场景需求:
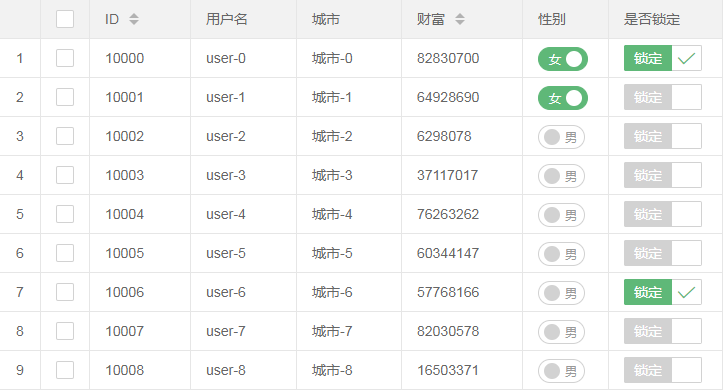
在layui.table上面渲染后的列表上面加一个switch开关,监听switch开关的动作,实现本列数据的状态切换!

数据表格配置参数 layui.table.options.cols 配置如下、重点看 state 那一行
table.render({
elem: '#demo'
,height: 312
,url: '/demo/table/user/' //数据接口
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field:'state', title:'启用状态', width:80,templet:"#switchTpl"}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]]
});
switchTpl代码段:
<script id="switchTpl" type="text/html">
<input type="checkbox" name="state" value = {{d.state}} lay-skin="switch" lay-text="开启|关闭" lay-filter="state" {{ d.state == '0' ? 'checked' : '' }}>
</script>
再写一段JS,监听switch的选中事件
form.on('switch(state)', function(obj){
//根据业务判断是开启还是关闭
var state = obj.elem.checked?0:1;
//方法一取数据(根据相对位置取)
var id = obj.othis.parents('tr').find("td :first").text();
//方法二取数据 (根据索引table.cache里面的行数据)
var index = obj.othis.parents('tr').attr("data-index");
var id = tableData[index].id;
$.get("/demo/table/user/",{"id":id,"state":state},function (res) {
if(res.code != '0'){
layer.msg(res.msg);
}
});
});
如果需要的数据在列表上显示,可以直接用方法一,如果不在则可以用方法二取数据;
上面代码中的tableData 为事先定义好的对象
var tableData;
该参数在 table.render 的时候赋值(在上面的table.render方法参数里面,再加上这两句赋值):
,id:"tableIns"
,done:function(){
tableData = table.cache.tableIns;
}
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
