JPG Images",
file_upload_limit : "0",
// Event Handler Settings - these functions as defined in Handlers.js
// The handlers are not part of SWFUpload but are part of my website and control how
// my website reacts to the SWFUpload events.
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "/e/admin/adminstyle/1/SWFUpload/btn.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 157,
button_height: 38,
button_text : '',
button_text_style : '',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
// Flash Settings
flash_url : "/e/admin/adminstyle/1/SWFUpload/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
// Debug Settings
debug: false
});
};
</script>
<style>
.clearfix:after{ background:none; clear:both; float:none; font-size:0; height:0; line-height:0; overflow:hidden; content:"."; display:block; visibility:hidden;}
.clearfix{ *zoom:1;}
#thumbnails li{ margin:0 10px 10px 0; width:200px; float:left;}
#divFileProgressContainer{ margin-top:10px;}
.progressWrapper{ background:#f1f1f1; border:solid 1px #ccc; width:300px;}
.progressContainer{ line-height:1.8; margin:10px;}
.progressBarInProgress,.progressBarComplete,.progressBarError{ display:block; font-size:0; height:3px; line-height:3px; margin-top:5px; overflow:hidden; width:100%;}
.progressBarInProgress{ background:#ccc;}
.progressBarComplete{ background:green;}
.progressBarError{ background:red;}
</style>
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<?php
if($ecmsfirstpost==1)
{
?>
<ul id="thumbnails" class="clearfix"></ul>
<?php
}
else
{
$morepicpath="";
$morepicnum=0;
if($r[morepic])
{
$r[morepic]=stripSlashes($r[morepic]);
//地址
$j=0;
$pd_record=explode("rn",$r[morepic]);
for($i=0;$i<count($pd_record);$i++)
{
$j=$i+1;
$pd_field=explode("::::::",$pd_record[$i]);
$morepicpath.="<li>
<img src='/e/admin/swfupload.php?do=local&img=".$pd_field[1]."'>
<span style='display:none;'>
<input name=msmallpic[] type=text value='".$pd_field[0]."' size=28 id=msmallpic".$j." ondblclick="SpOpenChFile(1,'msmallpic".$j."');">
<input type=file name=msmallpfile[] size=15>
</span>
<input name=mbigpic[] type=text value='".$pd_field[1]."' size=28 id=mbigpic".$j." ondblclick="SpOpenChFile(1,'mbigpic".$j."');">
<input type=file name=mbigpfile[] size=15>
<input name=mpicname[] type=text value='".$pd_field[2]."'><input type=hidden name=mpicid[] value=".$j."><input type=checkbox name=mdelpicid[] value=".$j.">删
</li>";
}
$morepicnum=$j;
}
$morepicpath='<ul id="thumbnails" class="clearfix">'.$morepicpath."</ul>";
echo $morepicpath;
}
?>
