
一、 添加 配送方式(德邦物流、)
【参考路径】http://blog.uuecs.com/archives/ecshop-achieve-imitation-taobao-freight-by-region.html
ps:按这个走一定会有问题,有个地方不要复制,还有前台页面呢儿,我没加;实在是TM不知道加在哪里,各种报错愁死;反正功能,最后支付的时候实现了不管了先~
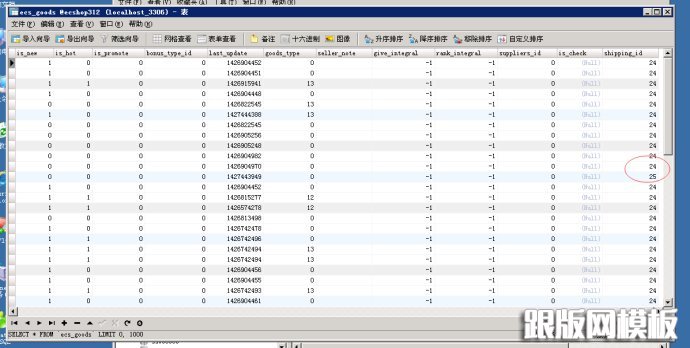
二、添加字段 shipping_id 在 ecs_goods 表中,下面字段 我执行报错,直接在 数据表中加的;没呢闲工夫研究
三、后台添加/编辑
略,看连接
四、在代码前“$smarty->assign('unit_list', get_unit_list());”增加调用代码
略,看连接
五、在“处理商品数据 ”后面,增加POST过来的“shipping_id
略,看连接
六、最后一步是“插入/更新”商品时,对“shipping_id”字段实现处理。直接替换掉下面代码
注意,这一步,别复制他的;; 直接把
总共需要加 5个地方就OK了,
"shipping_id = '$shipping_id', " .
七、后台添加/编辑商品 实现绑定配送方式"admin/goods_info.htm"
略,看连接
============ 到这儿 后台添加商品选择运费模板功能实现了; 下面弄前台的 相应 购物流程呢里
他中间 商品详情的我没用
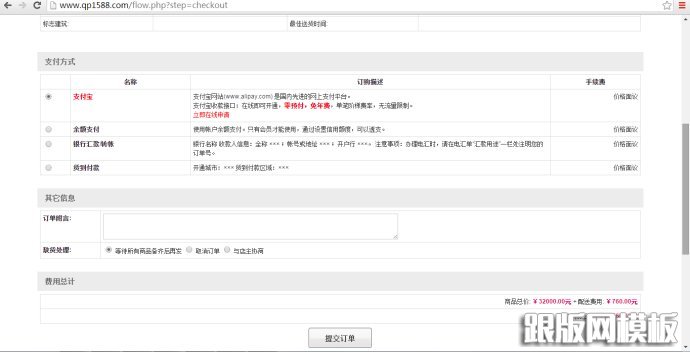
直接跳到 支付 购物流程呢里
一、重写“include/lib_order.php”中last_shipping_and_payment函数。多个商品,不同配送方式,调用配送方式ID,以最贵配送方式计算。买家可以找客服进行,运费改价。
略,看连接
二、flow.php购物流程checkout,done步骤,调用商品绑定的配送方式
略,看连接
三、将themes/default/flow.dwt配送方式隐藏掉
前台显示样式;其实应该调用的,为了省劲,直接在模板里面 根据 ID 判断 了,代码
{if $order.shipping_id == 25}
{elseif $order.shipping_id == 26} 友情提示:该商品用
{elseif $order.shipping_id == 27} 友情提示:该商品用
{elseif $order.shipping_id == 24} 友情提示:该商品用
{/if}
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!