教程细节
项目:HTML
难度:中级
预计完成时间:1 小时
如 果你想要创建网页应用程序,你可能会想到使用 HTML5。HTML5 是应用程序开发的新宠,它有可能改变软件开发与销售的形式。它也可以让那上百万会做网页的人参与到应用程序开发中,这些人从没想过他们的技术可以应用在其 他方面。不过在开始开发之前,关于 HTML5 的一些东西是你必需了解的。在这个教程中,我将教你一些基础!
何为 HTML5?
HTML5 是正在制定的 W3C 规范。
它从 WHATWG 开始起步,将成为 HTML 未来的黄金准则。如果你最近关心过这方面,你很可能知道 XHTML 2 本该是下一个重要版本,但它却半途而废了。其中原因很多,而争论的一个主要原因在于没多少网站的语法是完美的,而 XHTML 2 想要强制语法的完美。而完美语法的确切定义也向来是个难题。当浏览器厂商意识到想要过渡到 XHTML 2 有多困难时,事情就不了了之了。
这时有一群人弃 W3C 而开始开发 WHATWG。这些人不仅想重构 HTML,还想重构整个标准制作流程。他们开始着手制作新的 HTML5 标准。他们开发的原则是没有完美,而且他们并不需要告诉这个世界如何应用 HTML 技术。他们转而专注于 HTML 世界的实际情况。1
他们还花时间整理了在社区中涌现的一些想法。这就是 HTML5 规范中许多新元素(例如进度条、视频,和音频标签)的来源。这些人创造出应该创造的规范,他们只想制定特定的标记,能够帮助人们完成现在已经在做的事情。
除了标记,WHATWG 还开始创建一些新的 JavaScript API。这是 HTML5 变得像“应用程序”的地方。他们创建了离线数据储存标准,以及一个离线应用程序缓存,这样一来整个应用程序就可以离线保存了。他们还组织了新的工作团队处理小工具和设备访问(为了使用类似照相机和重力感应之类的设备)的方面。
整个标准进程有个小逸闻:有段时间里不同的渲染引擎之间的区别太大了,以至于若想要兼容不同浏览器就得先嗅探出用户使用的是哪一种浏览器,然后根据浏览器类型给出不同的体验。
WHATWG 以及其他项目始终认为嗅探浏览器并非一个好主意。现在普遍推荐的方式是渐进式增强。一言以蔽之,渐进式增强即:不要只是定下来某个浏览器会得到体验 Y,另一个会得到体验 Z,为什么不检测高级功能支持,然后建立华丽体验呢?如果浏览器由于什么原因不支持高级功能 X,那么用户就只能获得默认的体验。
最高版本的规范
这是 HTML5 规范的另一特点:它很可能成为版本最高的规范。将来,W3C 不会提高 HTML 版本,例如 HTML6,而只会维护最新版本的 HTML,并且将会有一个黄金标准规范。网页开发人员可以利用渐进式增强来应付浏览器能力的差异,并等待浏览器厂商逐渐达到规范。
那么 HTML5 应用程序是什么呢?
我们定义了 HTML5,那么 HTML5 应用程序又是什么呢?
本质上讲,HTML5 应用程序使用 HTML5 草案中所有华丽的新功能,创造类似应用程序的体验。
这意味着离线储存数据、函数化,以及像真正的应用程序一样运行,而非仅仅是供浏览的内容。你很可能现在就在用网页应用程序了,例如 Gmail。Gmail 实际上有个 HTML5 版本,如果你在 iPhone 或者 iPad 上访问 Gmail,你就可以试试它。
我为什么要使用 HTML5?
为什么我要使用 HTML5,而不是对象化的 C 语言、Flash、Silverlight,或者一些其他类型的特定设备环境呢?首先,我要说明一些不使用 HTML5 的原因。
如果我要制作最新最好的三维射击游戏,我不会选择 HTML5。它根本没有制作这类节奏紧张的游戏的丰富的图形库,不过它们也是依赖标准才能让三维图形程序走入浏览器的。
如果你想要是用设备上的照相机,或者本地文件系统,HTML5 也不是最好的选择。有使用原生封包的解决方案,这我后面还会简单说明,还有一些有所帮助的标准。
虽然有些特定情况不适合使用 HTML5,但许多如今为 iOS 和 Android 生产的应用程序都可以简单地通过 HTML5 实现。不仅仅是技术上能够实现,使用 HTML5 还有其他好处。
你已经知道如何使用它了
目前,如果你是个网页开发人员,你已经拥有了所有进入这一领域的工具了。HTML5 应用程序开发只不过是改变了你看待网页的方式罢了。在某些例子中你只要在 HTML 中添加几行,然后在服务器上添加些东西,你就拥有了完整的有效的离线 HTML5 应用程序了。
我们越遵循标准,标准就越有用。
除 此之外,网页开发人员也已经深谙跨浏览器的问题。虽然跨浏览器的问题越来越多,但网页开发人员相比其他类型的开发人员而言有个明显优势,因为他们早已知己 知彼。跨浏览器开发的另一部分在于标准。我们越遵循标准,标准就越有用。网页开发人员已经在某些方面吃足苦头,现在它开始回报了。你不需要学习一整套其他 的非标准兼容性组件,而只要简单地依赖于标准体系所制定的方法。
最后,当说到写代码的时候,你很难察觉到自己也许带有派别性。
当你观察一家手持设备生产商如何管理自身,以及它如何靠着决定在系统之外工作而选择留住其开发人员,你就正在支持自由的概念。
这是个小概念,但它很有意义,因为从长远来看我们希望我们的手持设备开发人员能够变得开放,让我们尽可能地破解它们。
我该如何使用 HTML5?
实际上使用 HTML5 并不困难。它可能只是写几行代码,也可能是写出一整个新的应用程序。下面是你开始的一些方法。
1. 创建一个适合移动设备的网站
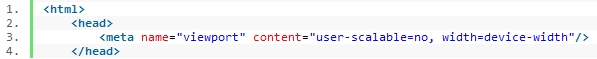
许多网站只要作些改动就可以让移动设备体验更友好。首先应该检查一下 viewport。