4、到eadmin目录新建swfupload.php文件,注:不要使用记事本新建,把下面的代码复制进去
<?php
define('EmpireCMSAdmin','1');
require("../class/connect.php");
require("../class/db_sql.php");
require("../class/functions.php");
require("../data/dbcache/class.php");
if (isset($_POST["PHPSESSID"])) {
session_id($_POST["PHPSESSID"]);
}
session_start();
ini_set("html_errors", "0");
$link=db_connect();
$empire=new mysqlquery();
$classid=$_POST['classid'];
$filepass=$_POST['filepass'];
$do=$_GET['do'];
if(empty($do)){
//上传图片
if (!isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) {
echo "ERROR:invalid upload";
exit(0);
}
//取得文件类型
$filetype=GetFiletype($_FILES['Filedata']['name']);
//允许上传类型
if(CheckSaveTranFiletype($filetype))
{
return $r;
}
if(!strstr($public_r['filetype'],"|".$filetype."|"))
{
return $r;
}
//图片文件
if(!strstr($ecms_config['sets']['tranpicturetype'],','.$filetype.','))
{
return $r;
}
//文件大小
if($_FILES[$varname]['size'][$i]>$public_r['filesize']*1024)
{
return $r;
}
//上传
$r=DoTranFile($_FILES['Filedata']['tmp_name'],$_FILES['Filedata']['name'],$imginfos['mime'],$_FILES['Filedata']['size'],$classid);
//------------------------写入数据库
$r[filesize]=(int)$r[filesize];
if(empty($picname))
{
$picname=$r[filename];
}
else
{
$picname=$addname.$picname;
}
$picname=RepPostStr($picname);
$id=(int)$_POST['id'];
$cjid=0;
if(!$id)
{
$cjid=(int)$add['filepass'];
}
eInsertFileTable($r[filename],$r[filesize],$r[filepath],$loginin,$classid,$picname,1,$_POST['id'],$filepass,$public_r[fpath],0,0,$fstb);
ob_start();
ImageResizeNew($r['yname'], 200, 200, '', false);
$imagevariable = ob_get_contents();
ob_end_clean();
if (!isset($_SESSION["file_info"])) {
$_SESSION["file_info"] = array();
}
$file_id = md5($_FILES["Filedata"]["tmp_name"] + rand()*100000);
$_SESSION["file_info"][$file_id] = $imagevariable;
echo "FILEID:" . $file_id.'&?img='.str_replace(ECMS_PATH, '/', $r['yname']); // Return the file id to the script
}
else if($do=='thumbnail')
{
$id = $_GET['id'];
if( empty($id) )
{
header('HTTP/1.1 500 Internal Server Error');
echo 'No ID';
exit(0);
}
if (!is_array($_SESSION['file_info']) || !isset($_SESSION['file_info'][$id]))
{
header('HTTP/1.1 404 Not found');
exit(0);
}
header('Content-type: image/jpeg');
header('Content-Length: '.strlen($_SESSION['file_info'][$id]));
echo $_SESSION['file_info'][$id];
exit(0);
}else if($do=='local')
{
ob_start();
$img = str_replace('//', '/', str_replace('', '/', ECMS_PATH.$_GET['img']));
ImageResizeNew($img, 200, 200, '', false);
$imagevariable = ob_get_contents();
ob_end_clean();
