本文讲述css中如何实现文字在图片下面的方法。
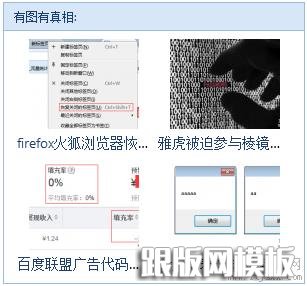
效果就如同本站的右侧的图文栏目,您其实可以直接通过我的网页源码查看css。
 文字在图片下方
文字在图片下方
完整的html和css代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
img{
display:block;
margin:0 auto;
}
li{
float:left;
width: 135px;
}
</style>
</head>
<body>
<ul>
<li> <a href="http://www.genban.org/software/firefox_resume_closed_page.html"><img width="110" height="90" src="/uploads/2014-08/firefox_resume_closed_page-lp.png">firefox火狐浏览器恢复刚关闭网页或标签页方法以及快捷键</a></li>
<li> <a title="雅虎被迫参与棱镜计划,上交用户数据,否则每日罚款25万美元" href="http://www.genban.org/it_news/353.html"><img width="110" height="90" src="/uploads/allimg/140912/112P05364-0-lp.jpg">雅虎被迫参与棱镜计划,上交用户数据,否则每日罚款25万美元</a> </li>
</ul>
</body>
</html>
css已经精简到最少。通过这4个属性,我们实现了文字显示在图片下方,图片居中,并且图片浮动排列的效果。
如果仅仅是需要在图片下方的效果,只需要图片的css中添加display:block;就可以了。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
