CSS3和HTML 5可以影响你设计网站的方式。CSS3提供了很多的设计上的新技术和高级功能,使创建网站变得更容易。下面的列表是今年最新的CSS3和HTML5的教程。
1. The Apple.com navigation menu created using only CSS3
3. DIVs with Rounded Corners in CSS3
4. Animated CSS3 helix using 3d transforms

#p#副标题#e#
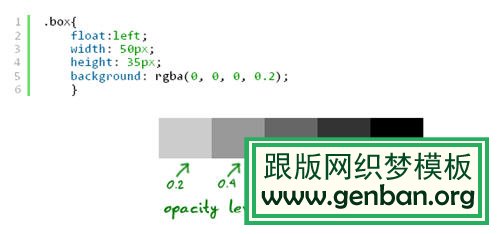
5. Opacity with CSS3 RGBa property
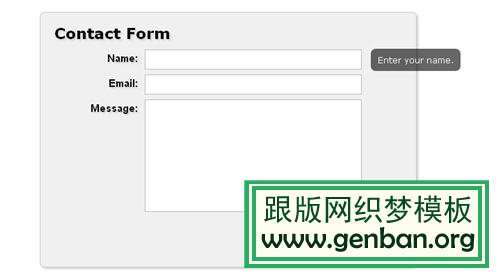
6. Clean and Stylish CSS3 Form
7. 5 Useful CSS3 Properties You Need to Know
8. Tutorial – CSS3 Buttons with no images
10. Pure CSS3 Buttons with pressed effect and gradient background
11. CSS Rounded Corners Without Images
12. CSS3 Submit Button: 5 Professional Examples to Learn
13. CSS3: box-shadow and inset-shadow
CSS3的box-shadow属性,你可以增加阴影到页面的不同元素,比如 div, span或图片。

14. Making a CSS3 Animated Menu
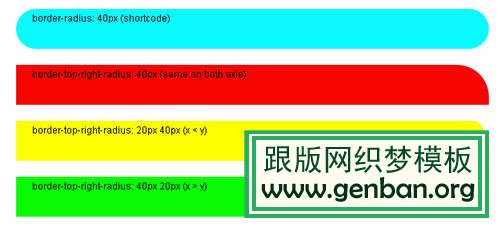
16. Fun with CSS3 and Border-Radius
17. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
18. Dark Menu: Pure CSS3 Two Level Menu [Tutorial]
19. Making a Beautiful HTML5 Portfolio

20. Anna Neale – Acoustic Rock
21. Tutorial: CSS3 & Tooltips!

22. Spin those Icons with CSS3
23. Animated Buttons using CSS3 Transitions and Transforms
动画按钮,使用CSS3 Transitions and Transforms 。

24. Simple and Unique CSS Logo
25. Pure CSS3 Flexbox Tutorial
26. Ring a Bell with CSS Keyframe Animations
27. KevinRudolf.comHorizontal drop-down menu using CSS3
28. Create a CSS3 Image Gallery with a 3D Lightbox Animation
29. Sexy Image Hover Effects using CSS3
30. A Slick Photo Light Table Using CSS3 and jQuery
31. CSS3 Fundamentals #13 The Box Model

32. Better Check Boxes with jQuery and CSS
33. Learn How to Style a Basic Tabbed Navigation Menu Using CSS3
34. CSS3 Animation With jQuery Fallbacks
原文:http://webdesign14.com/35-amazing-html5-and-css3-tutorials-2011/