header('Content-type: image/jpeg');
header('Content-Length: '.strlen($imagevariable));
echo $imagevariable;
exit();
}
function ImageResizeNew($srcFile, $toW, $toH, $toFile='', $issave=TRUE)
{
if($toFile=='') $toFile = $srcFile;
$info = '';
$srcInfo = GetImageSize($srcFile,$info);
switch ($srcInfo[2])
{
case 1:
$img = imagecreatefromgif($srcFile);
break;
case 2:
$img = imagecreatefromjpeg($srcFile);
break;
case 3:
$img = imagecreatefrompng($srcFile);
break;
case 6:
$img = imagecreatefromwbmp($srcFile);
break;
}
$width = imageSX($img);
$height = imageSY($img);
if (!$width || !$height) {
return FALSE;
}
$target_width = $toW;
$target_height = $toH;
$target_ratio = $target_width / $target_height;
$img_ratio = $width / $height;
if ($target_ratio > $img_ratio) {
$new_height = $target_height;
$new_width = $img_ratio * $target_height;
} else {
$new_height = $target_width / $img_ratio;
$new_width = $target_width;
}
if ($new_height > $target_height) {
$new_height = $target_height;
}
if ($new_width > $target_width) {
$new_height = $target_width;
}
$new_img = ImageCreateTrueColor($target_width, $target_height);
$bgcolor = ImageColorAllocate($new_img, 0xff, 0xff, 0xff);
if (!@imagefilledrectangle($new_img, 0, 0, $target_width-1, $target_height-1, $bgcolor))
{
return FALSE;
}
if (!@imagecopyresampled($new_img, $img, ($target_width-$new_width)/2, ($target_height-$new_height)/2, 0, 0, $new_width, $new_height, $width, $height))
{
return FALSE;
}
//保存为目标文件
if($issave)
{
switch ($srcInfo[2])
{
case 1:
imagegif($new_img, $toFile);
break;
case 2:
imagejpeg($new_img, $toFile,100);
break;
case 3:
imagepng($new_img, $toFile);
break;
case 6:
imagebmp($new_img, $toFile);
break;
default:
return FALSE;
}
}
//不保存
else
{
switch ($srcInfo[2])
{
case 1:
imagegif($new_img);
break;
case 2:
imagejpeg($new_img);
break;
case 3:
imagepng($new_img);
break;
case 6:
imagebmp($new_img);
break;
default:
return FALSE;
}
}
imagedestroy($new_img);
imagedestroy($img);
return TRUE;
}
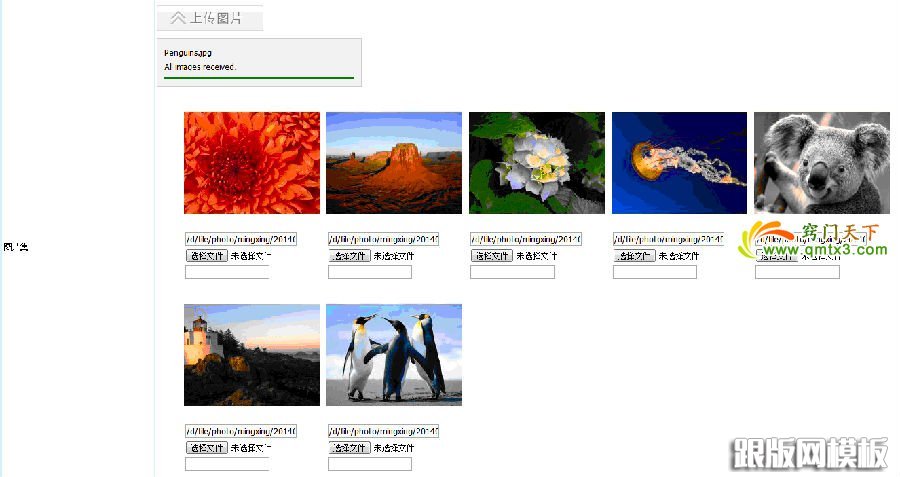
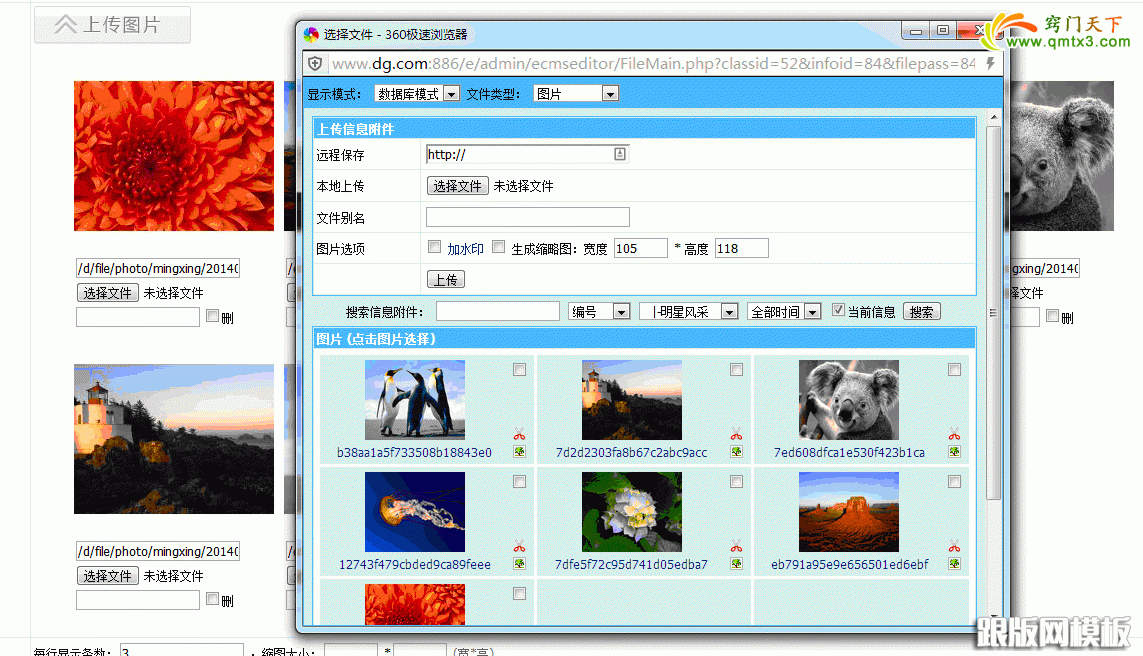
好了,一切准备就绪了,还等什么赶快去后台发布图集体验下批量上传的效果吧,其实这次算是跟版网第一次看帝国的源码,以前用帝国建过几个站,但都是用一个万能标签就做完的小站,通过这次搞这个帝国(ecms)图集批量上传的东东,自己也算是有所收获
》swfupload上传处理程序获取不到COOKIE,尽管swfupload.cookies.js补了这个BUG,但是也是通过POST过去的,所以在上传的时候也只能从$_POST里获取
》帝国登录验证的流程,这个主要就是之前想在处理上传的时候验证用户的登录情况,先是COOKIE的问题,通过POST解决后,以后可以做验证了,结果还是不行,最后发现在帝国需要验证HTTP_USER_AGENT,无奈swfupload是通过swf上传的,所以与浏览器的HTTP_USER_AGENT不一样
》帝国标签的解析,一直以为帝国是用的模板标签解析系统,这次改“图库模型分页标签”的时候才发现在,原来所有的标签都是通过eclasst_functions.php这个文件中对应的函数来处理的
啰嗦了一堆,最后来几张图吧