第一步:下载附件一;第二步:将附件中e文件夹上传覆盖根目录(安全期间可提前备份e目录)
第三步:将附件三张图片上传根目录
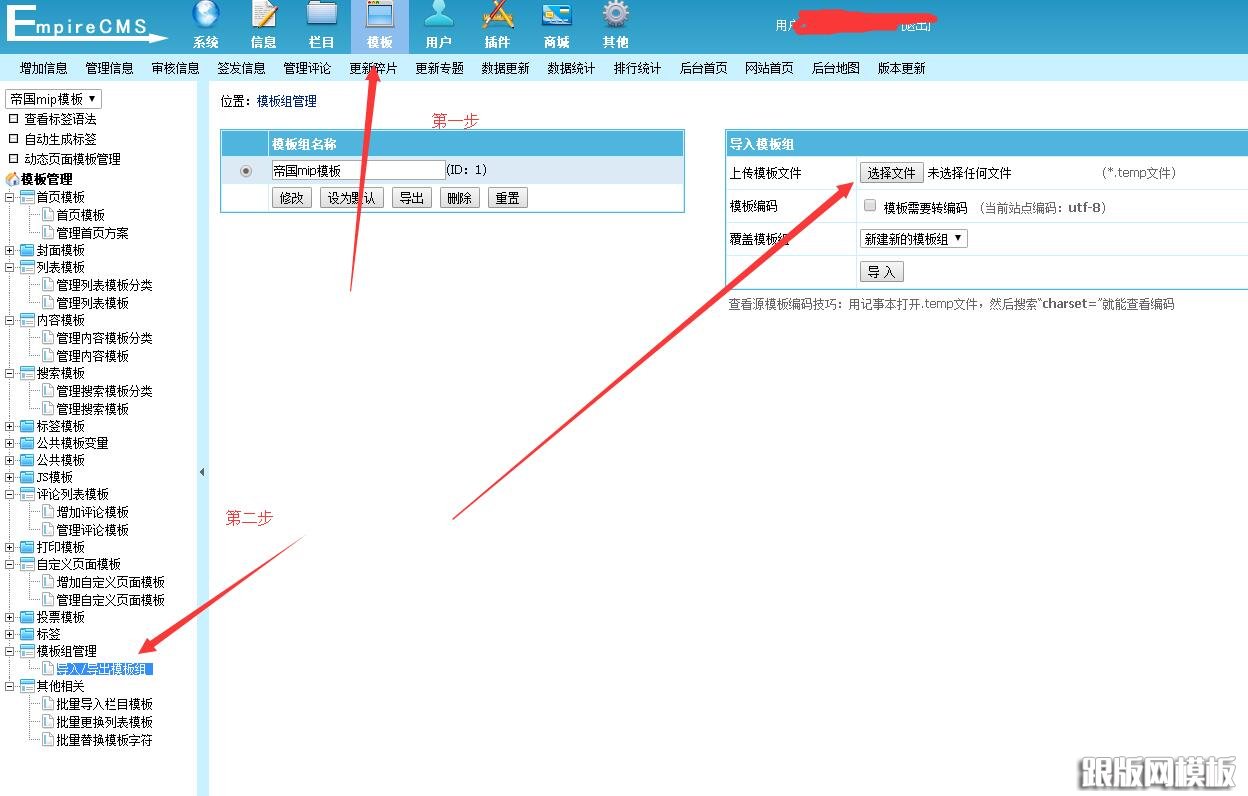
第四步:打开帝国后台——模板管理——模板组管理——导入/导出模板组(如下图);

第五步:导入下载附件一模板“dgmip.temp”即可;
第六步:增加以下扩展变量(系统——系统设置——扩展变量——增加扩展变量)

