index.html:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>新建H5模板</title> </head> <body> <a href="demo.html">链接</a> </body> </html> |
demo.html:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>新建H5模板</title>
</head>
<body>
当前URL:<input type="text" style=" width:300px;" name="nowurl" id="nowurl"><br>
来源URL:<input type="text" style=" width:300px;" name="fromurl" id="fromurl">
<script>
var nowurl = document.URL;
var fromurl = document.referrer;
document.getElementById('nowurl').value = nowurl;
document.getElementById('fromurl').value = fromurl;
</script>
</body>
</html>
|
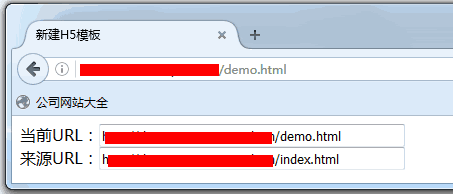
效果图:
假设是通过 http://www.genban.org/index.html 进来
那么:
获取当前的URL是:http://www.genban.org/demo.html 获取来源的URL是:http://www.genban.org/index.html
说明:
document.URL 属性可返回当前文档的 URL。 document.referrer 属性可返回载入当前文档的文档的 URL。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!