一、插件介绍
最早做省市联动的时候都特别麻烦,后来在helloweba的一篇文章中看到这个插件,很不错的,后来就一直用了。
省市区联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统、电商网站最为常见。开发者一般使用Ajax实现无刷新下拉联动。本文将讲述,利用jQuery插件,通过读取JSON数据,实现无刷新动态下拉省市二(三)级联动效果。

二、插件作者及网址
作者:暂无 官方网址:无 官方DEMO:无 最新版本:日期2012-7-18
三:插件参数
| 参数名 | 默认值 | 字符类型 | 使用频率 | 释义说明 |
| url | js/city.min.js | string | 常用 | 省市数据josn文件路径 |
| prov | null | string | 常用 | 默认省份 |
| city | null | string | 常用 | 默认城市 |
| dist | null | boolean | 常用 | 默认地区(县) |
| nodata | null | string | 常用 | 无数据状态 |
| required | true | boolean | 常用 | 必选项 |
下载参数文档 http://www.ijquery.cn/demo/cityselect/cityselect.js参数说明.xls
四:插件案例
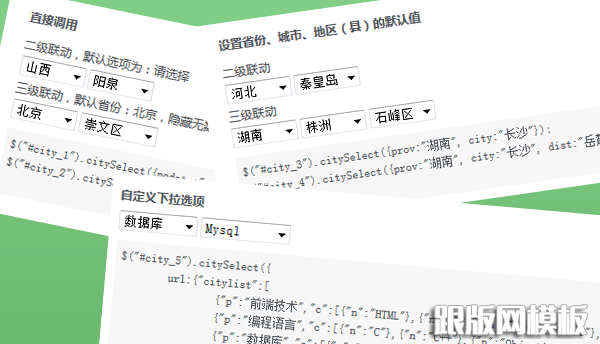
1、本站案例 a>demo1 http://www.ijquery.cn/demo/cityselect
下载 http://www.ijquery.cn/demo/cityselect/cityselect.zip
如图:

五:最简使用教程
示例:http://www.ijquery.cn/demo/cityselect/simple.html
1、HTML代码
<div id="city">
<select class="prov"></select>
<select class="city" disabled="disabled"></select>
<select class="dist" disabled="disabled"></select>
</div>
2、JS和CSS代码 ,请注意这里默认需要把城市数据库 city.min.js 放到 jquery.cityselect.js 所在的数据库中,千万不要丢失!
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.cityselect.js"></script>
<script type="text/javascript">
$(function(){
$("#city").citySelect({
nodata:"none",
required:false
});
});
</script>
为方便可以直接引用绝对地址
这里的city.mini.js的绝对地址在 http://www.ijquery.cn/js/cityselect/city.min.js
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/cityselect/jquery.cityselect.js"></script>
<script type="text/javascript">
$(function(){
$("#city").citySelect({
nodata:"none",
required:false
});
});
</script>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
