今天,本文与大家分享其中9个很棒的例子,为了有更好的效果,建议在Chrome浏览器中浏览。
1. Untangle
拖动蓝点,让所有线都不相交,看看你多久能解开? :)
2. Z Type
一款太空射击游戏,基于ImpactJS游戏库开发。
3. Cube Out
模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。
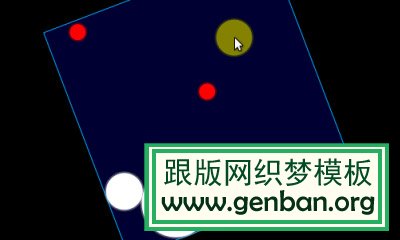
4. Bounce
一款javascript游戏,点击和控制蓝色的盒子,让黄色的点击不要碰到红色的点。
5. Sketch 3D
一款非常棒的素描工具,这里可看别人的作品。
6. Conductor
Conductor转换纽约地铁系统为一个互动的弦乐器,使用真实的地铁时刻表来模拟。
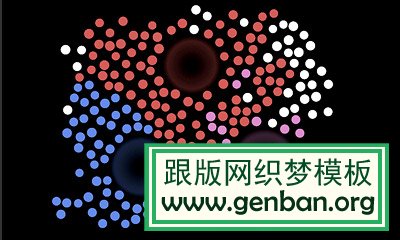
7. Bacterium
模仿水族馆,您可以创建丰富多彩,充满活力的运动模式。
这是模仿经典的Pong游戏开发的一款基于HTML5技术的游戏。
9. Tank World
一款让人惊叹的三维射击游戏。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!