

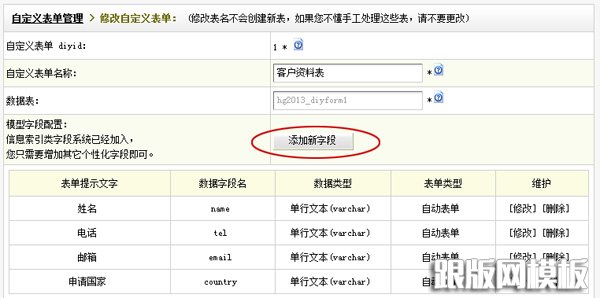
添加你的需要的字段,可以是文本,下拉菜单,多选项,图片,附件等。

开始前台预览。

在浏览器端查看页面源代码,找到一段代码如下:
<form action="/cs/plus/diy.php" enctype="multipart/form-data" method="post">
……
</form>
把这段代码复制到你需要表单提交的页面,把表单样式改成你之前设置的模样,这样一个表单提交功能就实现了。提交信息后,在后台点击相对应的自定义表单名称即可查看到相对应的信息了。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
