在开发过程中经常需要用到多图上传的插件,最近发现前端找的这个diyUpload就不错,于是就整理了一个实例,仅供参考!
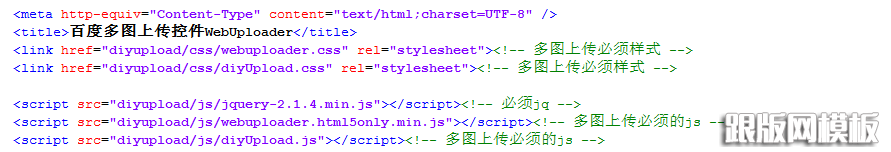
使用该插件,首先需要引入必要的css和js:

然后在需要用到该插件的地方,加入一个div:
<div id=”box”>
<div id=”test”></div> <!–上传控件按钮–>
</div>
接着把调用的js写上:
<script type=”text/javascript”>
/*
* 服务器地址,成功返回,失败返回参数格式依照jquery.ajax习惯;
* 其他参数同WebUploader
*/
$(‘#test’).diyUpload({
url : ‘fileupload.php’, //这个是文件上传处理文件 用框架的请对应文件上传的控制器
//formData: { _token: “{{csrf_token()}}”}, //Laravel 框架下需要 csrf_token 才能上传,可以在 formData 里面添加需要带过去的参数
dataType:”json”,
success : function(data) {
console.info(data);
if(data.status == 1){
var span =$(“<input type=’hidden’ value='”+data.imagepath+”‘ name=’img[]’>”);//将上传后保存的路径返回 通过隐藏域放进表单里面
$(“#test”).append(span);
}
},
error : function(err) {
console.info(err);
}
});
</script>
就这三步就可以上传图片了,最后就是服务端的文件上传处理了。fileupload.php 就是图片上传的处理文件,根据自己的业务逻辑把临时文件夹的图片保存到自己的网站目录。
(注:这个多图上传的服务端处理文件是每个图片上传后都会被调用一次的。)
最后,贴上我的例子源码地址:http://pan.baidu.com/s/1crH3EA
