
1.InfoWindow的样式,百度是没用提供直接使用的样式表的,目前都是热心网友在实际开发中自己的经验和实战总结;
2.百度提供了InfoBox富文本标签弹出框的接口,引入InfoBox.js,即可自定义样式或丰富的边框功能,但是鼠标单击下一个标注时,已经弹出的模态框是无法自动关闭;InfoWindow单击事件则是会即时展示现在单击的弹出模态框。
3.InfoBox的样式表要理解,必须理解的组成部分;
4.实现原理,就是CSS优先级和权重问题以及!important优先级;
/*地图标题 infoWindow*/
.BMap_bubble_title {
color: #fff;
font-size: 16px;
font-weight: bold;
text-align: left;
background: transparent !important;
}
.BMap_pop .BMap_top {
background: rgba(0, 0, 0, .8) !important;
border: 0 !important;
}
.BMap_pop .BMap_center {
width: 281px !important;
border: 0 !important;
background: rgba(0, 0, 0, .8) !important;
}
.BMap_pop .BMap_bottom {
border: 0 !important;
background: rgba(0, 0, 0, .8) !important;
}
.BMap_pop div:nth-child(3) {
background: transparent !important;
}
.BMap_pop div:nth-child(3) div {
border-radius: 3px;
background: rgba(0, 0, 0, .8) !important;
border: 0 !important;
}
.BMap_pop div:nth-child(1) {
border-radius: 3px 0 0 0;
background: transparent !important;
border: 0 !important;
}
.BMap_pop div:nth-child(1) div {
background: rgba(0, 0, 0, .8) !important;
}
.BMap_pop div:nth-child(5) {
border-radius: 0 0 0 3px;
background: transparent !important;
border: 0 !important;
}
.BMap_pop div:nth-child(5) div {
border-radius: 3px;
background: rgba(0, 0, 0, .8) !important;
}
.BMap_pop div:nth-child(7) {
background: transparent !important;
left: 226px;
}
.BMap_pop div:nth-child(7) div {
border-radius: 3px;
background: rgba(0, 0, 0, .8) !important;
}
/*替换箭头*/
img[src="/imgups/allimg/2411/15225C616-0.png"] {
content: url('../images/iw3.png');
}
img[src="/imgups/allimg/2411/15225A5V-1.png"] {
opacity: 0.7;
margin-top: -692px !important;
filter: alpha(opacity=70);
content: url('../images/iw3.png');
}
//添加信息窗口
function addInfoWindow(marker, pos) {
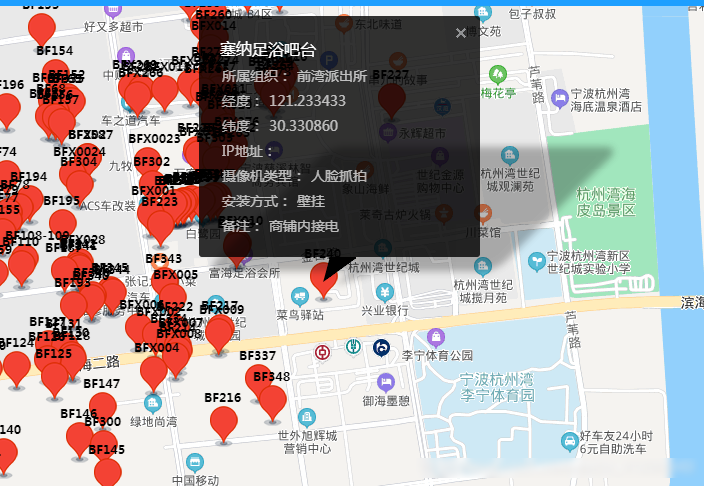
var title = '<div class="popTitle" style="background:transparent !important;">' + pos.poi_name + '</div>';
var html = [];
html.push('<div>');
html.push('<div class="infoItems" style="background:transparent !important;"><span>所属组织:</span><span>' + pos.poi_address + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>经度:</span><span>' + pos.poi_lon + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>纬度:</span><span>' + pos.poi_lat + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>IP地址:</span><span>' + pos.poi_ip + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>摄像机类型:</span><span>' + pos.poi_type + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>安装方式:</span><span>' + pos.poi_install + '</span></div>')
html.push('<div class="infoItems" style="background:transparent !important;"><span>备注:</span><span>' + pos.poi_content + '</span></div>')
html.push('</div>');
var opts = {
width: 250, // 信息窗口宽度
height: 210, // 信息窗口高度
title: '<h4>' + title + '</h4>', // 信息窗口标题
enableMessage: true, //设置允许信息窗发送短息
}
var infoWindow = new BMap.InfoWindow(html.join(""), opts);
var openInfoWinFun = function () {
marker.openInfoWindow(infoWindow);
};
marker.addEventListener("click", openInfoWinFun);
return openInfoWinFun;
}
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!
