无意间被提到这样的问题,'table'内是否可存放多个tbody;某当时的回答是'可以吧'不确定的回答.因为这个问题 某之前确实没注意也不知晓 但觉得道理上是可以的,其实答案定然是肯定的,一个table可以存放多个tbody的
<table>
<tbody style="display:none">
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
</tbody>
<tbody style=" background:#ccc; text-align:center">
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
</tbody>
</table>代码①
这样可以针对不同的内容进行特殊设置,在 IE 和火狐下都是兼容的
亦或者代码如下(需注意):
<table>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tbody style="display:none">
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
<tr><td>tbody11111</td><td>tbody1111111</td></tr>
</tbody>
<tbody style=" background:#ccc; text-align:center">
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
<tr><td>tbody22222</td><td>tbody2222222222</td></tr>
</tbody>
</table> 代码②
上面这种写法也是正确的,但是切记一点:我们知道在没有一个table没有tbody时候
如:
<table>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
<tr><td>没有tbody</td><td>没有tbody</td></tr>
</table>代码③
浏览器会自动给table加上tbody,如图

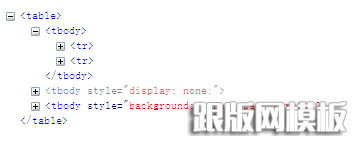
如代码②般 会如下图所示结果

即,前两个tr被自动放置于一个tbody里.所以当我们获取tbody的时候 如果用index 来访问的话,不可忽略这一个被自动加上的tbody了... document.getElementByTagName('tbody')的值为3 而不是2,jquery获取tbody索引值不准确的问题也多数是这样引起的,这点需要注意
另外,刚刚看到,别处有提到 使用tbody的好处:
加了tbody后准确来说并不是影响网页表格下载速度,而是呈现速度.因为浏览器对table的解释是等待整个table全部加载完才显示。如果加入tbody,浏览器则一边下载一边显示已经下载的内容。
相关文章推荐:
1.正确认识html表格(table)的结构