1、title 变量值为网站名称

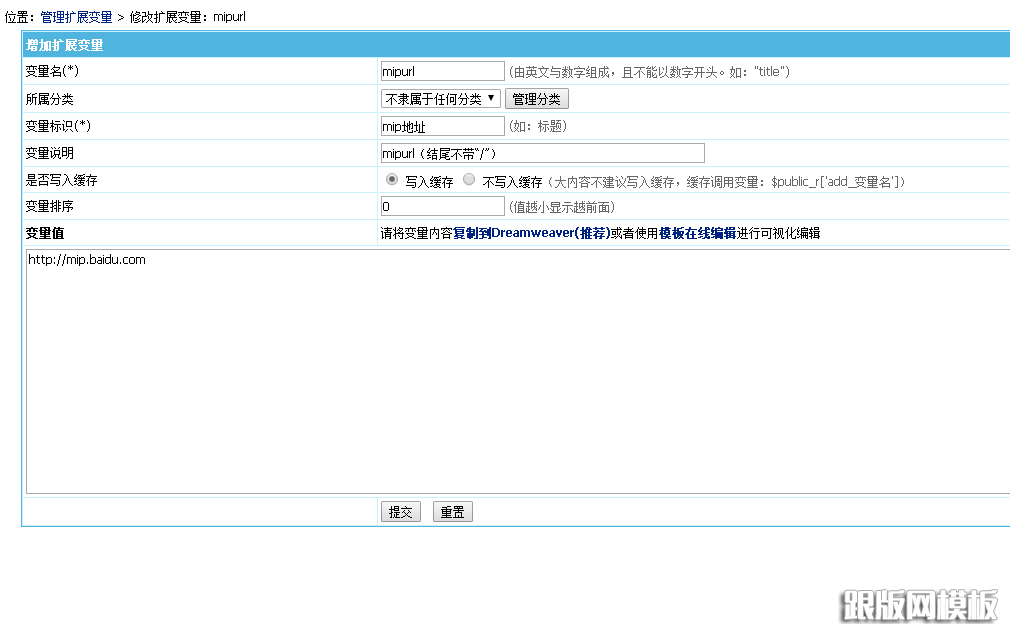
2、mipurl 变量值为您mip地址如:末尾不带/ 如案例

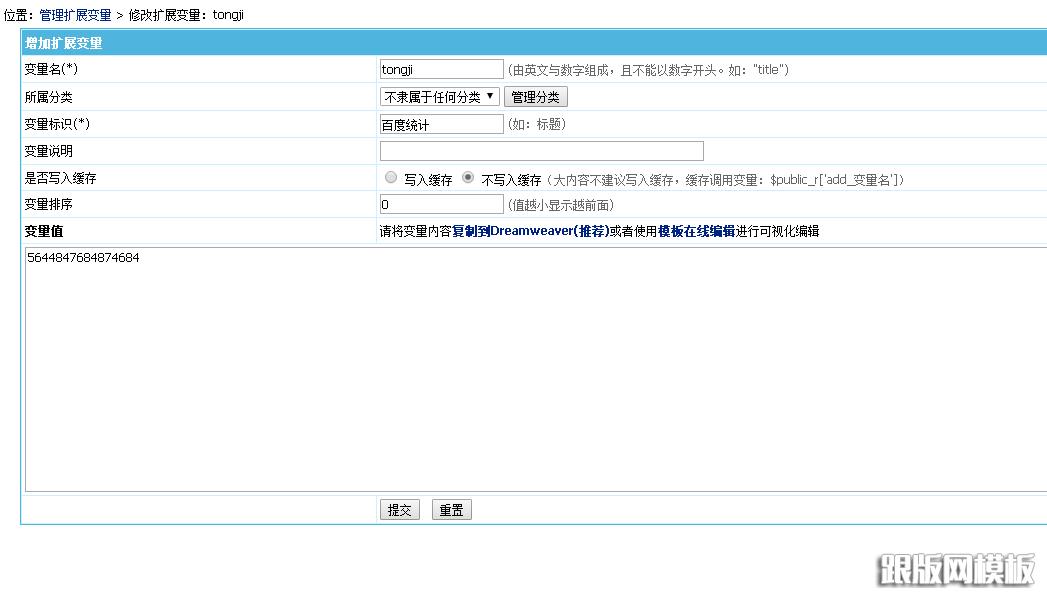
3、tongji 变量值百度统计后台获取

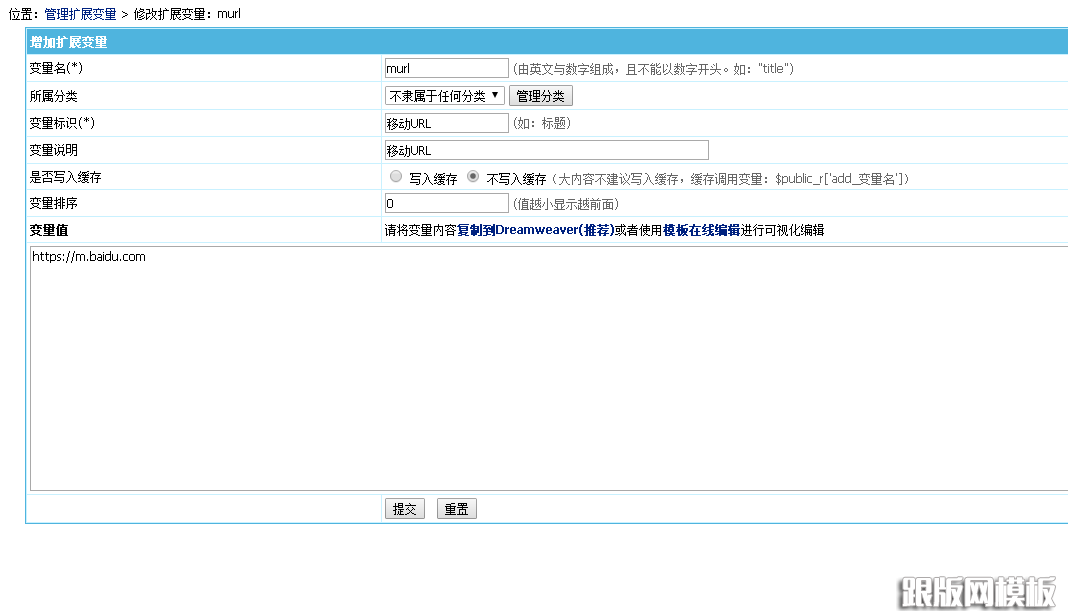
4、mulr 变量值为移动端url 地址如:末尾不带/ 如案例

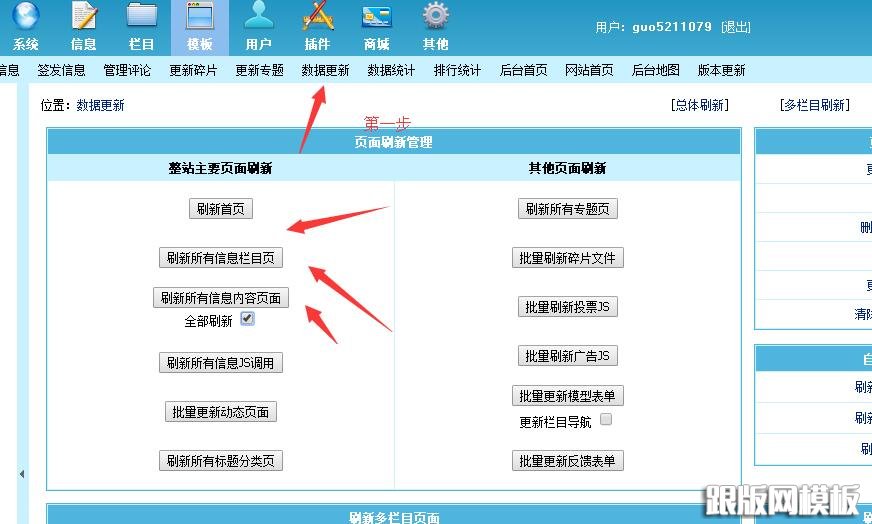
第七步:全站生成;(点击 数据更新 —— 注意必须打钩)

---------------------------------------------------------------------------------------------------------------------------
本教程适合pc+wap+mip三站同存
如果只有pc+mip
将内容模板中[!--newstext--]调用内容标签替换为<?=str_replace(array('<img','<IMG'),'<mip-img',preg_replace("/\\\sstyle=.*?>/si",">",$navinfor['newstext']));?>即可
注意:e文件夹为帝国cms 7.2程序,如果非7.2请自行对应文件修改!本教程中有什么错误或者不会操作的可以加Q390560043共同研究;
模板地址:帝国mip模板
此教程转载自百度站长社区
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