viewport 元标签并不是标准,不过它是个广泛认可的惯例。许多移动浏览器使用该标签来设置网页渲染的某些方面。
要想了解更多 viewport 信息,请查阅以下文档:
除了仅仅 viewport 以外,还应该确保你的网页的灵活性:例如,使用动态宽度而非静态宽度。移动设备形状大小各异,浏览器窗口也是一样。在脑子里记着灵活性的概念进行设计将自动让你的网页更加适合移动设备。
Doctype
下一版本的 HTML5 的一个非常棒,非常有意思的地方在于:doctype 跟渡渡鸟一样说拜拜了。由于许多原因,它依然必须待在那儿,但它的意义缩水了,几乎毫无意义。

这太棒了。我们再也不需要复制粘贴一大串文字了,因为无论如何,有哪个家伙能把那玩意儿全背出来?
2. 让你的网站离线工作
一些浏览器现在具有应用程序缓存。应用程序缓存允许你预先告诉浏览器,网页上的哪些资源需要离线使用。接着浏览器就会下载这些文件供离线之用。当客户端离线工作,浏览器就会使用那些缓存的资源。
不过应用程序缓存可不是你只要修改标签就可以搞定的。你将需要能够修改服务器上的 content-type 头文件。在 Apache 中,你要么将这些放在设置文件中,要么放在一个 .htaccess 文件中。
AddType text/cache-manifest manifest
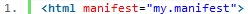
这样做了以后,你就可以在网页的 html 元素中添加如下标签。你可以给你的 manifest 取任何名字,不过请确保它在你的网站的根目录下,而且文件名以 .manifest 结尾。

然后,你可以创建你的 manifest 文件了。简单地列出所有你想要在离线时使用的东西就行了。你不能在这里存放跨域名的文件,而且你不应该存放任何经常改变的东西。下面是个 manifest 文件示例。
CACHE MANIFEST
# Version 1
my.html
my.css
my.js
my.png
当你将这些设置妥当时,就在支持应用程序缓存的浏览器里测试一下吧。
如果你想要更新某个资源,只要修改 manifest 文件即可。即使只是添加一条注释都会提醒浏览器更新应用程序缓存。
众所周知应用程序缓存很难调试。这里有本书提供了一些检查你的应用程序缓存状态的好方法。
3. 让你的视频在任何地方都可用
如果你在网站上放有视频内容,而且通过 flash 播放器播放,那么你可就错过了将视频展现给使用 iOS 设备和不支持 flash 的手机(大部分手机)的人们的机会了。
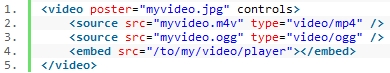
HTML5 有两个新的标签可以让显示多媒体更加方便:audio 和 video。下面是 video 标签的示例。

现在,如果你想要尽可能支持更多的浏览器,你就需要将你的内容以多种不同格式编码。然后,如下列出。

这将保证你的内容可在 Firefox、Safari、Chrome,以及移动电话上播放。最后,对于那些不支持 video 标签的浏览器,你仍然可以回头选择 flash 播放器。当浏览器不支持某个标签时,它通常就不会处理该标签,然后继续检索直到找到一个它认识的标签。在这种情况下,如果你将一个 embed 或者 object 放在 video 标签中,那么类似 IE 的浏览器就会使用 object。但是,支持 video 标签的浏览器就会忽略嵌入的 flash。
总结:现在就开始使用 HTML5 标签
类似 header、footer、nav、aside、article,以及 section 的标签由于是语义标签所以很好用。他们部分告知了网页访问者你放置内容的意图。使用它们是很好的。在将来,他们的帮助将会比现在还要大,不过没有任何理由阻止你现在就开始使用它们。
如果你使用这些新标签,有些类似 IE 的浏览器会“出乱子”,不过别担心。IE 支持在 DOM 中添加标签类型,而你只需要告诉 IE 这一情况。为了解决这个问题,Remy Sharp 创造了 HTML5 Shiv。如果你将其以 IE 选择性注释包含在网页的头部,你的页面就能正常渲染了。
现在你就用上了好用的语义 HTML 了!
附加信息:在应用商店里销售你的应用程序
没错,就是现在,你可以将你的 HTML5 应用程序拿到移动应用程序商店里销售。下面两个项目可以帮助人们仅使用 HTML、JavaScript,和 CSS 开发“原生”移动应用程序。看看吧:
另外,我们自己的 CodeCanyon 在几个月内将会发布 HTML5 应用程序的新分类。在这个分类中,我们将销售从高级自定义的视频播放器,到库,再到演示应用程序的所有东西。
为了给这个分类做准备,我们已经发起了奖金 7000 美元的竞赛。要是感兴趣的话,你还有两周时间参加!
一句话
没有任何理由阻止你探索 HTML5,如果你想要在这场游戏中一马当先,你就应该现在就开始建立 HTML5 应用程序。感谢你的阅读!
关于作者
Alex Kessinger是一位前端网页开发人员,目前为雅虎!(Yahoo!)效力
