处于服务性能的考虑,我们通常把HTML静态资源按照不同类型划分存放在多台服务上。
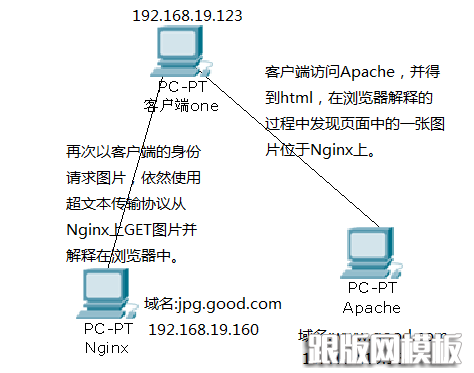
如果拓扑图:

超文本传输协议中的Referer作用
Referer:null 表示请求者直接访问
Referer:blocked 一般为防火墙设备添加的
Referer:URL 表示URL中的主机告诉请求者的间接访问
图中jpg.good.com显然是一台专门用户存放图片的服务器,而www.good.com是一台WEB服务器,从域名可以看出必然是一家公司,条件:
1、只允许访问www.good.com的用户以链接的身份访问jpg.good.com(Referer:URL中Host内容为www.good.com)
2、拒绝Referer:null(表示请求者直接访问)拒绝。
3、防止盗链接(拒绝用户以链接的身份访问jpg.good.com ;Referer:URL中Host内容不是www.good.com)
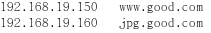
修改三台机器的hosts记录为

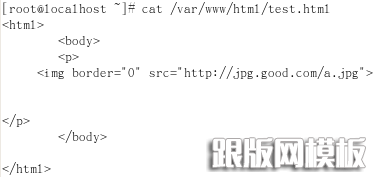
Apache默认目录/var/www/html下创建test.html内容为:

Nginx主配置文件vi /etc/nginx/nginx.conf

重新读取配置文件 /etc/init.d/nginx reload (重启服务restart也可以)
添加图片在/good/a.jpg
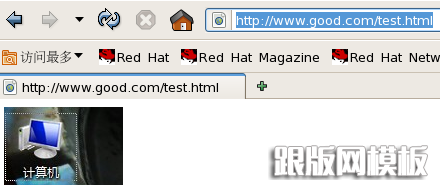
客户端使用浏览器访问http://www.good.com/test.html
在Nginx上抓包

客户端得到图片之后解释在浏览器中

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
