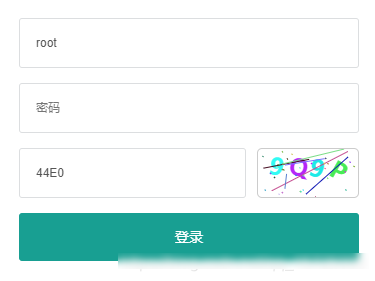
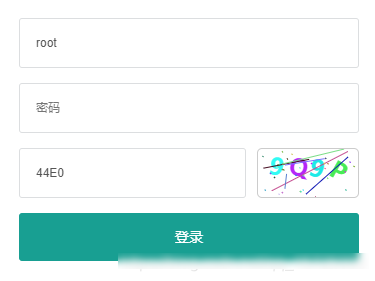
实现方法使用layui的layui-row类 div class="layui-row" div class="layui-col-xs6 layui-col-sm6 layui-col-md8" input name="verification_code" placeholder="验证码" type="text" class="layui-input input-val" /div div class="layui-col-xs6 layui-col
| |
| |
|
|
| |
|
|
|
|
<i id='jYSTz'><tr id='jYSTz'><dt id='jYSTz'><q id='jYSTz'><span id='jYSTz'><b id='jYSTz'><form id='jYSTz'><ins id='jYSTz'></ins><ul id='jYSTz'></ul><sub id='jYSTz'></sub></form><legend id='jYSTz'></legend><bdo id='jYSTz'><pre id='jYSTz'><center id='jYSTz'></center></pre></bdo></b><th id='jYSTz'></th></span></q></dt></tr></i><div id='jYSTz'><tfoot id='jYSTz'></tfoot><dl id='jYSTz'><fieldset id='jYSTz'></fieldset></dl></div>
| |
<bdo id='jYSTz'></bdo><ul id='jYSTz'></ul>
|
| <small id='jYSTz'></small><noframes id='jYSTz'>
实现方法使用layui的layui-row类
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md8">
<input name="verification_code" placeholder="验证码" type="text" class="layui-input input-val">
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
<canvas id="canvas" width="100%" height="48"
style="float: right; border: 1px solid #ccc;border-radius: 5px;cursor: pointer;"></canvas>
</div>
</div>

本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!